Can Dreamweaver CMS upload videos?
Dreamweaver cms can upload videos. The method to upload videos is: 1. In the root directory of the website, find "include\dialog\select_media.php" and add the mp4 item to the file; 2. Download ckeditor; 3. Open the Dreamweaver backend, find the video icon and click to upload the video.

The operating environment of this tutorial: Windows 10 system, DedeCMS version 5.7, Dell G3 computer.
Can DreamWeaver cms upload videos?
Can.
Upload videos and call videos in Dreamweaver articles
1. Add video upload function in Dreamweaver articles
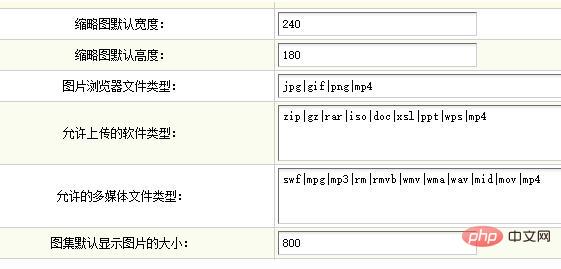
1. System parameters————Attachment options, Multimedia file type plus the type you want to upload mp4.

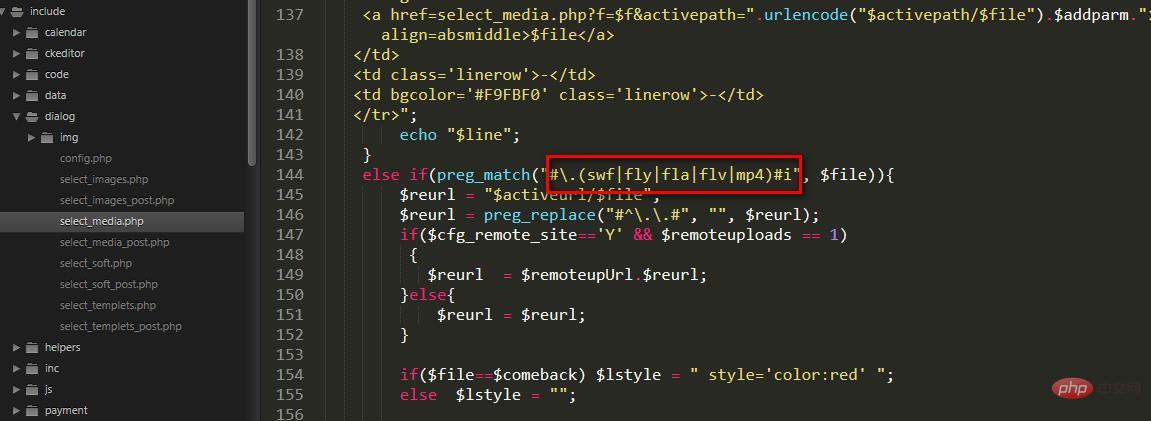
2. In the root directory of the website, find include\dialog\select_media.php, add mp4 on line 140, and modify it as follows

3. Download ckeditor-video-MP4 upload plug-in (password: g2tgaa)
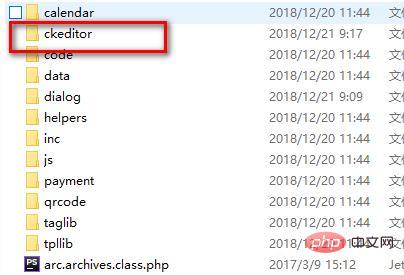
4. Unzip and replace this ckeditor

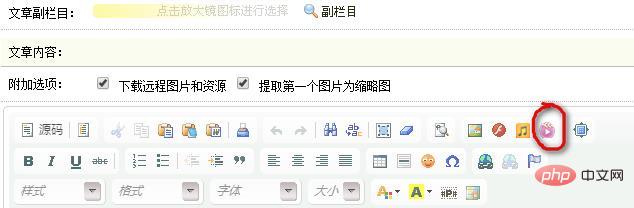
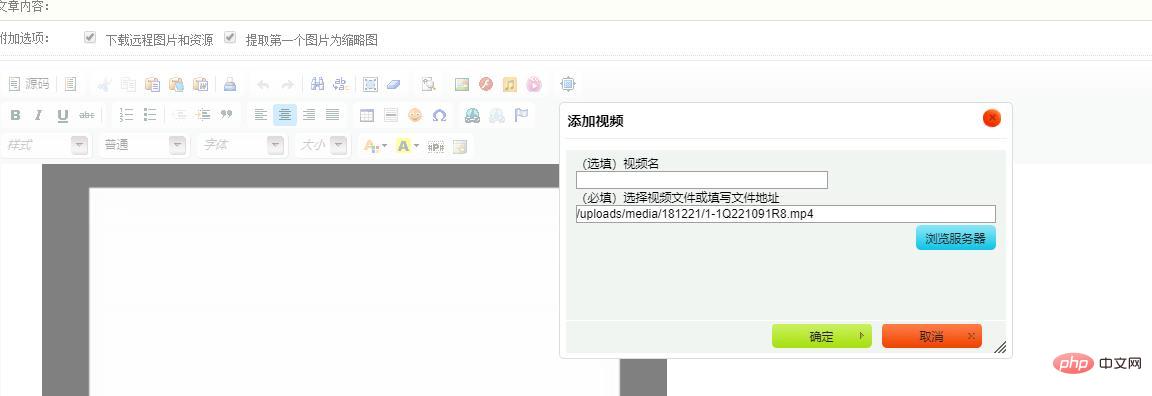
5. Open the DreamWeaver backend and click here to upload the video. (If it shows that the uploaded file exceeds the limit, modify the configuration of php.ini: post_max_size, upload_max_filesize)

6. This is the function of uploading videos, and it also has the function of uploading music.

2. Call the uploaded video in the template
Call the uploaded video through custom fields
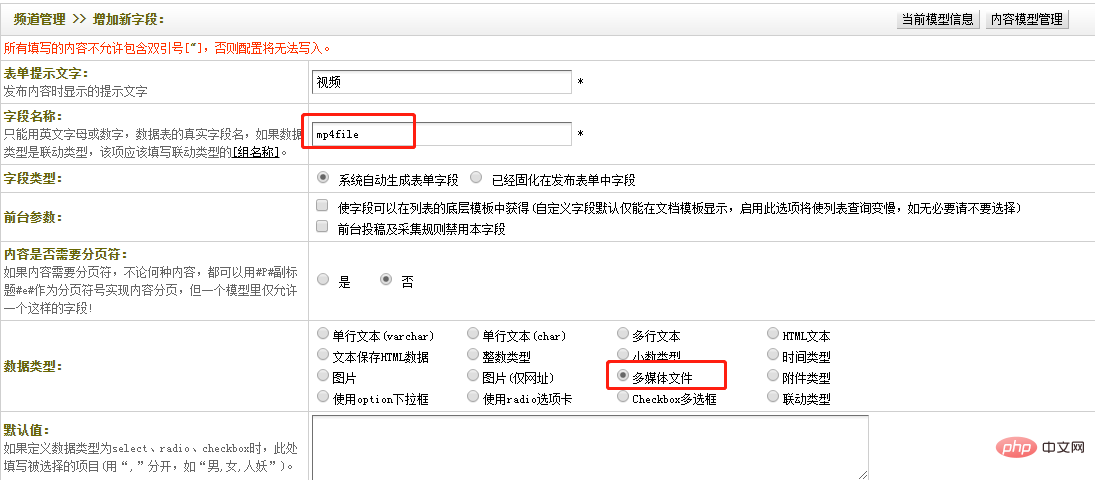
1. Add a new field in the content model management and select the multimedia file class

After adding the new field, you must also add a new field in the content model management. Basic settings add this new field name mp4file, as shown in the figure below

2. System parameters——Attachment options, multimedia file type plus the file you want to upload Type mp4 (the same 1, so you can ignore it here)
3. In the website root directory, find include\dialog\select_media.php, on line 140, add mp4 (the same 2, so here You can ignore it)
4. In the article template, directly use {dede:field.field name} when calling (if the newly added field is named mp4file, call {dede:field.mp4file} directly) Or the background upload path can be directly entered into the third-party video path (such as Taobao video)
In the home page template or other single page template, the call is as follows
<!--channelid='1'表示模型ID号,addfields='mp4file'表示所要添加的自定义字段名-->
{dede:arclist typeid='1' row='1' channelid='1' addfields='mp4file'}
<video width="313" height="180" preload="auto" poster="/style/images/shiping.png" controls>
<source src="[field:mp4file/]" type="video/mp4" />
<div class="IEShow">
<p>您的浏览器版本不支持视频播放,请升级您的浏览器版本</p>
<p>或者点击下面按钮进行下载视频</p>
<a href="[field:mp4file/]">欢迎下载视频</a>
</div>
</video>
{/dede:arclist}In addition, dedecms prompts when uploading a video "The uploaded file was not selected or the file exceeds the size. Solution
Step 1: There are two files in the dede\templets folder: one album_add.htm and one album_edit.htm,
Both files have this code: file_size_limit: "2MB",
Change 2MB to the size you need to limit.
Step 2: Find the php configuration file , I found these lines in php.ini:
upload_max_filesize=2M(PHP默认上传文件大小为2M)
Change it to the size you need to limit
Step 3: I found these lines in php.ini:
post_max_size=2M
Change it to the size you need to limit
Then restart the server.
Recommended learning:dedecms tutorial
The above is the detailed content of Can Dreamweaver CMS upload videos?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Is it infringing to post other people's videos on Douyin? How does it edit videos without infringement?
Mar 21, 2024 pm 05:57 PM
Is it infringing to post other people's videos on Douyin? How does it edit videos without infringement?
Mar 21, 2024 pm 05:57 PM
With the rise of short video platforms, Douyin has become an indispensable part of everyone's daily life. On TikTok, we can see interesting videos from all over the world. Some people like to post other people’s videos, which raises a question: Is Douyin infringing upon posting other people’s videos? This article will discuss this issue and tell you how to edit videos without infringement and how to avoid infringement issues. 1. Is it infringing upon Douyin’s posting of other people’s videos? According to the provisions of my country's Copyright Law, unauthorized use of the copyright owner's works without the permission of the copyright owner is an infringement. Therefore, posting other people’s videos on Douyin without the permission of the original author or copyright owner is an infringement. 2. How to edit a video without infringement? 1. Use of public domain or licensed content: Public
 How to make money from posting videos on Douyin? How can a newbie make money on Douyin?
Mar 21, 2024 pm 08:17 PM
How to make money from posting videos on Douyin? How can a newbie make money on Douyin?
Mar 21, 2024 pm 08:17 PM
Douyin, the national short video platform, not only allows us to enjoy a variety of interesting and novel short videos in our free time, but also gives us a stage to show ourselves and realize our values. So, how to make money by posting videos on Douyin? This article will answer this question in detail and help you make more money on TikTok. 1. How to make money from posting videos on Douyin? After posting a video and gaining a certain amount of views on Douyin, you will have the opportunity to participate in the advertising sharing plan. This income method is one of the most familiar to Douyin users and is also the main source of income for many creators. Douyin decides whether to provide advertising sharing opportunities based on various factors such as account weight, video content, and audience feedback. The TikTok platform allows viewers to support their favorite creators by sending gifts,
 How to publish Xiaohongshu video works? What should I pay attention to when posting videos?
Mar 23, 2024 pm 08:50 PM
How to publish Xiaohongshu video works? What should I pay attention to when posting videos?
Mar 23, 2024 pm 08:50 PM
With the rise of short video platforms, Xiaohongshu has become a platform for many people to share their lives, express themselves, and gain traffic. On this platform, publishing video works is a very popular way of interaction. So, how to publish Xiaohongshu video works? 1. How to publish Xiaohongshu video works? First, make sure you have a video content ready to share. You can use your mobile phone or other camera equipment to shoot, but you need to pay attention to the image quality and sound clarity. 2. Edit the video: In order to make the work more attractive, you can edit the video. You can use professional video editing software, such as Douyin, Kuaishou, etc., to add filters, music, subtitles and other elements. 3. Choose a cover: The cover is the key to attracting users to click. Choose a clear and interesting picture as the cover to attract users to click on it.
 How to post videos on Weibo without compressing the image quality_How to post videos on Weibo without compressing the image quality
Mar 30, 2024 pm 12:26 PM
How to post videos on Weibo without compressing the image quality_How to post videos on Weibo without compressing the image quality
Mar 30, 2024 pm 12:26 PM
1. First open Weibo on your mobile phone and click [Me] in the lower right corner (as shown in the picture). 2. Then click [Gear] in the upper right corner to open settings (as shown in the picture). 3. Then find and open [General Settings] (as shown in the picture). 4. Then enter the [Video Follow] option (as shown in the picture). 5. Then open the [Video Upload Resolution] setting (as shown in the picture). 6. Finally, select [Original Image Quality] to avoid compression (as shown in the picture).
 Two solutions for sharing edge browser web videos with no sound
Mar 14, 2024 pm 02:22 PM
Two solutions for sharing edge browser web videos with no sound
Mar 14, 2024 pm 02:22 PM
Many users like to watch videos on the browser. If there is no sound when watching web videos on the edge browser, how to solve the problem? This problem is not difficult. Next, let me tell you how to fix the problem of no sound in edge browser web videos. There is no sound in edge browser web videos? Method 1: 1. First, check the top tab of the edge browser. 2. There is a "Sound Button" on the left side of the tab, make sure it is not muted. Method 2: 1. If it is confirmed that the sound is not muted, it may be a sound setting problem. 2. You can right-click the sound device in the lower right corner and select "Open Volume Synthesizer" 3. Open
 Douyin 15 seconds is too short and I want to extend it. How can I extend it? How to make a video longer than 15 seconds?
Mar 22, 2024 pm 08:11 PM
Douyin 15 seconds is too short and I want to extend it. How can I extend it? How to make a video longer than 15 seconds?
Mar 22, 2024 pm 08:11 PM
With the popularity of Douyin, more and more people like to share their lives, talents and creativity on this platform. Douyin's 15-second limit makes many users feel that it is not enjoyable enough and hope to extend the video duration. So, how can you extend the video duration on Douyin? 1. Douyin 15 seconds is too short and I want to extend it. How can I extend it? 1. The most convenient way to shoot multiple videos and splice them is to record multiple 15-second videos, and then use the editing function of Douyin to combine them. When recording, make sure to leave some blank space at the beginning and end of each video for later splicing. The length of the spliced video can be several minutes, but this may cause the video screen to switch too frequently, affecting the viewing experience. 2. Use Douyin special effects and stickers Douyin provides a series of special effects
 How to embed ppt video into a slide document and combine it into a file
Mar 20, 2024 am 11:30 AM
How to embed ppt video into a slide document and combine it into a file
Mar 20, 2024 am 11:30 AM
Microsoft PowerPoint presentation is one of our commonly used office software. In order to present the content to be explained in a comprehensive and detailed manner, video is one of the important presentation methods. You know, when we insert videos into PPT, whether through hyperlinks or WindowsMediaPlayer controls, we need to consider path issues. So, if we want to embed PPT video and combine it into a file, how should we solve it? Next, let’s take a look at the solution! The steps are as follows: 1. First, we double-click to open the [Video Embed.pptx] Microsoft PowerPoint presentation. Because ShockwaveFlashO is used
 In addition to CNN, Transformer, and Uniformer, we finally have more efficient video understanding technology
Mar 25, 2024 am 09:16 AM
In addition to CNN, Transformer, and Uniformer, we finally have more efficient video understanding technology
Mar 25, 2024 am 09:16 AM
The core goal of video understanding is to accurately understand spatiotemporal representation, but it faces two main challenges: there is a large amount of spatiotemporal redundancy in short video clips, and complex spatiotemporal dependencies. Three-dimensional convolutional neural networks (CNN) and video transformers have performed well in solving one of these challenges, but they have certain shortcomings in addressing both challenges simultaneously. UniFormer attempts to combine the advantages of both approaches, but encounters difficulties in modeling long videos. The emergence of low-cost solutions such as S4, RWKV and RetNet in the field of natural language processing has opened up new avenues for visual models. Mamba stands out with its Selective State Space Model (SSM), which enables long-term dynamics while maintaining linear complexity.




