What does css file margin mean?
css file margin is a css attribute used to define the space around the element; margin represents the outer margin. You can change the top, bottom, left, and right margins of the element individually, or you can change all attributes at once; the margin attribute Accepts any length unit, percentage value, or even negative values.

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
What does the css file margin mean?
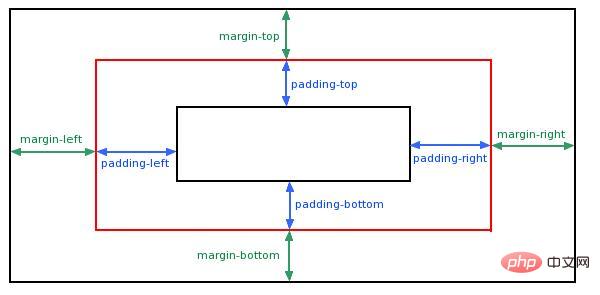
CSS margin (margin) property defines the space around an element.
margin
margin clears the surrounding (outer border) area of the element. The margin has no background color and is completely transparent.
margin You can change the top, bottom, left, and right margins of the element individually, or you can change all attributes at once.

#margin shorthand property sets the margin properties of all current or specified elements in a single declaration. This attribute can have 1 to 4 values.
The margin attribute accepts any length unit, percentage value or even negative value.
The margin attribute can change the top, bottom, left, and right margins of the element independently. It is also possible to change all properties at once.
Margin, like padding, also has a concise way of writing. We can use the margin attribute to set margins in four directions. In actual programming, we often use the efficient and concise writing method of margin to program.
There are 4 ways to write margin, as follows:
margin: 像素值1; margin: 像素值1 像素值2; margin: 像素值1 像素值2 像素值3; margin: 像素值1 像素值2 像素值3 像素值4;
The above four positions are in order: margin-top--margin-right--margin-bottom--margin-left, That is "up-right-down-left". The following abbreviation is top--right--bottom--left. What needs to be noted is that in the latter three cases, when there is a default pixel value, the browser will automatically assign the default pixel according to the "bottom=top" and "left=right" methods.
For example:
"margin:20px;" means the margins in all four directions are 20px;
"margin:20px 40px;" means top is 20px, right is 40px; since bottom and left are default, they are automatically set to 20px and 40px respectively. Converted to the fourth way of writing: "margin:20px 40px 20px 40px;".
"margin:20px 40px 60px;" means top is 20px, right is 40px, and bottom is 60px; since left is default, it is automatically set to 40px. Converted to the fourth writing method: "margin:20px 40px 60px 40px;".
It should be noted that one situation cannot be written as the default writing method: "margin:20px 40px 20px 60px;". In this example, since top and bottom are the same, but right and left are different, bottom cannot be defaulted, otherwise it will be equivalent to "margin:20px 40px 60px 40px;".
Recommended learning: "css video tutorial"
The above is the detailed content of What does css file margin mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




