
Method to use javascript to implement front-end verification: 1. Create an HTML page for user registration; 2. Define two text boxes through the form form; 3. Through the js code "function checkPass(){if(document. getElementById("p").value!=document.getElementById("cp").value){...}" to verify the content of the text box.

The operating environment of this tutorial: Windows 10 system, javascript version 1.8.5, Dell G3 computer.
How to use javascript to implement front-end verification?
Use Javascript for front-end verification:
Design a simple user registration page, including "Please enter your password" and "Please enter your password again" Text box
Use Javascript to verify the contents of the two text boxes "Please enter your password" and "Please enter your password again". If the contents of the two text boxes are different, it will display "The passwords entered twice are inconsistent." !" dialog box.
(1) Design a simple user registration page, which includes two text boxes: "Please enter your password" and "Please enter your password again";
(2) Use Javascript to "Please enter" Verify the contents of the two text boxes "Password" and "Please enter password again". If the contents of the two text boxes are different, the "Twice entered passwords are inconsistent!" dialog box will be displayed.
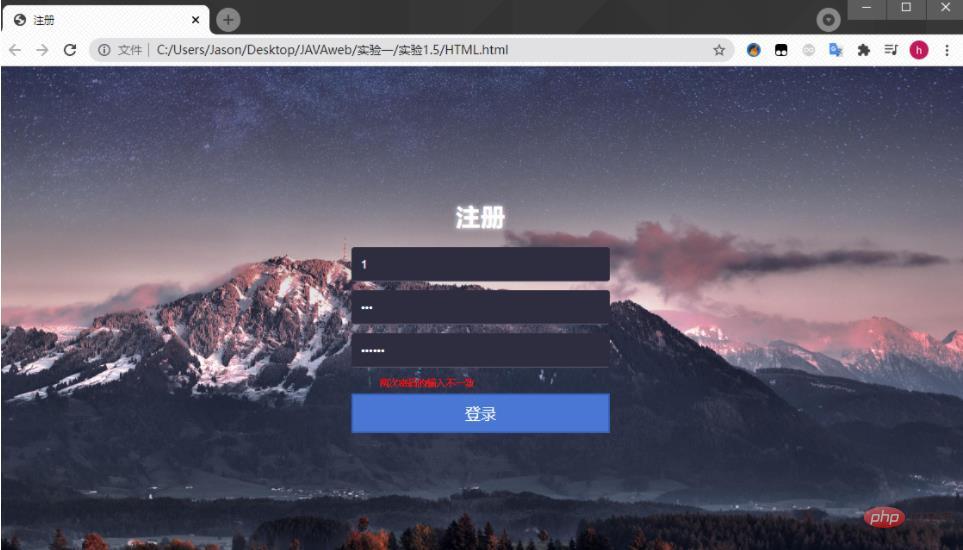
Let’s take a look at the effect first:

<!DOCTYPE html>
<html>
<script type="text/javascript">
function checkPass(){
if(document.getElementById("p").value!=document.getElementById("cp").value){
document.getElementById("war").style.display = "block";
}
}
</script>
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<div id="login">
<h1>注册</h1>
<form method="post">
<input type="text" required="required" placeholder="用户名" name="u"></input>
<input type="password" required="required" placeholder="请输入密码" name="p" id="p"></input>
<input type="password" required="required" placeholder="请再次输入密码" name="cp" id="cp" onblur="checkPass()"></input>
<span id="war" style="display:none"> 两次密码的输入不一致 </span>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>html{
overflow: hidden;
font-style: sans-serif;
}
body{
font-family: 'Open Sans',sans-serif;
margin: 0;
background-image: url(1.jpg);
background-position: 0 -90px;
background-size: cover;
}
#login{
position: absolute;
top: 45%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1{
color: #fff;
text-shadow:0 0 6px;
letter-spacing: 1px;
text-align: center;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:0px 0px 0.5px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
#war{
position:absolute;
color:red;
margin: 0em 4em;
writing-mode: horizontal-tb;
font-size: 8px;
}
.but{
width: 300px;
min-height: 20px;
margin-top: 20px;
display: block;
background-color: #4a77d4;
border: 2px solid #3762bc;
color: #fff;
padding: 9px 18px;
font-size: 18px;
line-height: normal;
}Recommended learning: "JavaScript Video Tutorial"
The above is the detailed content of How to use javascript to implement front-end verification. For more information, please follow other related articles on the PHP Chinese website!