
HTML5 method to prohibit android videos from being saved as: 1. Add the "controlslist="nodownload"" attribute in the Video tag; 2. Add "$("#video01").bind('contextmenu' , function () {return false;})" code can be used to disable the right-click save as function in the video area.

The operating environment of this tutorial: Windows 10 system, HTML5 version, DELL G3 computer
How to prohibit android video saving as in HTML5?
HTML5 Video tag implements the js code that blocks the right-click video save as and how to disable the browser control. Video prohibits right-click downloading
Recently, the company discovered that a competitor downloaded the videos on our website and used them as their own, which seriously harmed the interests of our company, so I was asked to add a function on the website that prohibits right-click downloading of videos.
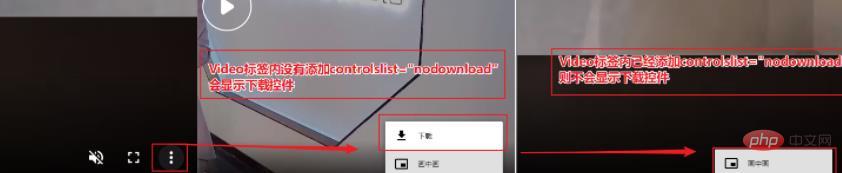
Step 1, first block the download button with three dots in the lower right corner of the video player (chrome will display three dots)
Add the controlslist="nodownload" attribute in the Video tag
<div class="section-content">
<video autoplay="" id="video01" loop="" muted="" width="100%" height="100%" controlsList="nodownload">
<source src="/www/video/smarthome.mp4" type="video/mp4">
</video>
<div class="video-content">
<div class="video-content-title">视频描述</div>
<div class="video-content-describe">测试代码</div>
</div>
</div>
After completing step one, you can indeed hide the download button with three dots in the lower right corner of the video player (as shown in the picture above), but do you think this will completely prohibit it? In fact, this is not the case. You can still click the right button of the mouse to save the video as and download the video. If you want to completely ban it, continue to step 2.
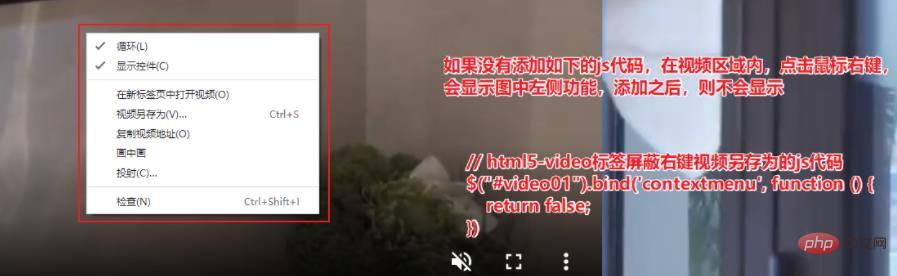
Step 2: Disable the right-click save as function in the video area. This only requires one line of js code.
If you do not add the following js code, right-click the mouse in the video area, the function on the left side of the picture will be displayed. After adding it, it will not be displayed
<script type="text/javascript">
// html5-video标签屏蔽右键视频另存为的js代码
$("#video01").bind('contextmenu', function () {
return false;
})
</script>
Note: myVideo is the id of the video tag, so you can block the right-click function of the video tag area.
Recommended study: "HTML Video Tutorial"
The above is the detailed content of How to prohibit android video from being saved as in HTML5. For more information, please follow other related articles on the PHP Chinese website!
 What to do with the video card
What to do with the video card
 Three major frameworks for android development
Three major frameworks for android development
 What system is android
What system is android
 How to unlock android permission restrictions
How to unlock android permission restrictions
 What are the methods for restarting applications in Android?
What are the methods for restarting applications in Android?
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 Android voice playback function implementation method
Android voice playback function implementation method
 The difference between HTML and HTML5
The difference between HTML and HTML5