 Operation and Maintenance
Operation and Maintenance
 Windows Operation and Maintenance
Windows Operation and Maintenance
 Teach you step by step how to verify HTTPS digital certificate in the browser
Teach you step by step how to verify HTTPS digital certificate in the browser
Teach you step by step how to verify HTTPS digital certificate in the browser
This article brings you relevant knowledge about HTTPS, which mainly introduces how the browser verifies the digital certificate of HTTPS. , as well as an introduction to the concepts of HTTP protocol and related certificates. Let’s take a look at them together. I hope it will be helpful to everyone.

The problems solved in this article are as follows:
- Why do I need a certificate when changing from HTTP protocol to HTTPS protocol?
- How does the HTTPS protocol reflect security (HTTPS protocol principle)?
- How to obtain the certificate required for HTTPS for free and how to deploy the certificate to the server?
- How does the browser verify the certificate?
- What is included in the certificate?
- Are the CA certificate and gateway certificate the same thing?
Free certificate application
Free certificate application website:https://freessl.cn
Domain name application , and resolve to the server
The certificate is bound to the domain name
Download the certificate deployment script on the server and deploy
HTTPS principle
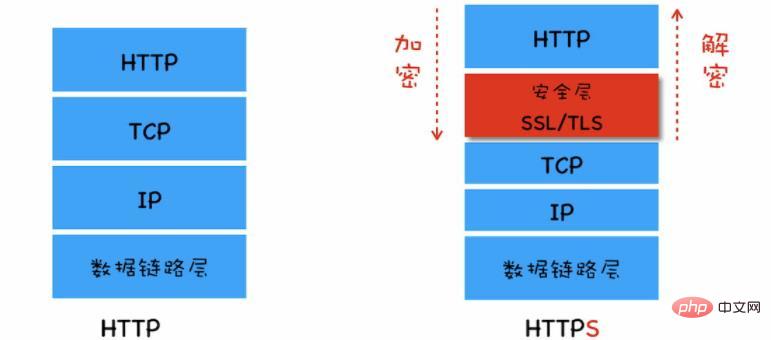
From the HTTP protocol stack level, we can insert a security layer between TCP and HTTP, and all data passing through the security layer will be encrypted or decrypted,

So HTTPS becomes HTTP and the security layer communicates first, and the security layer communicates with TCP. Complete the data encryption and decryption process at the security layer.
Encryption method:
- Symmetric encryption means that both parties use the "same key", one encrypts and the other decrypts.
- Advantages: Fast encryption and decryption
- Disadvantages: Encryption keys are easily exposed, low security
- Asymmetric encryption means that one party uses public key encryption , the other party can only use the private key to decrypt, and the public key and private key are uniquely paired.
- Advantages: Security
- Disadvantages: Slow encryption and decryption
Based on the above characteristics, the data transmission process uses symmetric encryption to ensure data transmission efficiency , using asymmetric encryption to solve the problem of easy exposure of keys.

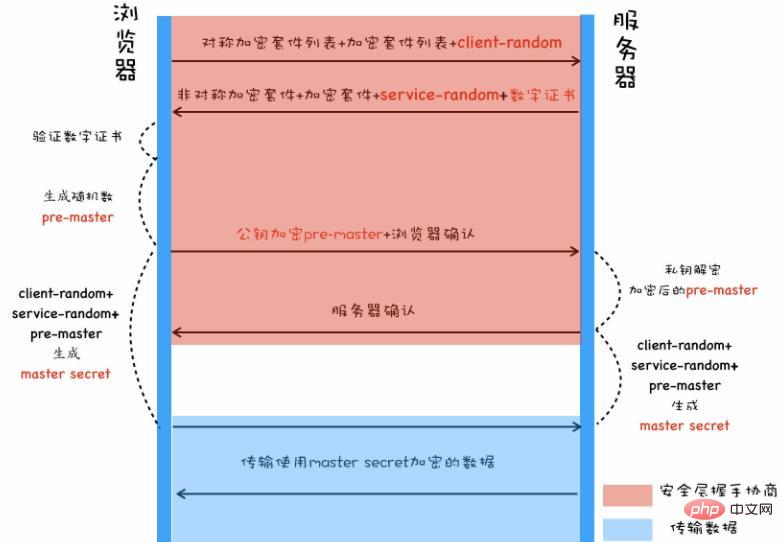
When the browser initiates an https handshake link, it informs the server of the "symmetric cipher suite list" and "asymmetric cipher suite list" it supports and a Self-generated "random number client-random".
After the server receives the request, it selects the encryption method it supports and informs the browser, and returns a "data number service-random" and "server's digital certificate" and the number issued to the server. The certificate is the "digital certificate of the CA organization itself".
The browser verifies the validity of the "server digital certificate" and "CA organization digital certificate". After successful verification, it generates a random number "pre-master" and uses the "server digital certificate" The "public key" carried in the "digital certificate" encrypts the random number "pre-master" and sends it to the service for confirmation.
The server uses the "private key" of the "server digital certificate" to decrypt, obtains the random number "pre-master", and responds that the browser has received it.
The browser combines the random numbers "client-random" and "pre-master" it generated before and the "service-random" returned by the server to generate a new key. "master secret", and then use the new key to encrypt data between the server and the server.
Question:
Where does the certificate on the server come from?
When the digital certificate applied to the CA organization is deployed on the server, generally in addition to the digital certificate issued by the CA organization to the service (commonly known as the gateway certificate), there is also the "CA organization's own digital certificate".What is included in the digital certificate issued by the CA to the server?
At least include the "organization/personal information" when applying for a certificate from the CA organization, "certificate validity period", "certificate's public key", "digital signature of the certificate given by the CA organization", "CA organization information", etc.Only the server's own certificate is deployed on the server, but there is no digital certificate from the CA organization. What should I do?
When the digital certificate of the CA organization is not available on the server, the browser can automatically download it from the Internet, but this may prolong the time for the first interface/page access, and may also fail.
How the browser verifies the certificate
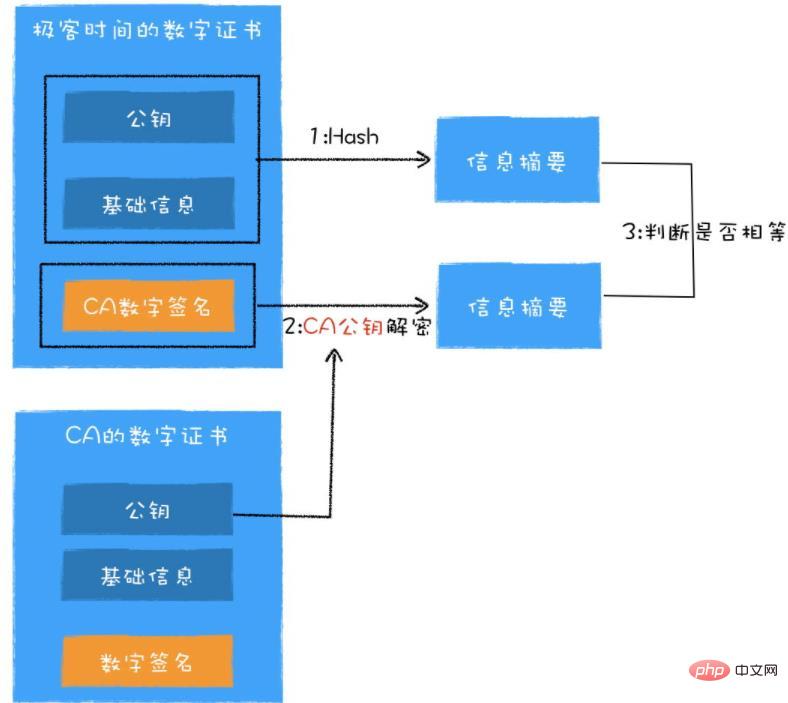
First, the browser uses the hash algorithm specified in the certificate to calculate the information digest of the "plain text information of the organization"
Then , using the public key of the CA certificate to decrypt the "digital signature" in the digital certificate, and the decrypted data is also an information digest.
Finally, just determine whether the two summary information are equal.

How to prove that the CA certificate itself is not forged?
The simple and crude solution is: the operating system has built-in certificates of all CA organizations, and it is assumed that the operating system has not been maliciously invaded.
The compromise is to divide the CA organization into two categories, the root CA and the intermediate CA. We usually apply for certificates from the intermediate CA, and the root CA is mainly used for certification by the intermediate CA. The intermediate CA can certify other intermediate CAs, forming a tree structure, with level-by-level certification until the root certificate is found.
There is a certificate chain on the certificate. You can find out what the upper-level organization is. Use the same algorithm as the previous step to let the upper-level organization confirm the authenticity of the current certificate until it is traced back to the root certificate. , and the root certificate only needs to be found in the operating system for the task to be correct, because the root certificate is a specification for browser and operating system manufacturers in the industry.
How to check the legitimacy of the root certificate?
The root certificate is built-in when installing the operating system. The built-in root certificate is an authoritative certificate certified by WebTrust international security audit.
How to verify whether the root certificate is legal? The browser checks whether the root certificate exists in the operating system. If not, it is illegal, and vice versa.
WebTrust is a security audit standard jointly developed by two well-known CPA associations, AICPA (American Institute of Certified Public Accountants) and CICA (Canadian Institute of Certified Public Accountants). It mainly reviews the systems and business operations of Internet service providers. A total of seven items including logical security and confidentiality were subjected to nearly rigorous review and authentication. Only through WebTrust international security audit certification can the root certificate be pre-installed on mainstream operating systems and become a trusted certification authority.
Self-signed certificate
The self-signed CA certificate requires the user to build the certificate into the user's computer file in advance, or place it on the server.
The root certificate is a special self-signed certificate.
##Recommended study: "HTTP Video Tutorial"
The above is the detailed content of Teach you step by step how to verify HTTPS digital certificate in the browser. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Discussion on using custom stylesheets in Safari Today we will discuss a custom stylesheet application problem for Safari browser. Front-end novice...
 How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
The method of customizing resize symbols in CSS is unified with background colors. In daily development, we often encounter situations where we need to customize user interface details, such as adjusting...
 What is HTTPS and why is it crucial for web applications?
Apr 09, 2025 am 12:08 AM
What is HTTPS and why is it crucial for web applications?
Apr 09, 2025 am 12:08 AM
HTTPS is a protocol that adds a security layer on the basis of HTTP, which mainly protects user privacy and data security through encrypted data. Its working principles include TLS handshake, certificate verification and encrypted communication. When implementing HTTPS, you need to pay attention to certificate management, performance impact and mixed content issues.
 How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to use JavaScript or CSS to control the top and end of the page in the browser's printing settings. In the browser's printing settings, there is an option to control whether the display is...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages Have you encountered this situation in web page development: you have installed a font on your computer...
 Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why do negative margins not take effect in some cases? During programming, negative margins in CSS (negative...
 The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The problem of container opening due to excessive omission of text under Flex layout and solutions are used...



