Can Dreamweaver CMS be used as a movie website?
Dreamweaver cms can be a movie website. Dreamweaver CMS is a content management system, so it is more suitable for news media websites. The Dreamweaver backend has a directory for adding and managing special information columns. You can directly publish content and it will be displayed on the front desk; and Dreamweaver CMS Supports video playback and has video module plug-in.

The operating environment of this tutorial: Windows 7 system, DedeCMS 5.3, DELL G3 computer
Dream Weaver Content Management System (DedeCms) is simple and practical , well-known as open source, it is the most well-known PHP open source website management system in China, and it is also the PHP CMS system with the most users. After years of development, the version has made great progress in terms of functionality and ease of use. And progress, the main target users of the free version of DedeCms are locked at personal webmasters, and its functions are more focused on the construction of personal websites or small and medium-sized portals. Of course, there are also corporate users and schools using the system.
Dreamweaver cms can be a movie website.
DreamWeaver cms is a content management system, so it is more suitable for news media websites. The backend of Dreamweaver has a directory for adding and managing special information columns, which can be published directly. The content will be displayed on the front desk.
Users can provide product sales online, or charge for content, a simple and clear profit model.
And DreamWeaver CMS supports video playback and has a video module plug-in.
Dream Weaver cms to quickly create a movie site
This example mainly talks about how to modify the DEDECMS v5.3 template to create a movie site. There are four column categories in DEDECMS v5.3, namely ordinary articles, picture collections, software, and products. Nowadays, many movie sites on the Internet use DEDECMS, but the article pages produced are basically the templates of ordinary articles. This method is very simple but also very inconvenient. After all, every time you add an article, you need to use another article as a template to make changes. What a general movie site needs is a few fixed pieces of information, such as movie title, starring role, director, genre, plot introduction, etc. If you can fill in the information in a fill-in-the-blank method and let the system automatically generate pages, it will be fast. , the generated page is beautiful.
People who have downloaded movies from the Internet should have seen the format of online movie pages. Have you ever thought that the article page of a movie site is very similar to the page we use to download software. So what I want to do now is to modify the template of the software page so that it can be the movie site style I want when adding articles, editing articles and generating articles. For specific effects, see the free movie column in www.joyai.com.
Step one: Modify and add software page template. The page for adding software in the Dedecms system is as shown below:

I want to change the corresponding items to the items corresponding to the movie. For example, the option in the interface language is changed to the movie language. , changing Simplified Chinese to Mandarin, etc., there is no place to set it in the system settings and database. The only place that can be changed is the page template.
Open dedetemplets, find the soft_add.htm page, and look for the following statement:
界面语言:</td> <td> <select name="language" id="language" style="width:100"> <option value="简体中文" selected>简体中文</option> <option value="英文软件">英文软件</option> <option value="繁体中文">繁体中文</option> <option value="其它类型">其它类型</option> </select> </td> 简体中文 英文软件 繁体中文 其它类型 更改成为:<td width="90">语言:</td> <td> <select name="language" id="language" style="width:100"> <option value="普通话" selected>普通话</option> <option value="粤语">粤语</option> <option value="英语">英语</option> <option value="韩语">韩语</option> <option value="日语">日语</option> <option value="其他">其他</option> </select> </td> 普通话 粤语 英语 韩语 日语 其他
Use the same method to modify the other options you want into the corresponding items you want.
The effect after modification is as shown below:

The page after the modification is completed (of course there are some options in the background such as software name, etc., as long as you know You don’t have to modify it as to what it means, as shown in the picture above). When adding articles, you only need to fill in the blanks with the required options, and the article will be added.
Step 2: Modify the editing software page.
Open dedetemplets, find the soft_edit.htm page, and look for the following statement:
<td width="90">界面语言:</td> <td> <select name="language" id="language" style="width:100"> <?php if($addRow["language"]!="") echo "<option value="".$addRow["language"]."">".$addRow["language"]."</option>rn"; ?> <option value="简体中文">简体中文</option> <option value="英文软件">英文软件</option> <option value="繁体中文">繁体中文</option> <option value="其它类型">其它类型</option> </select> </td> if($addRow["language"]!="") echo " ".$addRow["language"]." rn"; ?> 简体中文 英文软件 繁体中文 其它类型 修改成为:<td width="90">语言:</td> <td> <select name="language" id="language" style="width:100"> <?php if($addRow["language"]!="") echo "<option value="".$addRow["language"]."">".$addRow["language"]."</option>rn"; ?> <option value="普通话" selected>普通话</option> <option value="粤语">粤语</option> <option value="英语">英语</option> <option value="韩语">韩语</option> <option value="日语">日语</option> <option value="其他">其他</option> </select> </td> if($addRow["language"]!="") echo " ".$addRow["language"]." rn"; ?> 普通话 粤语 英语 韩语 日语 其他
Just modify other corresponding items in the same way to become the items you want.
The effect is as shown in the figure below:

Step 3: Modify the list page, channel homepage and other pages, at least change the words in these pages. Change "Software" to "Video". The channel homepage template is templetsdefaultindex_soft.htm (of course, if it is a pure movie site, you only need to modify templetsdefaultindex.htm).
Especially the list information template on the list page must be modified accordingly, because the original information is the attribute information of the software, and we have to modify it into the corresponding movie attribute information (such as director, starring, etc. ). The template of the list page is templetsdefaultlist_soft.htm; the modified effect is as shown below:

Step 4: Modify the article page.
Open templetsdefault, find the article_soft.htm page, and look for the following statement:
<div class="infolist">
<small>软件类型:</small><span>{dede:field.softtype/}</span>
<small>授权方式:</small><span>{dede:field.accredit/}</span>
<small>界面语言:</small><span>{dede:field.language/}</span>
<small>软件大小:</small><span>{dede:field.softsize/}</span>
<small>文件类型:</small><span>{dede:field.filetype/}</span>
<small>运行环境:</small><span>{dede:field.os/}</span>
<small>软件等级:</small><span>{dede:field.softrank function='GetRankStar(@me)'/}</span>
<small>发布时间:</small><span>{dede:field.pubdate function="GetDateMk('@me')"/}</span>
<small>官方网址:</small><span>{dede:field.officialurl/}</span>
<small>演示网址:</small><span>{dede:field.officialdemo/}</span>
软件类型:{dede:field.softtype/}
授权方式:{dede:field.accredit/}
界面语言:{dede:field.language/}
软件大小:{dede:field.softsize/}
文件类型:{dede:field.filetype/}
运行环境:{dede:field.os/}
软件等级:{dede:field.softrank function='GetRankStar(@me)'/}
发布时间:{dede:field.pubdate function="GetDateMk('@me')"/}
官方网址:{dede:field.officialurl/}
演示网址:{dede:field.officialdemo/}
修改为: <div class="infolist">
<small>导 演:</small><span>{dede:field.writer/}</span>
<small>主 演:</small><span>{dede:field.source/}</span>
<small>地 区:</small><span>{dede:field.softtype/}</span>
<small>语 言:</small><span>{dede:field.language/}</span>
<small>类 型:</small><span>{dede:field.accredit/}</span>
<small>片 长:</small><span>{dede:field.softsize/}</span>
导 演:{dede:field.writer/}
主 演:{dede:field.source/}
地 区:{dede:field.softtype/}
语 言:{dede:field.language/}
类 型:{dede:field.accredit/}
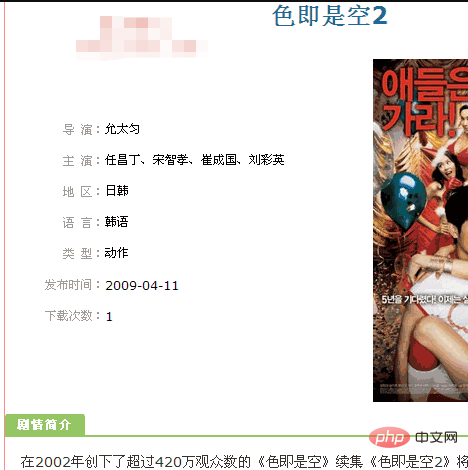
片 长:{dede:field.softsize/}The effect after modification is as shown below:

Step 5: Modify other corresponding details, thus completing the transformation of the template of the movie site. For the completed effect, please refer to the free movie downloads in www.joyai.com. Column should be the most suitable and best CMS template for general movie sites.
Precautions when modifying the template:
Be sure to pay attention to this item when changing the corresponding items of adding software templates and editing software templates to corresponding items. The format and length should be similar. That is, if the column is numeric, it is best not to change it to text format, such as film length, otherwise errors may occur, because the format of this item has been strictly defined in the database, unless you modify the database again. The format of the column.
When modifying, it is enough to add software templates and edit items in the software template. There is no need to add more items, and there is no need to delete redundant items. Add more The items are very troublesome. Not only do you have to modify the page, but you also have to modify the corresponding database. It is also very troublesome to delete the redundant items. If you are not careful, the page may be deformed, so if you want to prevent it from being displayed, directly in the article template Just delete the corresponding item from the page.
The code given above is just a fragment of the code. Please modify the corresponding code according to your actual situation.
Recommended learning: dedecms tutorial
The above is the detailed content of Can Dreamweaver CMS be used as a movie website?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 Dreamweaver CMS station group practice sharing
Mar 18, 2024 am 10:18 AM
Dreamweaver CMS station group practice sharing
Mar 18, 2024 am 10:18 AM
Dream Weaver CMS Station Group Practice Sharing In recent years, with the rapid development of the Internet, website construction has become more and more important. When building multiple websites, site group technology has become a very effective method. Among the many website construction tools, Dreamweaver CMS has become the first choice of many website enthusiasts due to its flexibility and ease of use. This article will share some practical experience about Dreamweaver CMS station group, as well as some specific code examples, hoping to provide some help to readers who are exploring station group technology. 1. What is Dreamweaver CMS station group? Dream Weaver CMS
 PHP framework and CMS integration: unlimited possibilities for technology integration
Jun 01, 2024 pm 05:16 PM
PHP framework and CMS integration: unlimited possibilities for technology integration
Jun 01, 2024 pm 05:16 PM
The benefits brought by the integration of PHP framework and CMS are: 1. Improve development efficiency; 2. Enhance security; 3. Simplify content management; 4. Flexibility. In a practical case, the Laravel framework was integrated with WordPressCMS to create a blog website with customized functions. The integration steps include creating a Laravel application, installing WordPress, configuring WordPress, creating a controller, defining routing, obtaining WordPress data, and in the Laravel view Display Data.
 Dreamweaver CMS secondary development secrets: unlock personalized website customization skills
Mar 28, 2024 pm 03:48 PM
Dreamweaver CMS secondary development secrets: unlock personalized website customization skills
Mar 28, 2024 pm 03:48 PM
Dreamweaver CMS is a very popular website construction system with powerful functions, friendly interface and easy to use. But sometimes, we will find that to achieve some special needs, the functions it originally provided may not be enough. In response to this situation, we can carry out secondary development and realize personalized website needs through customized code. This article will share some secrets about the secondary development of DreamWeaver CMS to help you unlock the skills of personalized website customization. 1. Description of customization requirements for homepage carousel: original DreamWeaver CMS homepage
 Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Empire CMS template download location: Official template download: https://www.phome.net/template/ Third-party template website: https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/Installation method: Download template Unzip template Upload template Select template
 How dedecms implements template replacement
Apr 16, 2024 pm 12:12 PM
How dedecms implements template replacement
Apr 16, 2024 pm 12:12 PM
Template replacement can be implemented in Dedecms through the following steps: modify the global.cfg file and set the required language pack. Modify the taglib.inc.php hook file and add support for language suffix template files. Create a new template file with a language suffix and modify the required content. Clear Dedecms cache.
 What website can dedecms do?
Apr 16, 2024 pm 12:24 PM
What website can dedecms do?
Apr 16, 2024 pm 12:24 PM
Dedecms is an open source CMS that can be used to create various types of websites, including: news websites, blogs, e-commerce websites, forums and community websites, educational websites, portals, other types of websites (such as corporate websites, personal websites, photo album websites, video sharing website)
 How to upload local videos to dedecms
Apr 16, 2024 pm 12:39 PM
How to upload local videos to dedecms
Apr 16, 2024 pm 12:39 PM
How to upload local videos using Dedecms? Prepare the video file in a format that is supported by Dedecms. Log in to the Dedecms management backend and create a new video category. Upload video files on the video management page, fill in the relevant information and select the video category. To embed a video while editing an article, enter the file name of the uploaded video and adjust its dimensions.
 How to use dedecms
Apr 16, 2024 pm 12:15 PM
How to use dedecms
Apr 16, 2024 pm 12:15 PM
Dedecms is an open source Chinese CMS system that provides content management, template system and security protection. The specific usage includes the following steps: 1. Install Dedecms. 2. Configure the database. 3. Log in to the management interface. 4. Create content. 5. Set up the template. 6. Manage users. 7. Maintain the system.




