What to do if css changes don't take effect
Solutions for changing css that does not take effect: 1. Clear the browser cache or restart the browser; 2. Check whether the attribute name and attribute value comply with the specifications and modify them; 3. Check whether the style sheet is associated, or the associated Check whether the style position and name are correct and modify them; 4. Check whether the selector is correct and modify them; 5. Check whether there are problems with the CSS priority and modify them.

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
What should I do if the css change does not take effect?
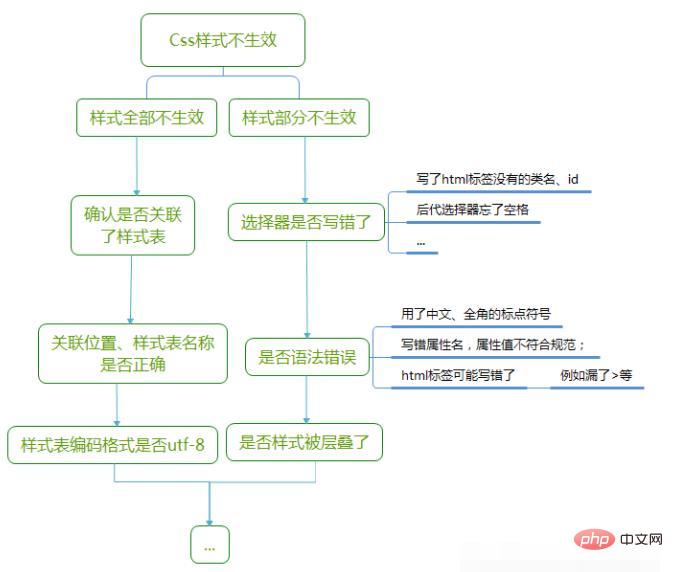
CSS styles not working? Summary of the most complete solutions in history
When we write pages, we sometimes find that the css styles we write cannot take effect. There are many reasons for this phenomenon. Here are some common reasons. I hope it can help. To you, welcome to add in the comment area.
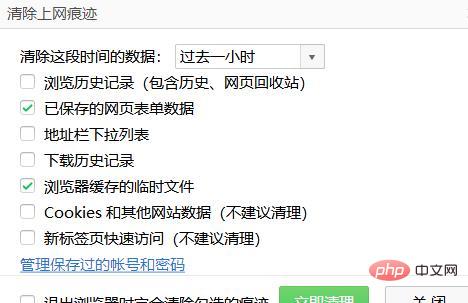
Browser cache problem
- If you check repeatedly and think there is no problem with the code, then it may be a browser cache problem. Before troubleshooting, try clearing the browser cache, restarting the browser or changing the browser and other methods. If it doesn't work, proceed with further troubleshooting. It's possible that you didn't do anything wrong, but it was caused by a cache or browser problem. Resetting may solve the problem.
- Review the ‘F12’ element of the browser to see which styles are not applied.

Detailed issues
The wrong attribute name cannot be matched with html, or the attribute value does not match Specification;
html tags are not completely written, missing "", etc.;
##,; {}
Check whether these symbols accidentally use Chinese or full-width symbols;Setting the CSS style does not work: for example : To define the span to be centered, you must first display the span as a block-level element. That is to say, you must first define thedisplay:block;attribute of the span, and then add the margin attributemargin to the span: 0px auto;- There is no semicolon in the middle of the css style;
Why are semicolons sometimes used to separate css styles and sometimes spaces?
When setting
the same attribute , use spaces to separate it, such as border:1px solid red; When setting different attributes , use semicolons to separate them, such as width:300px;height:300px;
If your style
- does not take effect at all
- , first confirm whether the style sheet is associated, or whether the associated style position and name are correct;
Check whether the custom CSS style introduction tag is placed in the bootstrap frame style After quoting, make sure it is not overwritten by the frame's styles when the page is loaded. <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
Copy after login
Descendant selection, etc., involving multiple tags, class names, ids, etc., the order of child selectors , names, etc., may lead to errors; the tags in
- html forget to write the class name, id, etc., and the selector uses these missed class names, id, etc., the style will naturally not take effect.
- Forgot to write spaces in the descendant selector;
- Check if there are any extra spaces, such as: div.box{}
- Will this type of selector be written properly?
div .box{};
Save CSS and HTML webpage files as UTF -8 format; that is, add
-
in the header tag because generally web pages use UTF-8 encoding format, and external CSS files default to It is ANSI encoding format, and generally there will be no problem. However, problems may occur when the CSS file contains Chinese comments.
Check if there is a problem with your css priority. The higher priority will overwrite the lower one and cause failure See the style;
- If you set the style yourself, the style inherited from the parent will not take effect;
- css style priority sorting:!important > Inline style>ID selection Selector> Class Selector> Tag> Wildcard> Inheritance> Browser default attribute (when the priority is the same, the later cascades the previous style);
Recommended learning: "css video tutorial" ##
The above is the detailed content of What to do if css changes don't take effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.