How does JavaScript determine data type? 8 ways to share
How does JavaScript determine the data type? This article will share with you 8 ways to use JS to determine data type, which can effectively help work and interviews. The interviewer smiled slightly after reading it.

1. typeof
- can only recognize basic types and reference types
Note: null , NaN, document.all Judgment
console.log(typeof null); // object console.log(typeof NaN); // number console.log(typeof document.all); // undefined
2, constructor
constuctorPoints to the constructor that created the instance object
Note that null and undefined do not have constructor, and constructor Can be rewritten
String.prototype.constructor = function fn() {
return {};
};
console.log("云牧".constructor); // [Function: fn]3, instanceof
- Syntax:
obj instanceof Type - Function: Judgment
Whether objis an instance of theTypeclass, it can only be used to determine whether the reference data - is implemented: whether the prototype object of
TypeisobjAn object on the prototype chain - Note: The right operand must be a function or class
Handwritteninstanceof:
function myInstanceof(Fn, obj) {
// 获取该函数显示原型
const prototype = Fn.prototype;
// 获取obj的隐式原型
let proto = obj.__proto__;
// 遍历原型链
while (proto) {
// 检测原型是否相等
if (proto === prototype) {
return true;
}
// 如果不等于则继续往深处查找
proto = proto.__proto__;
}
return false;
}4. Is isPrototypeof
- on the prototype chain of the instance object?
- is basically equivalent to
instanceof
console.log(Object.isPrototypeOf({})); // false
console.log(Object.prototype.isPrototypeOf({})); // true 期望左操作数是一个原型,{} 原型链能找到 Object.prototype5. Object.prototype.toString
- Use the feature of function dynamic this
function typeOf(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
// 测试
console.log(typeOf(1)); // Number
console.log(typeOf("1")); // String
console.log(typeOf(true)); // Boolean
console.log(typeOf(null)); // Null
console.log(typeOf(undefined)); // Undefined
console.log(typeOf(Symbol(1))); // Symbol
console.log(typeOf({})); // Object
console.log(typeOf([])); // Array
console.log(typeOf(function () {})); // Function
console.log(typeOf(new Date())); // Date
console.log(typeOf(new RegExp())); // RegExp6. Duck type detection
- Check the type of its own attributes or the type of the execution result
- Usually used as a candidate solution
- Example:
kindofandp-is-promise
p-is-promise:
const isObject = value =>
value !== null && (typeof value === "object" || typeof value === "function");
export default function isPromise(value) {
return (
value instanceof Promise ||
(isObject(value) && typeof value.then === "function" && typeof value.catch === "function")
);
}kindof:
function kindof(obj) {
var type;
if (obj === undefined) return "undefined";
if (obj === null) return "null";
switch ((type = typeof obj)) {
case "object":
switch (Object.prototype.toString.call(obj)) {
case "[object RegExp]":
return "regexp";
case "[object Date]":
return "date";
case "[object Array]":
return "array";
}
default:
return type;
}
}7、Symbol.toStringTag
- Principle:
Object.prototype.toStringwill read the value - Applicable scenarios: custom type required
- Notes: Compatibility
class MyArray {
get [Symbol.toStringTag]() {
return "MyArray";
}
}
const arr = new MyArray();
console.log(Object.prototype.toString.call(arr)); // [object MyArray]8. Waiting comparison
- Principle: Compare with a fixed value
- Applicable scenarios:
undefined,window,document,null, etc.
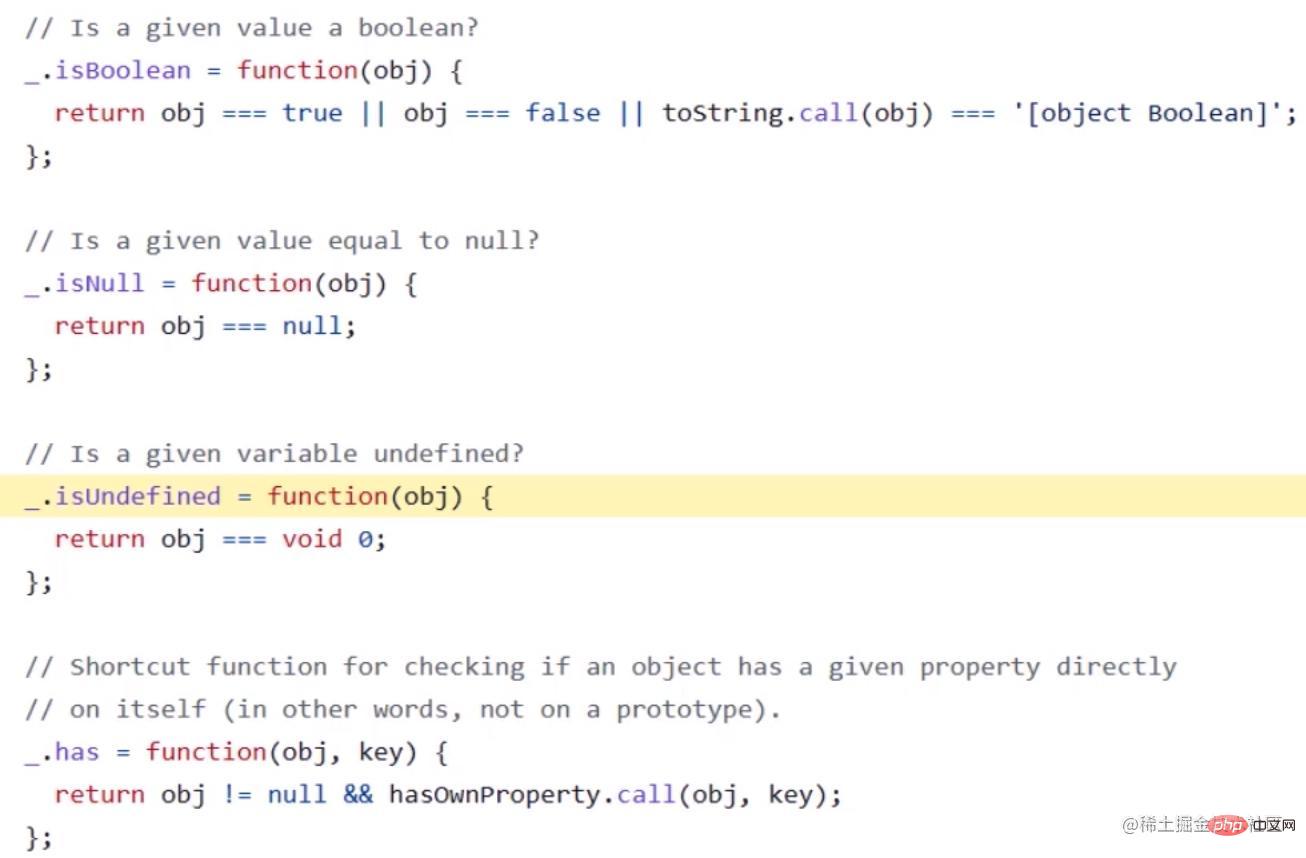
underscore.js:

| Basic data type | Reference type | Notes | |
|---|---|---|---|
| √ | × | NaN、object、document.all | |
| √ Part | √ | can be rewritten | |
| × | √ | Multi-window, right constructor or class | |
| × | √ | Be careful with null and undefined | |
| √ | √ | Be careful with built-in prototypes | |
| - | √ | Compatible as a last resort | |
| × | √ | Identify custom objects | |
| √ | √ | Special objects |
NaN and Number.NaN features
- typeof
is followed by a number
I am not equal to myself - delete
cannot be deleted
isNaN
- NaN
- , it will return
true, otherwise it will returnfalseconsole.log(isNaN(NaN)); // true console.log(isNaN({})); // trueCopy after loginNumber.isNaN
- NaN
console.log(Number.isNaN(NaN)); // true console.log(Number.isNaN({})); // falseCopy after loginOther judgments Whether
's methods <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>function isNaNVal(val) {
return Object.is(val, NaN);
}
function isNaNVal(val) {
return val !== val;
}
function isNaNVal(val) {
return typeof val === "number" && isNaN(val);
}
// 综合垫片
if (!("isNaN" in Number)) {
Number.isNaN = function (val) {
return typeof val === "number" && isNaN(val);
};
}</pre><div class="contentsignin">Copy after login</div></div>
- indexOf
- are not searchable
NaN,includesthen you can[Recommended learning: javascript advanced tutorialconst arr = [NaN]; console.log(arr.indexOf(NaN)); // -1 console.log(arr.includes(NaN)); // true
Copy after loginThe above is the detailed content of How does JavaScript determine data type? 8 ways to share. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 Selected Java JPA interview questions: Test your mastery of the persistence framework
Feb 19, 2024 pm 09:12 PM
Selected Java JPA interview questions: Test your mastery of the persistence framework
Feb 19, 2024 pm 09:12 PM
What is JPA? How is it different from JDBC? JPA (JavaPersistence API) is a standard interface for object-relational mapping (ORM), which allows Java developers to use familiar Java objects to operate databases without writing SQL queries directly against the database. JDBC (JavaDatabaseConnectivity) is Java's standard API for connecting to databases. It requires developers to use SQL statements to operate the database. JPA encapsulates JDBC, provides a more convenient and higher-level API for object-relational mapping, and simplifies data access operations. In JPA, what is an entity? entity
 What is a front-end modular ESM?
Feb 25, 2024 am 11:48 AM
What is a front-end modular ESM?
Feb 25, 2024 am 11:48 AM
What is front-end ESM? Specific code examples are required. In front-end development, ESM refers to ECMAScriptModules, a modular development method based on the ECMAScript specification. ESM brings many benefits, such as better code organization, isolation between modules, and reusability. This article will introduce the basic concepts and usage of ESM and provide some specific code examples. The basic concept of ESM In ESM, we can divide the code into multiple modules, and each module exposes some interfaces for other modules to
 Golang framework interview questions collection
Jun 02, 2024 pm 09:37 PM
Golang framework interview questions collection
Jun 02, 2024 pm 09:37 PM
The Go framework is a set of components that extend Go's built-in libraries, providing pre-built functionality (such as web development and database operations). Popular Go frameworks include Gin (web development), GORM (database operations), and RESTful (API management). Middleware is an interceptor pattern in the HTTP request processing chain and is used to add functionality such as authentication or request logging without modifying the handler. Session management maintains session status by storing user data. You can use gorilla/sessions to manage sessions.
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service






