
Solution to the problem that css digital line break does not take effect: 1. Open the corresponding HTML file; 2. Find the label of the digital content; 3. Add the CSS attribute "word-break: break-all" to the label of the digital part ;" can solve the problem of numbers not wrapping.

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
What should I do if css digital line wrapping does not take effect?
css solves the problem of pure numbers or letters not automatically wrapping
1.css
word-break: break-all;
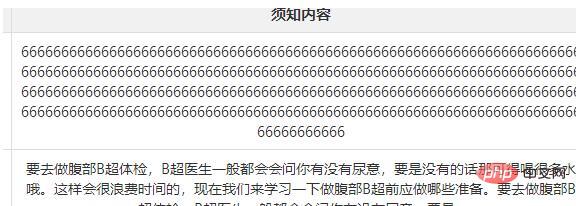
Effect:


Recommended study: "css video tutorial"
The above is the detailed content of What to do if css digital line wrapping does not take effect. For more information, please follow other related articles on the PHP Chinese website!




