
How to remove the tilt attribute from css: 1. Open the corresponding HTML file and find the tag content with the tilt effect; 2. Add the css attribute "font-style:normal" to the tag with the tilt effect, that is Can remove tilt effect.

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
How to remove the tilt attribute in css?
You can use font-style:normal to remove the tilt effect.
The font-style attribute defines the style of the font.
This property sets the use of italic, italic or normal font. An italic font is usually defined as an individual font within a font family. Theoretically, the user agent can calculate an italic font based on the normal font.
Example
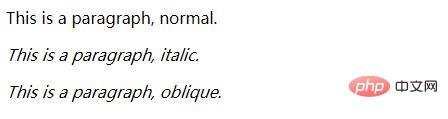
Set different font styles for three paragraphs:
<html>
<head>
<style type="text/css">
p.normal {font-style:normal}
p.italic {font-style:italic}
p.oblique {font-style:oblique}
</style>
</head>
<body>
<p class="normal">This is a paragraph, normal.</p>
<p class="italic">This is a paragraph, italic.</p>
<p class="oblique">This is a paragraph, oblique.</p>
</body>
</html>The effect is as follows:

Recommended learning: "css video tutorial"
The above is the detailed content of How to remove tilt attribute in css. For more information, please follow other related articles on the PHP Chinese website!




