Will es6 import promote variables?
ES6 import will cause variable promotion. Variable hoisting is the promotion of a variable declaration to the very beginning of its scope. js has to go through the compilation and execution phases. During the compilation phase, all variable declarations will be collected and variables declared in advance, while other statements will not change their order. Therefore, during the compilation phase, the first step is already is executed, and the second part is executed only when the statement is executed in the execution phase.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
Variable promotion
JavaScript is a single-threaded language, so execution must be performed in order. But it is not analyzed and executed line by line, but analyzed and executed piece by piece. The compilation phase will be performed first and then the execution phase. During the compilation phase, a few milliseconds before the code is actually executed, all variable and function declarations are detected and added to memory within a JavaScript data structure called Lexical Environment. So these variables and functions can be used before they are actually declared.
Let’s start with a simple example:
a = 2; var a; console.log(a);
What will the above code output? If this code is executed from top to bottom, it will definitely output undefined, but JavaScript is not A language that executes top-down. The output of this code is 2, is it unexpected? So, why is this happening? The key point lies in--Variable promotion. It will raise the declarations of all variables in the current scope to the top of the program. Therefore, the above code is equivalent to the following code. Does this make it clearer?
var a; a = 2; console.log(a);
Then let’s look at another example:
console.log(a); var a = 2;
What will this code output? Output 2? In fact, this code will output undefined. This is why? As I just said, JavaScript will promote the declaration of variables to the top, but the assignment statement will not be promoted. For js, var a = 2 is divided into two-step parsing:
var a; a = 2;
And js will only promote the sentence var a, so the statement just now is equivalent to:
var a; console.log(a); a = 2;
So, why is there variable promotion?
Why does the phenomenon of variable promotion occur? Because js, like other languages, has to go through the compilation and execution stages. When js is in the compilation stage, it will collect all variable declarations and declare variables in advance, and other statements will not change their order. Therefore, during the compilation stage, the first step has been executed, and the second The part is executed only when the statement is executed in the execution phase.
ES6 import variable promotion
ES6 import will cause variable promotion.
For example, in the following test code,
// a.js
console.log('I am a.js...')
import { foo } from './b.js';
console.log(foo);
// b.js
console.log('I am b.js...')
export let foo = 1;runs a.js,
// node -r esm a.js I am b.js... I am a.js... 1
The printed result is that 'I am b.js...' appears first , and then 'I am a.js...' appears again. This is the phenomenon of variable promotion.
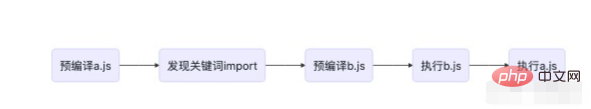
This is because ES6 implements the module function at the language standard level, so when a.js is pre-compiled and the keyword import is found, b.js is loaded first, so 'I am b. js...'.
The whole process is that

The generation of variable promotion is actually related to the creation process of variable objects.
Variable object creation process
The creation of a variable object (Variable Object) goes through the following steps in sequence.
Check the function declaration of the current context, that is, the function declared using the function keyword. Create an attribute with the function name in the variable object, and the attribute value is a reference to the memory address where the function is located. If the function name attribute already exists, the attribute will be overwritten by the new reference.
Check the variable declarations in the current context. Whenever a variable declaration is found, create an attribute with the variable name in the variable object, and the attribute value is undefined. If the attribute of the variable name already exists, in order to prevent the function with the same name from being modified to undefined, it will be skipped directly and the original attribute value will not be modified.
The function statement will have a higher priority than the var statement.
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();Start understanding directly from the execution context of test().
// 创建过程
testEC = {
// 变量对象
VO: {},
// 作用域链
scopeChain: {}
}
// VO 为 Variable Object 的缩写,即变量对象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}The result of test() execution is,
// node -r esm demo01.js undefined 2
In fact, the above code demo01.js becomes this execution sequence,
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();[Related recommendations: javascript learning tutorial】
The above is the detailed content of Will es6 import promote variables?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





