Get to know Vue's more efficient build tool—Vite
This article will introduce you to a new build tool - Vite. Of course, our Vite is more used in the development stage. The following also introduces to you the advantages of Vite over webpack compilation, as well as the advantages of Vite Step-by-step tutorial on building a Vue3 project, follow me and give it a try!

webpack
When we used Vue2 for development, we usually We all use our vue-cli scaffolding to build the project. The cli scaffolding is built and packaged based on webpack. As a code compilation tool, webpack has entrance, exit, loader and plug-in.
webpack is a static module bundling tool for modern JavaScript applications.
When webpack processes an application, it internally builds a dependency graph that maps to each module required by the project and generates one or more bundles.
We can see from the picture that Webpack can convert a variety of static resources js, css, less, and sass into a static file, reducing page requests. [Related recommendations: vuejs video tutorial, web front-end development]

This is the only introduction, configuration and use of webpack More introduction. If anyone is interested, you can read some of the two articles I published earlier? Installing webpack and using , webpack related configuration, today we are going to Let’s introduce a new type of build tool——Vite
What is Vite?
Vite (French for “fast”, pronounced /vit/, pronounced like “veet”) is a new front-end building tool that significantly improves the front-end development experience. It mainly consists of two parts: a development server, which provides rich built-in features based on native ES modules, such as incredibly fast Hot Module Update (HMR). A set of build instructions that uses Rollup to package your code and is pre-configured to output highly optimized static resources for production. Vite is intended to provide out-of-the-box configuration, while its plugin API and JavaScript API bring a high degree of extensibility and full type support.

Why choose him?
Before browsers supported ES modules, JavaScript did not provide a native mechanism for developers to develop in a modular manner. This is why we’re familiar with the concept of “packaging”: using tools to crawl, process, and concatenate our source code modules into files that can be run in a browser. Over time, we have witnessed the evolution of tools such as webpack, Rollup, and Parcel, which have greatly improved the development experience for front-end developers. However, as we start building larger and larger applications, the amount of JavaScript code that needs to be processed grows exponentially. Large projects containing thousands of modules are quite common. We started to hit performance bottlenecks - tools developed using JavaScript often took a long time (even minutes!) to start the development server, and even with HMR, the effects of file modifications took several seconds to be reflected in the browser. come out. In this cycle, slow feedback will greatly affect the development efficiency and happiness of developers. Vite aims to address these issues by taking advantage of new developments in the ecosystem: browsers are starting to support ES modules natively, and JavaScript tools are increasingly written in compiled languages.
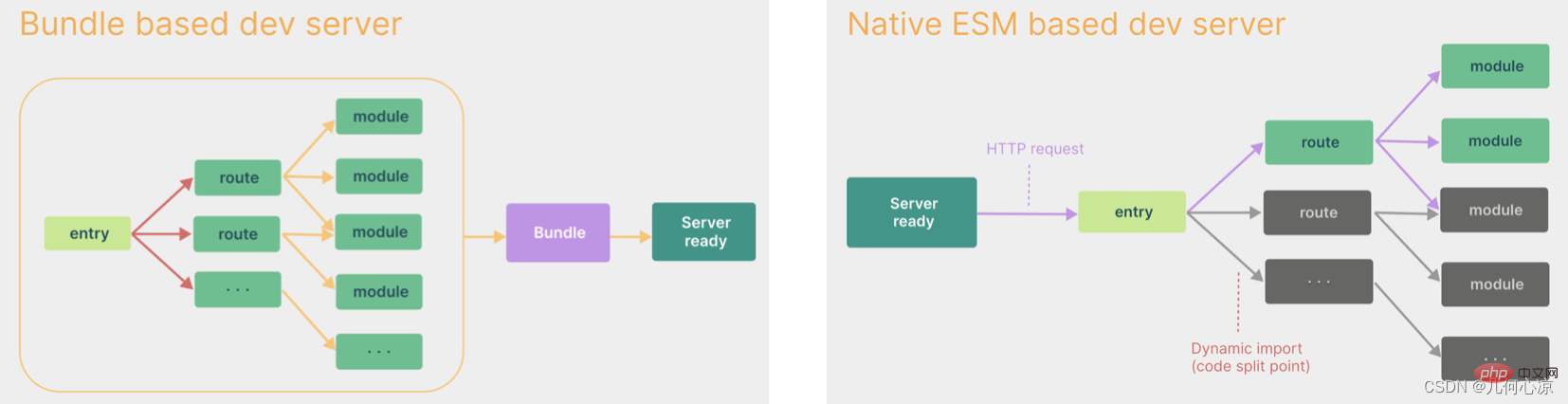
webpack: The compilation process is to package and compile all dependencies through webpack and finally hand them over to the server for rendering, so the speed will be slower after all the dependencies are loaded. Processing, so we will wait for dependencies to be loaded, especially when starting the cli scaffolding project for the first time;
vite: Use esbuild to pre-build dependencies. esbuild is written in Go and is 10-100 times faster than pre-building dependencies with packagers written in JavaScript. And provide source code in native ESM mode. This essentially lets the browser take over part of the packager's work: Vite only needs to transform when the browser requests source code and serve it on demand. Code is imported dynamically based on context, i.e. it will only be processed when actually used on the current screen. To put it bluntly, Vite will directly start the service for rendering. During the rendering process, what resources does the browser need? Our service will process resource requests, which can be understood as requesting what is needed. Therefore, in terms of speed, Vite improves the development server startup time by dividing the modules in the application into dependencies and source code at the beginning;
Create a project using Vite
When we used vue-cli scaffolding before, we first installed the scaffolding globally so that we could create Vue2 projects later. However, the Vite build tool does not require us to install it globally. It can be created with the following command; note that Vite requires Node.js versions 14.18 and 16. However, some templates require a higher Node version to run properly. When your package manager issues a warning, please upgrade your Node version.
? Create project command:
//使用 NPM:$ npm create vite@latest//使用 Yarn:$ yarn create vite//使用 PNPM:$ pnpm create vite
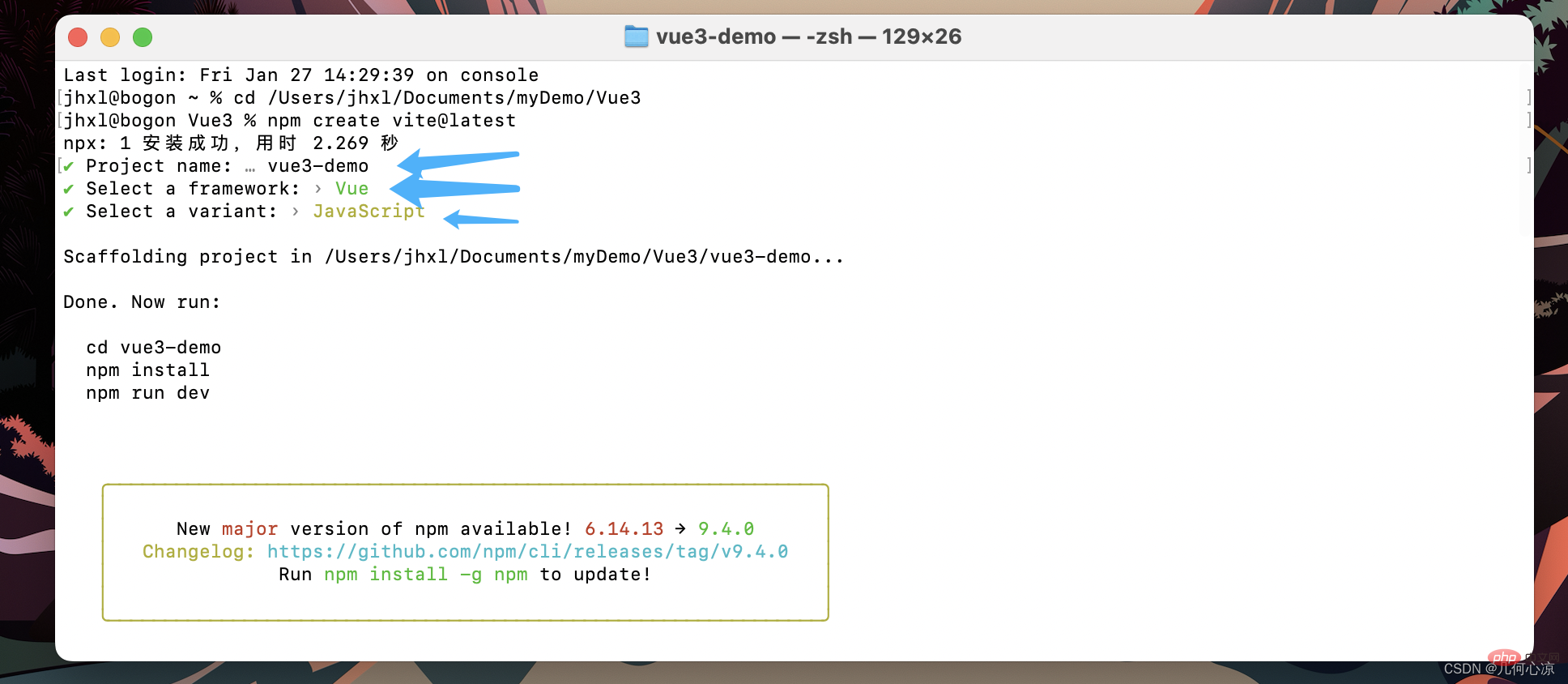
? Enter the file name, select the front-end framework, and select the language:

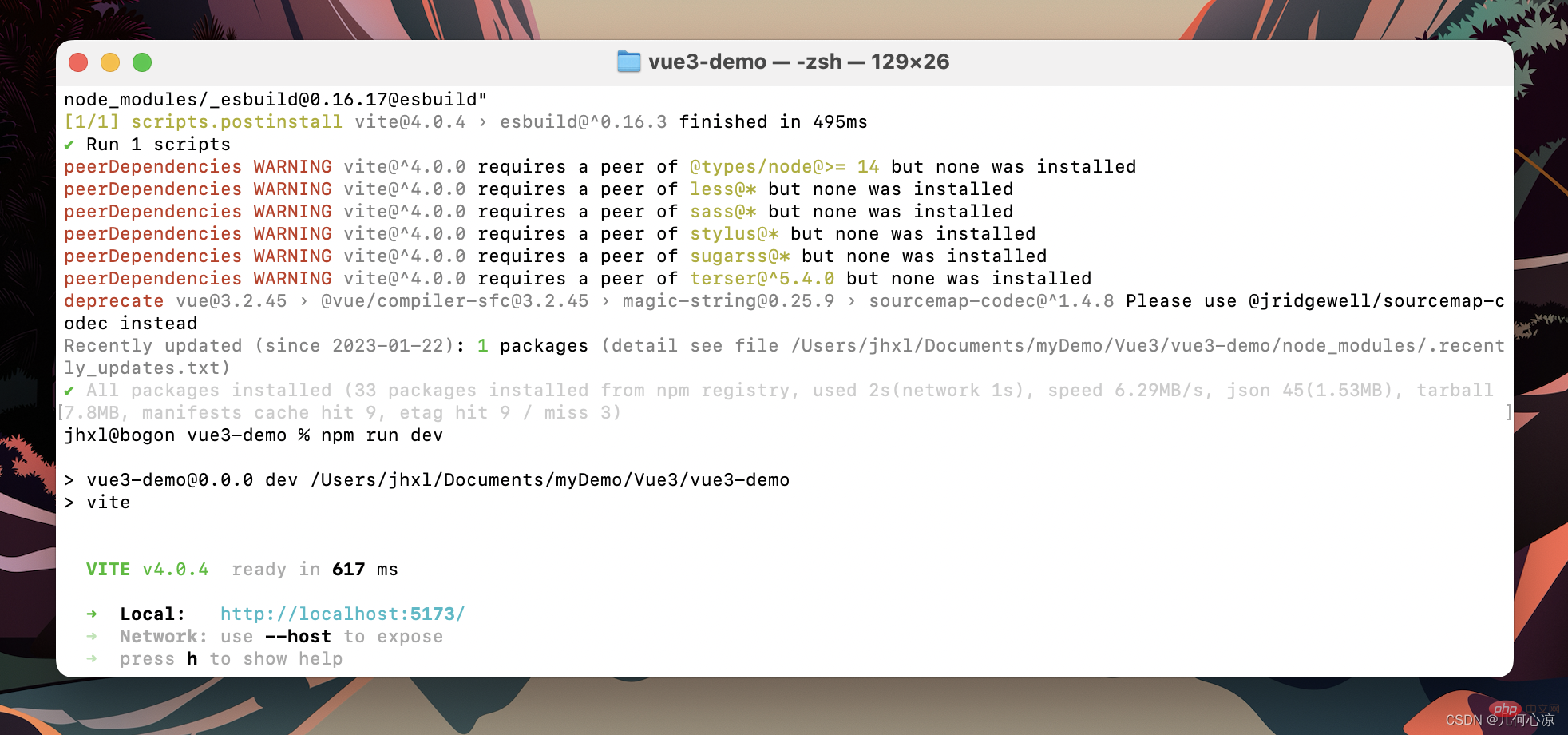
? Enter Project, install dependencies, start the project (the compilation speed is very fast)

? The project started successfully

Written at the end
Let’s try it out and build the first Vue3 project through Vite. After running it, you can use VSCode to open the code and take a look. You can find out how many major changes there are in the code level between the Vue3 project and Vue2, and you can also modify the code yourself. Feel the speed of our Vite compilation!
(Learning video sharing: vuejs introductory tutorial, Basic programming video)
The above is the detailed content of Get to know Vue's more efficient build tool—Vite. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.




