
The react components are: 1. Ant Design; 2. Bootstrap; 3. Bulma; 4. Chakra UI; 5. Material UI; 6. Semantic UI; 7. Reach UI; 8. Reakit; 9. Rebass wait.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
What are the components of react?
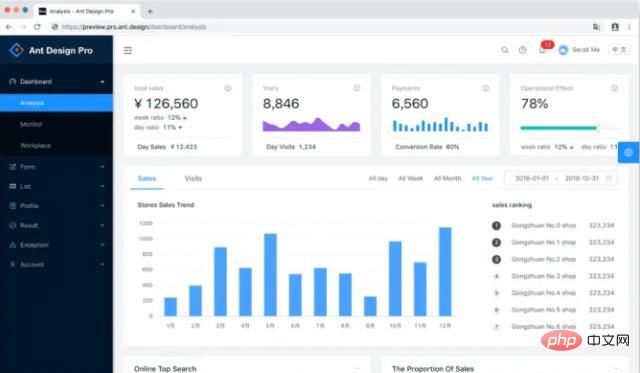
Top React component library recommendation

Project link:
Pros:
Disadvantages:


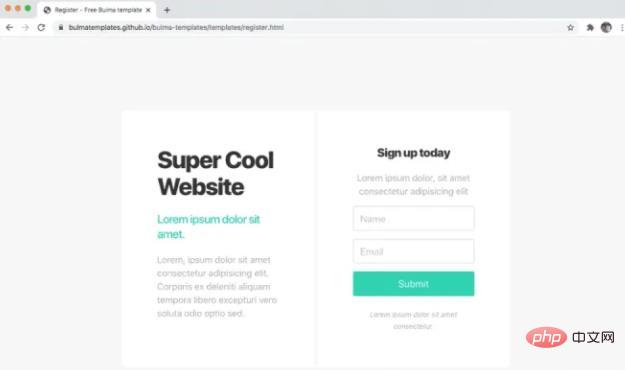
Bulma is different from other libraries introduced in this article because Bulma is pure CSS Framework, no JS required. You can choose to use classes from Bulma directly or use a wrapper library such as react-bulma-components.
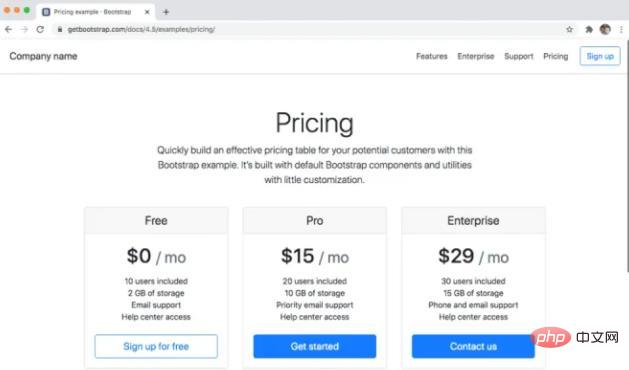
Project link:
Advantages:
Disadvantages:

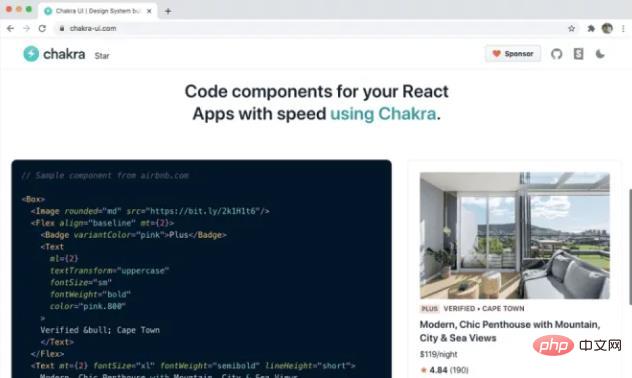
Project link:
Pros:
Disadvantages:
NOTE:
It is very close to the v1 version, so please be aware of breaking changes after v0.8.0.

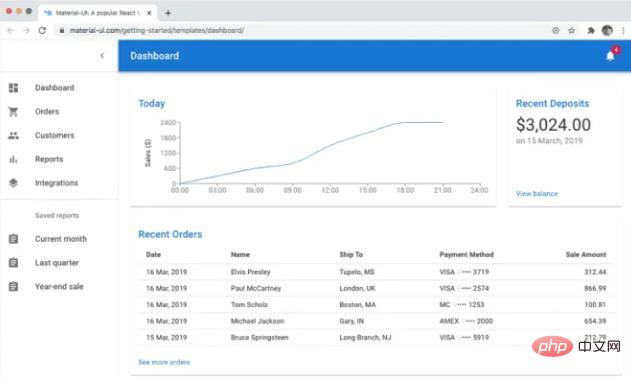
MaterialUI is one of those libraries that I have a love-hate relationship with. It's helped me get through some very stressful project deadlines in the past, but in the end I always got it out of the way as quickly as possible.
In the past, you could only customize MaterialUI's styles by writing JSS, but thankfully you can now override styles using styled-components and Emotion.
https://material-ui.com/guides/interoperability/#styled-components
Project link:
Advantages:
Disadvantages:

ReachUI is a low-level component library that allows developers to build accessible React components into their design systems. There is no package size available because each component is exported individually as its own npm package.
ReakitReakit is another low-level component library. Technically it's a UI library, but it doesn't come with CSS. So you still need to find a styling solution.
Bundle size (from BundlePhobia): 119.9kB minified, 32.1kB gzip compressed, reduced by tree shaking.
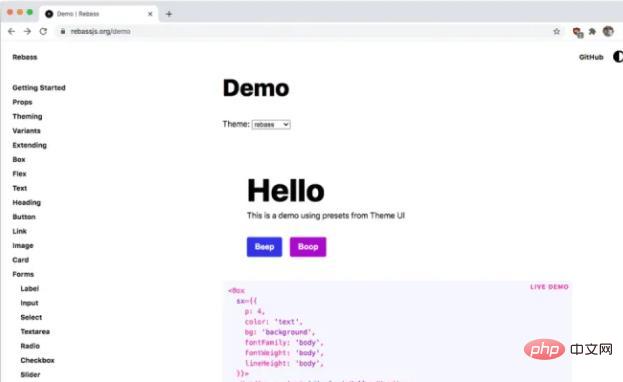
I have been following Rebass for a while. It is a powerful component library that does not come with a theme, but you can easily change the theme. For a practical example of it, see its demo:
Project link:
When writing this list, I tried to avoid including commercial design systems, but some systems (Material UI) have become widely adopted, so they are not included The list would not be complete.
I also intentionally omitted CSS-in-JS (such as styled-components and Emotion) and utility CSS systems (such as Tailwind, https://tailwindcss .com/), because they are not explicitly "React component libraries" but rather tools for making components.
Recommended learning: "react video tutorial"
The above is the detailed content of What components does react have?. For more information, please follow other related articles on the PHP Chinese website!
 border-collapse
border-collapse
 What are the main differences between linux and windows
What are the main differences between linux and windows
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 Tutorial on merging multiple words into one word
Tutorial on merging multiple words into one word
 The role of c++this pointer
The role of c++this pointer
 How to close port 445 in xp
How to close port 445 in xp
 How to install pycharm
How to install pycharm
 How to open Windows 7 Explorer
How to open Windows 7 Explorer
 Google earth cannot connect to the server solution
Google earth cannot connect to the server solution




