An article briefly analyzing the single file component in Vue

Single file components are often used in actual development, so how to create a single file component? So in this article, we will briefly introduce the single-file component.
1. Create a single file component
1. Switch to the directory where you want to create the file. I am switching to the desktop directory. Of course, it is also You can switch according to your own needs. The command is cd directory/file name

2. Open cmd and enter npm config set registry https://www.php.cn/link/591d4b6b2ae94b362529d9dcbe8ea63f Switch/set to Taobao mirror. [Related recommendations: vuejs video tutorial, web front-end development]
Install global vue scaffolding (simple and convenient to use anywhere)npm install -g @vue/cli

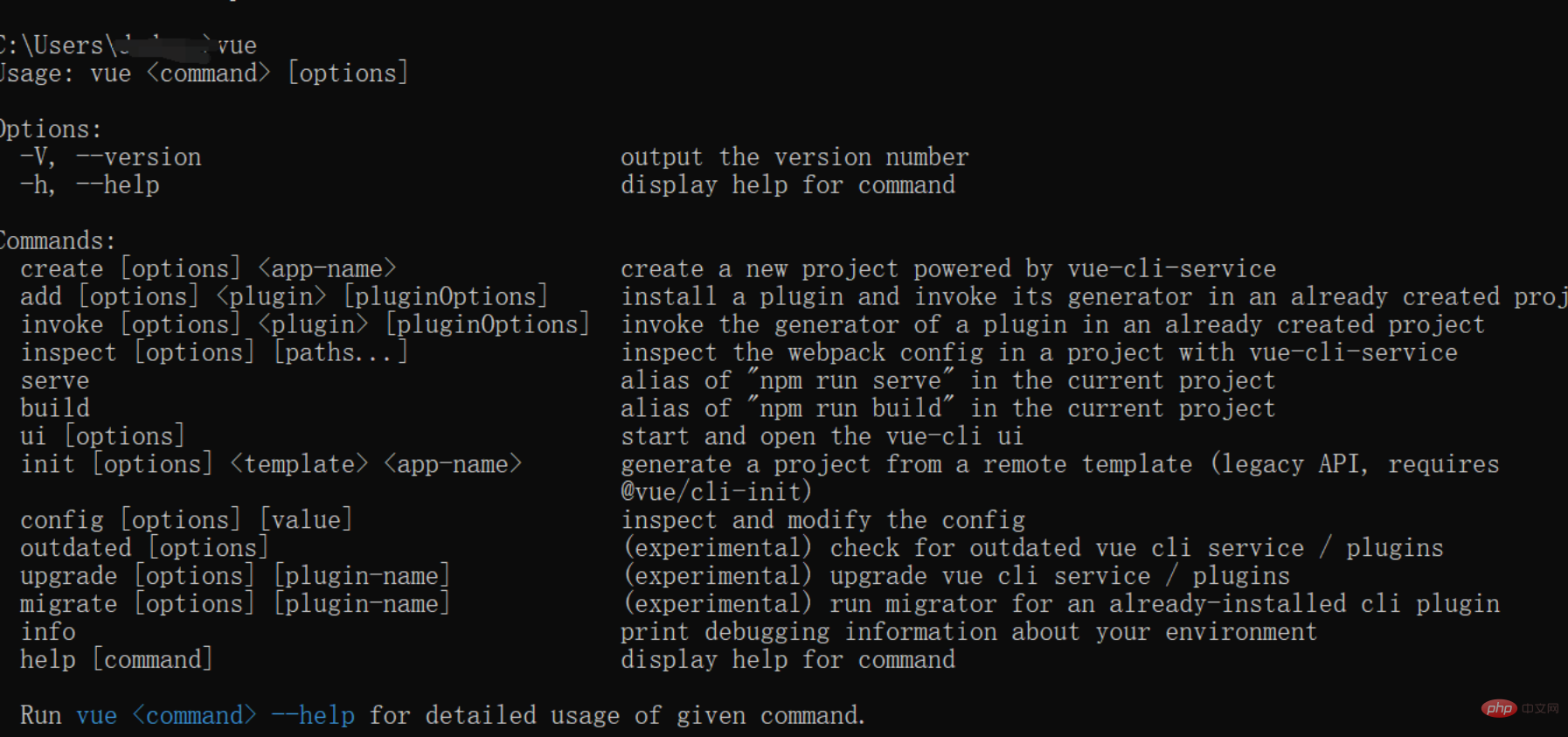
See the following content to indicate successful installation

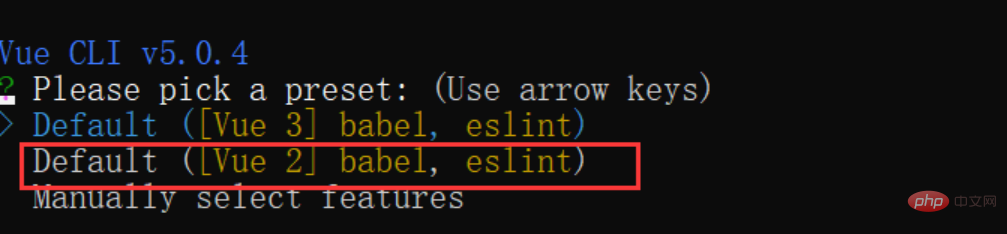
3. Use the vue create project name to create a project. After success, there will be a vue version to choose from (press the down arrow on the keyboard to switch). Here we choose Vue2

After the command is executed, if it looks like the picture below, it means the creation is successful (very considerate, the first line of blue code below is to switch to the directory where the creation was successful, and the second line is to run the vue project)

4. After successful creation, the project will come with a project as shown in the picture below (at this point, a vue project based on scaffolding is completed)

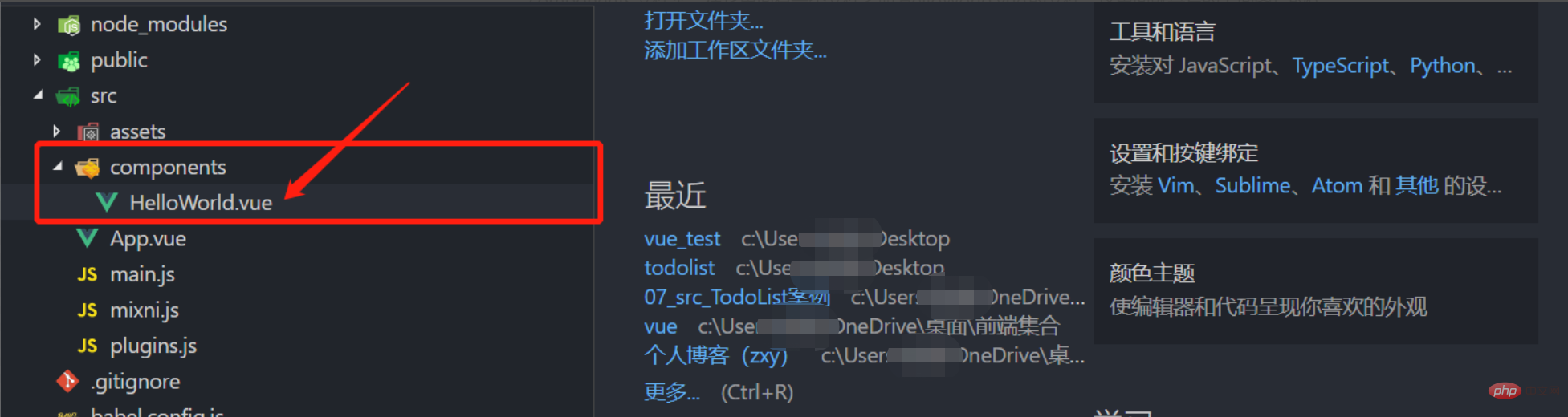
5. You can directly search for the file you just created, and then drag it directly into vscode (there are the following files). We can find the components folder under src, and there is a file named HelloWorld.vue in it. file, here is the code for the above picture


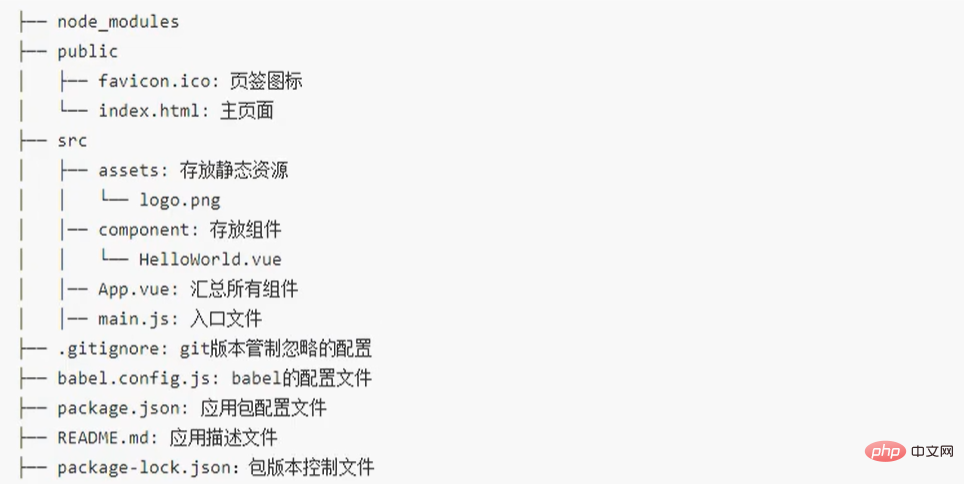
The following is a brief summary of the files in the project, file creation It's over, we have to know what this is for,

Curious friends will find a problem, that is, there is a vue file under node_module, which The file also contains various versions of vue, such as: vue.js , vue.runtime.js, etc. Stacking vue versions, let’s take a look at the differences between them
Second, about different versions of Vue
## The difference between #vue.js and vue.runtime.xxx.js
(1) .vue.js is complete Version of Vue, including: core function template parser. (2) . vue.runtime. xxx. js is the running version of Vue, which only contains core functions and does not have a template parser. Because vue.runtime.xxx.js does not have a template parser, the template configuration item cannot be used, and you need to userenderThe createElement function received by the function specifies the specific content.

Three, vue.config.js configuration file
Use vue inspect > output.js to view the Vue scaffolding default allocation.
Use vue.config.js to customize the scaffolding (the following is the configuration of vue.config.js for reference)

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})Four, ref attribute
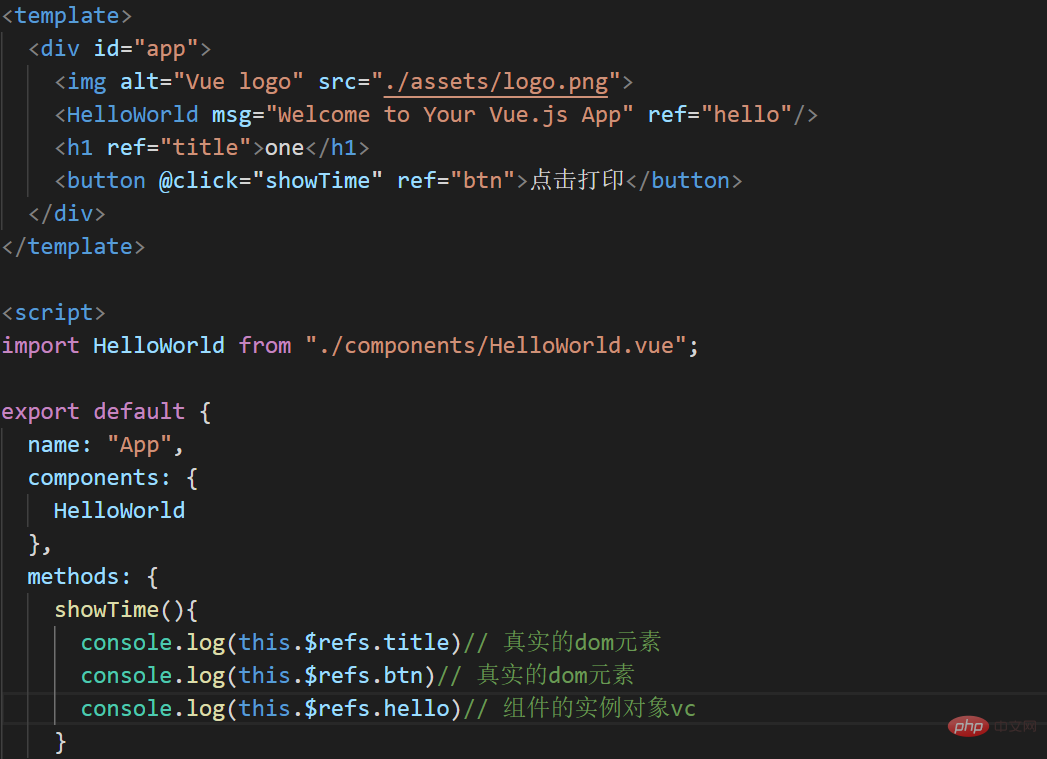
1. It is used to register reference information for elements or sub-components. It can also be said to be used to replace id
2. Applied in htm1 What is obtained on the label is the real DOM element, and what is applied to the component label is the component instance object(VueComponent )
Usage: Mark:
....
or< /School>Get: this.$refs. xxx

##Five, configuration item props
Function:Let the component receive data from the outside
(1) Pass data:props: ["name"]
props: {
name:string,
age:Number
} props :{
name : {
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
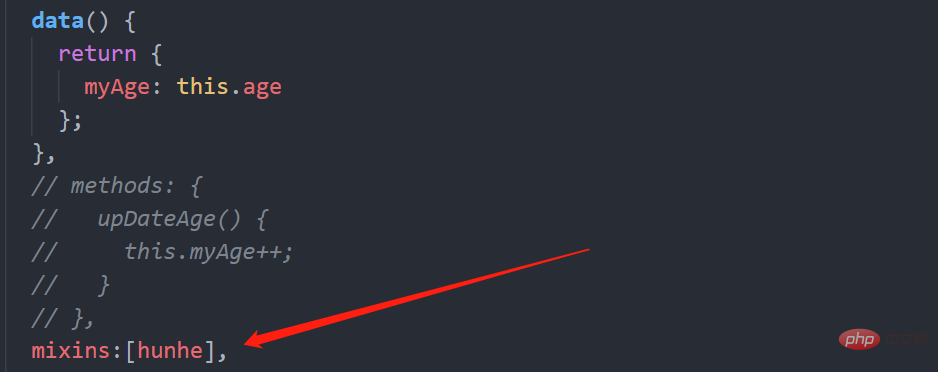
}6, mixin(mix)
##Function : You can extract the configuration shared by multiple components into a mix-in object Usage method:
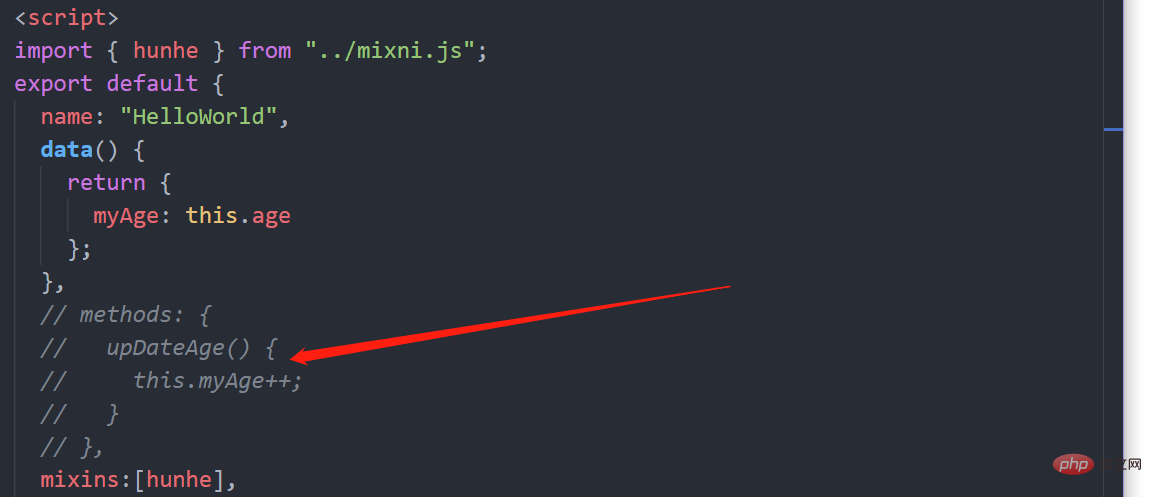
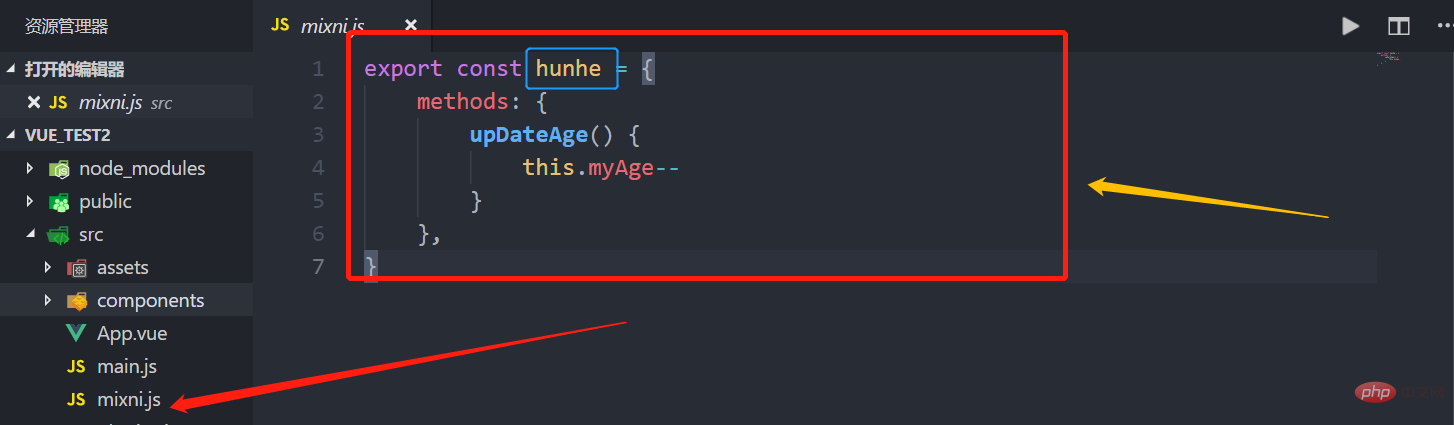
The first step is to define the mix, for example: data(){ ....}, methods:{....}}, take out the methods or data configuration items of the component and put them in mixin.js. Here, the methods are put in mixin.js

 The second step is to use mixin
The second step is to use mixin

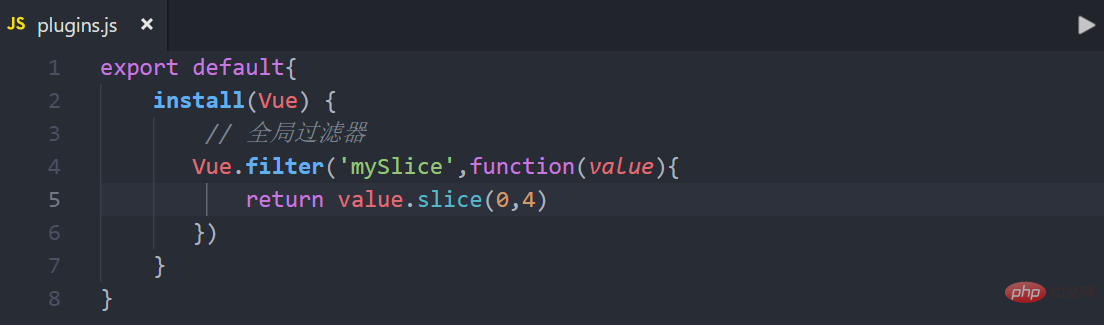
Function: Used to enhance Vue
Essence: An object containing the insta1l method. The first parameter of install is Vue, and the second and subsequent parameters are the data passed by the plug-in user.
1. Define the plug-in: install = function (Vue, options) {//Add the global filter Vue.filter(....), you can also add other ones here, such as custom instructions, etc.
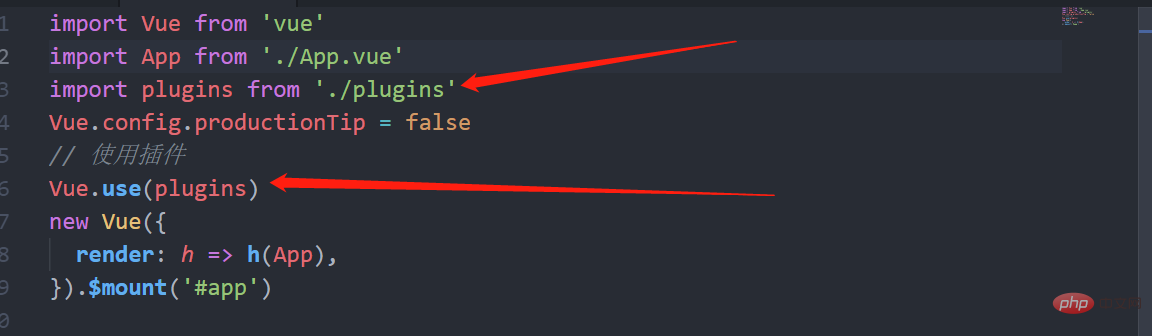
 2. Use plug-in: Vue.use()
2. Use plug-in: Vue.use()
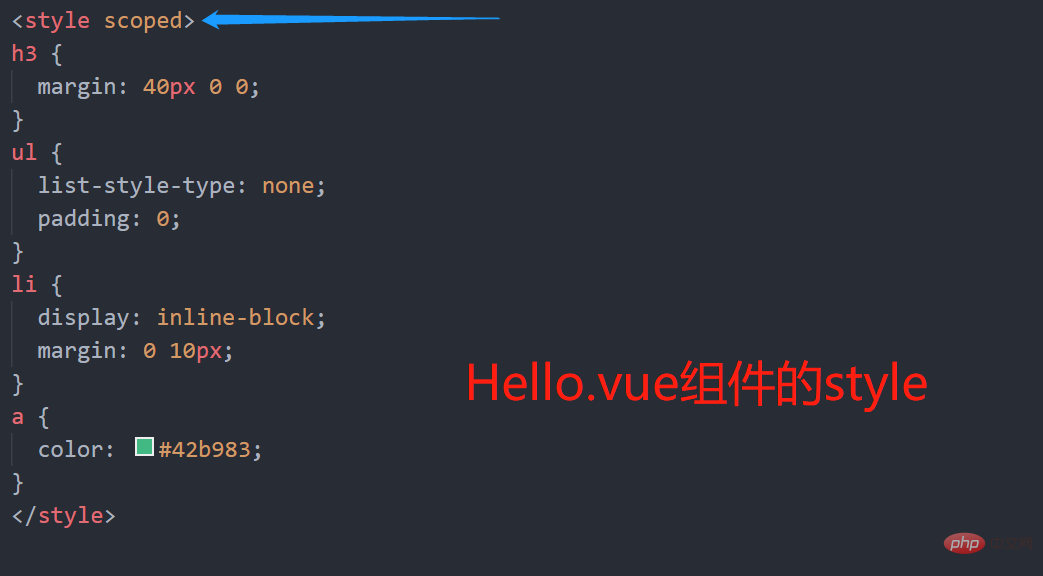
 ##8, scoped
##8, scoped
The role of scoped styles: Make styles take effect locally to prevent conflicts.
Writing: Generally, scoped is only written in sub-components and does not need to be written in the app, because most of the styles in the app are basic styles. Every component can be used. If scoped is added, it will only take effect on this component and other components cannot use it

(Learning video sharing: vuejs introductory tutorial, Basic programming video)
The above is the detailed content of An article briefly analyzing the single file component in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




