
The CSS code to clear the float on the right is "clear:both;"; the function of the "clear:both" attribute in CSS is to clear the float. Setting the float will destroy the document flow structure and affect the subsequent layout. This This problem can be solved by setting clear float; it can be thought that the current element with "clear:both" set will treat the elements with float attributes in the previous elements as if they are not floated, thereby eliminating them. impact on oneself.

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
What is the CSS code to clear the floating CSS on the right?
The CSS code to clear the float on the right is clear:both;
The clear:both attribute in css is used to clear the float. Setting the float will destroy it. The document flow structure affects the subsequent layout. At this time, setting clear float can solve this problem. It can be considered that the current element with clear:both set will treat the elements with float attributes in the previous elements as if they are not floated. To view it, in order to eliminate its impact on yourself
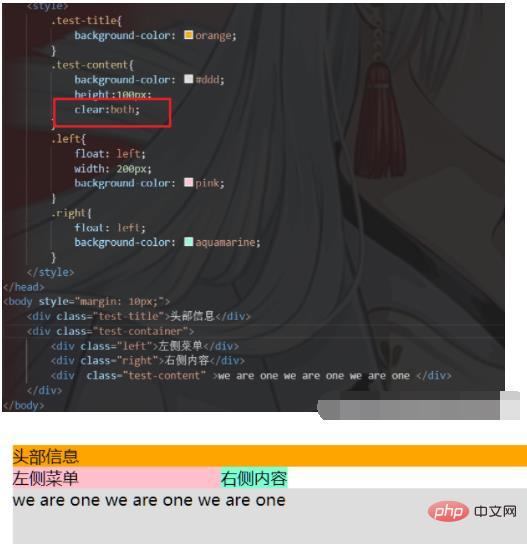
Compare the results of setting and not setting clear:both to explain
<style>
.test-title{
background-color: orange;
}
.test-content{
background-color: #ddd;
height:100px;
/* clear:both; */
}
.left{
float: left;
width: 200px;
background-color: pink;
}
.right{
float: left;
background-color: aquamarine;
}
</style>
</head>
<body style="margin: 10px;">
<div class="test-title">头部信息</div>
<div class="test-container">
<div class="left">左侧菜单</div>
<div class="right">右侧内容</div>
<div class="test-content" >we are one we are one we are one </div>
</div>
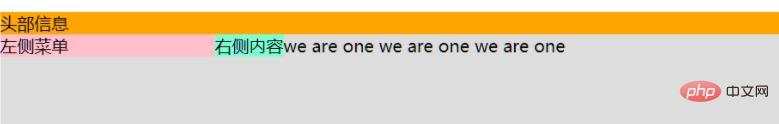
</body>Why the following situation occurs, because the left menu and The right menu is set to float:left. At this time, they belong to the floating flow and occupy a certain position. The content of test-content belongs to the document flow, so it will be next to the upper border of test-container,

But when we set test-content to clear: both, it will eliminate the impact of the previous floating on it, that is, ignore the left and right styles. When setting the float:left attribute, treat left and right as ordinary document flows. Because test-content is a block-level element, it will automatically wrap, so it will become the following situation, or set a pseudo element
.test-content::before,.test-content::after{
content:'';
display:block;
clear:both;
}
Recommended learning: "css video tutorial"
The above is the detailed content of What is the CSS code to clear the float on the right?. For more information, please follow other related articles on the PHP Chinese website!




