How to disable button rendering in react
How to disable button rendering in react: 1. Open the corresponding js code file; 2. Find "const flags = true;

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
How to disable button rendering in react?
The disabled and enabled states of the button button in react
disabled is false and is the enabled state
// 启用状态
const flags = true;
<Button disabled={flags}/>disabled is true and is the disabled state
// 禁用状态
<Button disabled/>
// 禁用状态2 变量控制
const flags = false;
<Button disabled={flags}/> Let’s expand and talk about React custom components--Button
This is the main js code
import React, { Component } from 'react'
import "./dist/index.css";
import PropTypes from "prop-types";
import classnames from "classnames";
class Button extends Component {
constructor(props) {
super(props);
this.state = { }
}
handleClick = () => {
if (!this.props.onClick) return;
this.props.onClick();
};
render() {
//为了能让 Button 组件有多个样式选择,于是安装 classnames 插件来帮助切换类名来切换样式:
const ClassName = classnames({ //根据父组件传进来的 size 来判断使用什么类名
"btn": true,
[`btn_${this.props.type}`]: true,
[`btn_${this.props.size}`]: true,
"btn_disabled": this.props.disabled,
"btn_circle": this.props.circle,
});
return (
<button
className = {ClassName}
onClick = {this.handleClick}
>
{this.props.children}
</button>
);
}
}
// 组件的默认属性
Button.defaultProps = {
children: "Button",
type: "primary",
size: "default",
disabled: false,
circle: false,
};
// 使用propTypes 进行组件属性的检查
Button.propTypes = {
children: PropTypes.string,
type: PropTypes.oneOf(["primary", "success", "warning", "danger", "info"]),
size: PropTypes.oneOf(["default", "small", "large"]),
disabled: PropTypes.bool,
circle: PropTypes.bool,
};
export default Button;This is the style code
@bG-0: #fff;
@bF-1: #c0c4cc;
@PRIMARY: #409eff;
@SUCCESS: #67c23a;
@DANGER: #f65c6c;
@WARNING: #e6a23c;
@INFO: #909399;
@FONTSIZE: 14px;
@radius: 4px;
@btnBorderRadius: 4px;
@btnBorder: 1px solid transparent;
@btnMargin: 0 8px 12px 0;
@btnFontSize: 14px;
@btnLargeFontSize: 16px;
@btnSmallFontSize: 12px;
@btnPadding: 4px 15px;
@btnLargePadding: 6.4px 15px;
@btnSmallPadding: 1px 7px;
@btnDisabledCol: #909399;
.btn {
width: 60px;
height: 30px;
border-radius: @btnBorderRadius;
border: @btnBorder;
outline: none;
appearance: none;
text-align: center;
margin: @btnMargin;
cursor: pointer;
justify-content: center;
align-items: center;
text-align: center;
&_primary {
background-color: @PRIMARY;
color: @bG-0;
&:hover {
opacity: 0.8;
}
}
&_success {
background: @SUCCESS;
color: @bG-0;
&:hover {
opacity: 0.8;
}
}
&_danger {
background: @DANGER;
color: @bG-0;
&:hover {
opacity: 0.8;
}
}
&_warning {
background: @WARNING;
color: @bG-0;
&:hover {
opacity: 0.8;
}
}
&_info {
background-color: @bG-0;
color: black;
border: 1px dashed #999;
&:hover {
opacity: 0.8;
}
}
&_disabled {
background-color: @bF-1;
color: @btnDisabledCol;
cursor: not-allowed;
&:hover {
opacity: 1;
}
}
&_circle {
padding: 0;
font-size: 16px;
text-align: center;
width: 30px;
height: 30px;
overflow: hidden;
border-radius: 50%;
word-break: break-all;
}
&_large {
font-size: @btnLargeFontSize;
}
&_default {
font-size: @btnFontSize;
}
&_small {
font-size: @btnSmallFontSize;
}
}Final quote example
import './App.css';
import Button from './component/Button/index'
function App() {
const handleClick = () => {
alert('我是组件');
}
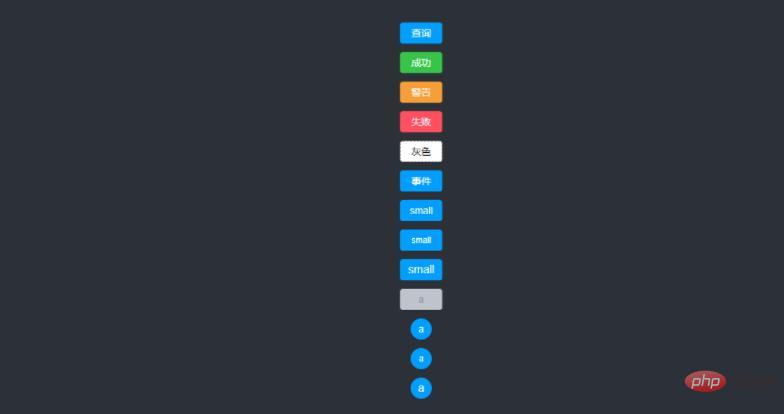
return (
<div className="App">
<header className="App-header">
<Button>查询</Button>
<Button type = "success">成功</Button>
<Button type = "warning">警告</Button>
<Button type = "danger">失败</Button>
<Button type = "info">灰色</Button>
<Button onClick={ handleClick }>事件</Button>
<Button size='default'>small</Button>
<Button size='small'>small</Button>
<Button size='large'>small</Button>
<Button disabled={true} >a</Button>
<Button size='default' circle={true} >a</Button>
<Button size='small' circle={true} >a</Button>
<Button size='large' circle={true} >a</Button>
</header>
</div>
);
}
export default App;Achievements

Leave a good impression on yourself, there are still many shortcomings, I hope everyone can make progress together
Recommended Study: "react video tutorial"
The above is the detailed content of How to disable button rendering in react. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and resolve front-end bugs Introduction: When developing React applications, you often encounter a variety of bugs that may crash the application or cause incorrect behavior. Therefore, mastering debugging skills is an essential ability for every React developer. This article will introduce some practical techniques for locating and solving front-end bugs, and provide specific code examples to help readers quickly locate and solve bugs in React applications. 1. Selection of debugging tools: In Re
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building
 How to package and deploy front-end applications using React and Docker
Sep 26, 2023 pm 03:14 PM
How to package and deploy front-end applications using React and Docker
Sep 26, 2023 pm 03:14 PM
How to use React and Docker to package and deploy front-end applications. Packaging and deployment of front-end applications is a very important part of project development. With the rapid development of modern front-end frameworks, React has become the first choice for many front-end developers. As a containerization solution, Docker can greatly simplify the application deployment process. This article will introduce how to use React and Docker to package and deploy front-end applications, and provide specific code examples. 1. Preparation Before starting, we need to install




