What should I do if vue cannot get the id attribute?
Vue cannot obtain the id attribute because getElementById is used in the "created()" hook function, and Vue has not yet completed mounting; the solution is to change "created() {let serachBox = document. getElementById('searchBox');...}" code can be migrated to the "mounted()" hook function.

The operating environment of this tutorial: Windows 10 system, vue3 version, DELL G3 computer
What should I do if vue cannot obtain the id attribute?
The result of using getElementById in Vue is that the returned element is null?
- First of all, I used such a requirement in the project to dynamically calculate the height of the main area based on the client screen size.
When I get this requirement, my first idea is to get the size of the fixed element through element.getBoundingClientRect, and then get the size of the fixed element through document.body.offsetHeight The height of the view area, and finally the size of the main area is dynamically calculated.
Use getElementById in created()
After confirming the idea, I started coding, so I wrote the following code in created:
//此处省去无关代码
created() {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
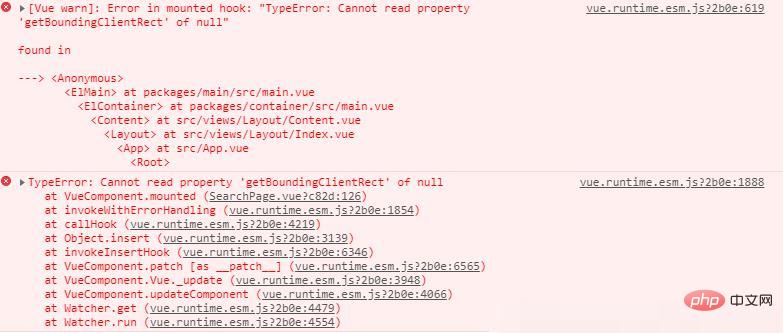
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );}, As a result, the console reported an error directly. The error was as follows: 
According to the error description, I printed the searchBox element upwards. At this time, the console printed the result as null. , this is a bit interesting.
Using getElementById in mounted()
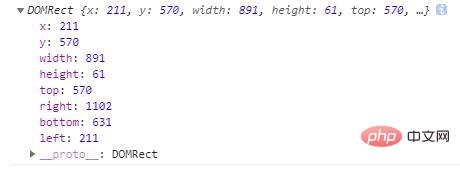
Looking carefully, it turns out that I used getElementById in the created() hook function. At this time Vue has not completed mounting, so it cannot obtain the Dom element through getElementById, so the console prints null. After finding the reason, I migrated the above code to the mounted() hook function, and the console printed the correct result. 
Although the problem was found, the rendering result of the page could not meet my needs. We have to continue to find a way.
Created() is combined with this.$nextTick() to achieve business requirements
Finally created() is combined with this.$nextTick() to achieve business requirements The final code is as follows:
created() {
this.$nextTick(function () {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );
})},Summary
This bug is mainly caused by two aspects.
First, I habitually handle business logic in the created hook function
The second reason is that I am not familiar enough with the life cycle of Vue, and I made a mistake. confused.
Recommended learning: "vue video tutorial"
The above is the detailed content of What should I do if vue cannot get the id attribute?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 What does it mean to lazy load vue?
Apr 07, 2025 pm 11:54 PM
What does it mean to lazy load vue?
Apr 07, 2025 pm 11:54 PM
In Vue.js, lazy loading allows components or resources to be loaded dynamically as needed, reducing initial page loading time and improving performance. The specific implementation method includes using <keep-alive> and <component is> components. It should be noted that lazy loading can cause FOUC (splash screen) issues and should be used only for components that need lazy loading to avoid unnecessary performance overhead.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.




