What represents a gap in css
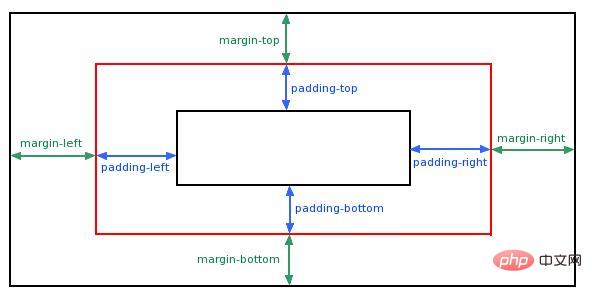
In CSS, the padding attribute represents a gap. The padding attribute is used to define the space between the element border and the element content, that is, the top, bottom, left, and right inner margins; when the element's padding inner margins are cleared, all The released area will be filled with the element's background color; the padding property can be used alone to change the top, bottom, left, and right padding.

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
What represents a gap in css?
<strong>padding</strong>
The CSS gap property (padding) is used to set the distance from the element content to the element border.
CSS padding is a shorthand property that defines the space between the element border and the element content, that is, the top, bottom, left, and right padding.
<strong>padding</strong>
When the padding of an element is cleared, the freed area will be filled with the element's background color.
Use the padding attribute alone to change the top, bottom, left, and right padding.

Possible values
length defines a fixed padding (pixels, pt, em, etc.)
% is defined using a percentage value A padding
Padding - single-sided padding attribute
In CSS, it can specify different padding on different sides:
Example
padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;
Top padding is 25px
Right padding is 50px
Bottom padding is 25px
Left padding is 50px
Padding- Shorthand properties
To shorten the code, it is possible to specify all the populated properties in one property.
This is the so-called shorthand attribute. The shorthand property for all padding properties is padding:
Instance
padding:25px 50px;
Padding property, which can have one to four values.
padding:25px 50px 75px 100px;
The top padding is 25px
The right padding is 50px
The bottom padding is 75px
The left padding is 100px
padding:25px 50px 75px;
The top padding 25px
The left and right padding is 50px
The bottom padding is 75px
padding:25px 50px;
The top and bottom padding is 25px
The left and right padding is 50px
padding:25px;
All padding is 25px
Recommended learning: "css video tutorial"
The above is the detailed content of What represents a gap in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
Introduction and use of encoded fonts In programming and web design, choosing the right font can greatly improve the readability and aesthetics of the code. recent,...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
The H5 page needs to be maintained continuously, because of factors such as code vulnerabilities, browser compatibility, performance optimization, security updates and user experience improvements. Effective maintenance methods include establishing a complete testing system, using version control tools, regularly monitoring page performance, collecting user feedback and formulating maintenance plans.
 How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
Implementing responsive layouts using CSS When we want to implement layout changes under different screen sizes in web design, CSS...
 How to customize the hover effect of merge rows in el-table?
Apr 05, 2025 pm 06:54 PM
How to customize the hover effect of merge rows in el-table?
Apr 05, 2025 pm 06:54 PM
How to customize the hover effect of merge rows in el-table? Using Element...
 How to adjust hover style and logic of merged rows in el-table in Element UI?
Apr 05, 2025 pm 07:45 PM
How to adjust hover style and logic of merged rows in el-table in Element UI?
Apr 05, 2025 pm 07:45 PM
How to adjust the hover style and logic of merged rows in el-table? Using Element...
 How to make multiple lines of text aligned and underscore with CSS?
Apr 05, 2025 pm 08:00 PM
How to make multiple lines of text aligned and underscore with CSS?
Apr 05, 2025 pm 08:00 PM
How to make multiple lines of text aligned and underscore with CSS? In daily web design, we often need to style multiple lines of text in special styles...






