
How to install dependencies for react: 1. Install the react scaffolding through "npm install -g create-react-app"; 2. Create a new React project; 3. Through "cd d:\reactDemo\ my-new- app" to enter the newly created project file path; 4. Install the required dependencies through the "cnpm install --save react-router-dom" command.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
React project construction and dependency installation
1. Prerequisite
First ensure that node.js has been installed ...
After the installation is completed, open the cmd command line and enter node -v and npm -v to check the version number. If it is displayed, the installation is complete.
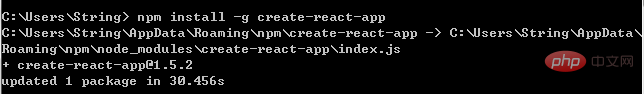
2. Install react scaffolding
Enter in the cmd command line: npm install -g create-react- app Waiting for its installation

##3. Create a new React project
The created project is installed in the user directory by default. If you want to change the directory, you can refer to the following command:
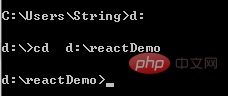
Enter in the cmd command line: d: (select the D drive)
Enter in the cmd command line: cd d:\reactDemo (enter the specified folder in the D drive)

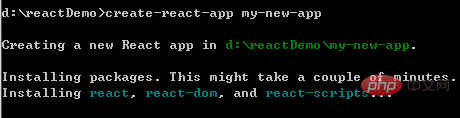
Execute the new project command: create-react-app my-new-app ("my-new-app" is the name of your project root directory folder)

Continue to wait for a longer time....Remember...don’t panic
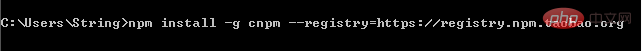
4. Install Taobao cnpm command
## Obtaining npm is a bit time-consuming. It is recommended that you use the Taobao team’s cnpmIn the cmd command Enter in the line: npm install -g cnpm --registry=https://registry.npm.taobao.org


5. Installation Required dependency packages
Enter in the cmd command line: cd d:\reactDemo\ my-new-app (Enter the path of your new project file)

npm init (Then press Enter all the way)
cnpm install --save react react-dom (Use Taobao cnpm command to import react and react-dom in this directory)
cnpm install -- save react-router-dom (Use Taobao cnpm command react routing, will be used later)
Continue waiting...
6. Start the project
Confirm that the cmd directory is under the root directory of your project: d:\reactDemo\ my-new-appStart the project: npm start The web page window of localhost:3000 will pop up automatically after startup
If you want to close the project, just close the CMD window directly, or use Ctrl C, enter Y and exit
Recommended learning: "
react video tutorialThe above is the detailed content of How to install dependencies in react. For more information, please follow other related articles on the PHP Chinese website!




