How to make a circle rotate with css3 animation
How to rotate a circle with css3 animation: 1. Create a new HTML sample file and define the div as "
"; 2. Through animation attributes Set borders with different effects and perform rotation. The code is "animation: circle 2s infinite linear; @keyframes circle {0% {transform: rotate(0deg);}".

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
How to rotate a circle with css3 animation?
CSS3 ring rotation effect
1. CSS3 ring rotation effect 1
Principle: Set borders with different effects and rotate them
<div class="demo"></div><style>
.demo {
width: 250px;
height: 250px;
border: 50px solid red;
border-left-color: blue;
border-right-color: yellow;
border-top-color: #04f105;
margin: 100px;
border-radius: 50%;
animation: circle 2s infinite linear;
}
@keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>
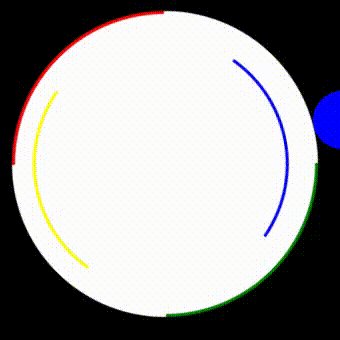
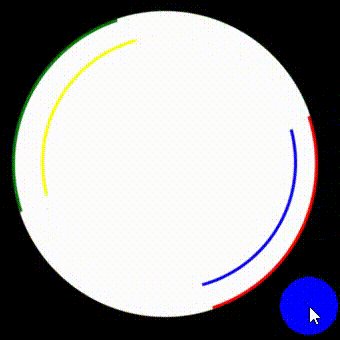
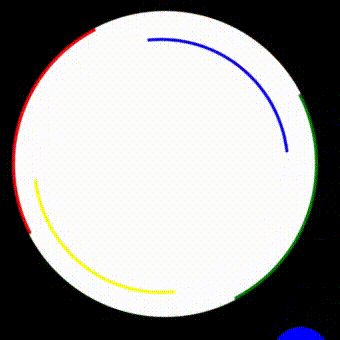
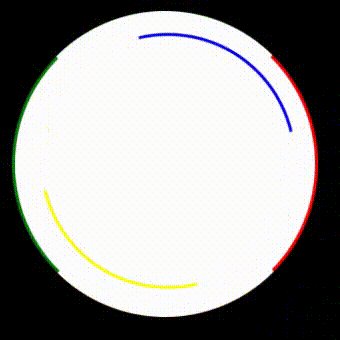
## 2. Css 3 Ring Effect 2
Principle: Use multi-layered borders to lower the groove and perform rotation<div class="demoout">
<div class="demo"></div></div><style>
body {
background: black;
}
.demo {
width: 250px;
height: 250px;
border: 3px solid white;
border-left-color: blue;
border-right-color: yellow;
margin: 25px;
border-radius: 50%;
animation: circle 4s infinite ease;
background: white;
}
.demoout {
width: 300px;
height: 300px;
border: 3px solid white;
border-top-color: green;
border-bottom-color: red;
margin: 100px;
border-radius: 50%;
animation: circle 4s infinite linear;
background: white;
}
@-webkit-keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>
css video tutorial"
The above is the detailed content of How to make a circle rotate with css3 animation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to rotate Word pictures
Mar 19, 2024 pm 06:16 PM
How to rotate Word pictures
Mar 19, 2024 pm 06:16 PM
When we use Word office software for document processing, we often need to insert some pictures and other materials into the document. However, in order to achieve beautiful layout, we also need to perform some special layout on the pictures, among which rotation processing is the most basic. Typesetting processing, however, for some newcomers to the workplace who have just come into contact with Word office software, they may not be able to process pictures in Word documents. Below, we will share how to rotate pictures in Word. We hope it will be helpful and inspiring to you. 1. First, we open a Word document, and then click the Insert-Picture button on the menu bar to insert a random picture on the computer to facilitate our operation and demonstration. 2. If we want to rotate the image, then we need to
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".






