Let's talk about the url module and querystring module in Node
The

url module and the querystring module are two very important URL processing modules. It is often used when doing node server development.
url
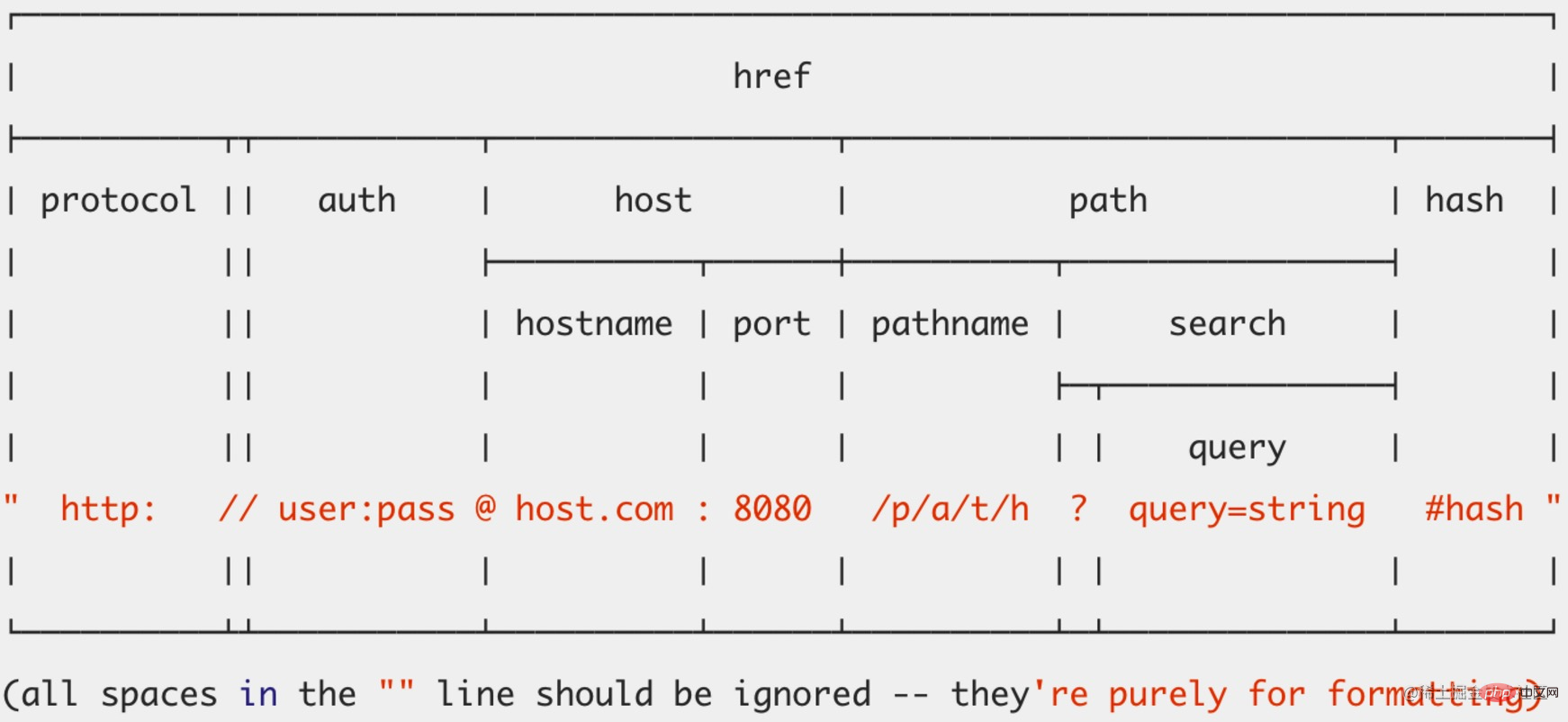
Before introducing the url module, let’s take a picture first. After understanding this picture, it is useful for urlYou will basically have no problems with this module.

Let’s explain their respective meanings
- protocol: protocol. It should be noted that it contains
:, and is lowercase. [Related tutorial recommendations: nodejs video tutorial, Programming teaching] - slashes: If
:is followed by two//, then it is true. - auth: Authentication information, if there is a password, it is
usrname:passwd, if not, it isusrname. Note that this is case sensitive. - host: host name. Note that the port is included, such as
ke.qq.com:8080, and is in lowercase. - hostname: hostname, does not include the port, and is lowercase.
- port: Port number.
- path: The path part, including the search part.
- pathname: path part, does not include the search part.
- search: query string, note that it contains
?, in addition, the value is not decoded. - query: string or object. If it is a string, it is
searchwith?removed, and the rest is the same; if it is an object, it is decoded. - hash: The hash part, please note that
# is included. - href: Original address. However, it should be noted that
protocolandhostwill be converted into lowercase letters.
Let’s explain its three common methods
parse(urlString, parseQueryString, slashesDenoteHost)
This method willurl string is parsed into object, which is convenient for developers to operate.
const url = require("url");
const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1";
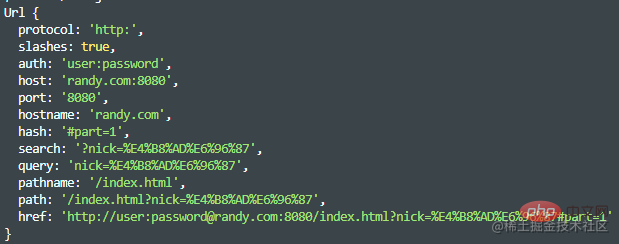
const obj = url.parse(str);
console.log(obj);Output

parseQueryString and slashesDenoteHos
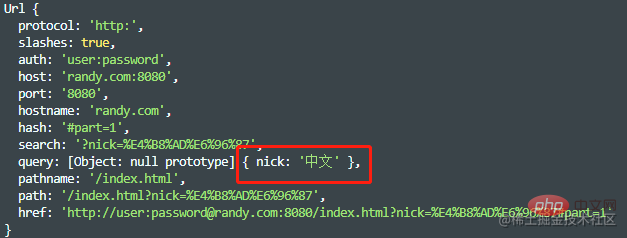
parseQueryString: (default is false) If it is false, then urlObject.query is an unparsed string, such as nick= Chinese , and the corresponding value will not decode; if parseQueryString is true, then urlObject.query is object, for example { nick: 'Chinese' }, and the value will be `decoded;
const url = require("url");
const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1";
const obj2 = url.parse(str, true);
console.log(obj2);
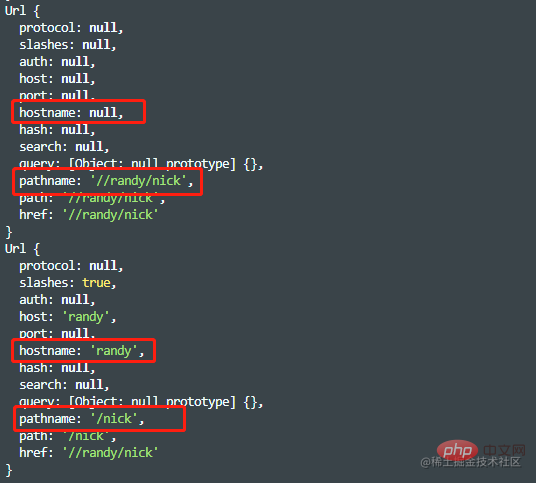
slashesDenoteHos: (default is false) If it is true, then randy in //randy/nick will be considered hostname; if it is false, then randy is considered to be part of pathname.
const str2 = "//randy/nick"; const obj3 = url.parse(str2, true, false); console.log(obj3); const obj4 = url.parse(str2, true, true); console.log(obj4);

format(urlObject)
This method is the reverse operation ofparse. Convert the object into a url string.
const pathObj = {
protocol: "http:",
slashes: true,
auth: "user:password",
host: "randy.com:8080",
port: "8080",
hostname: "randy.com",
hash: "#part=1",
search: "?nick=%E4%B8%AD%E6%96%87",
query: "nick=%E4%B8%AD%E6%96%87",
pathname: "/index.html",
path: "/index.html?nick=%E4%B8%AD%E6%96%87",
href: "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1",
};
console.log(url.format(pathObj)); // http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1resolve(from, to)
This method is used to resolve the targetURL relative to the base URL.
console.log(url.resolve("/one/two/three", "four")); // /one/two/four
console.log(url.resolve("http://example.com/", "/one")); // http://example.com/one
console.log(url.resolve("http://example.com/one", "/two")); // http://example.com/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "./two")); // http://example.com/one/ddd/ddd/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "../two")); // http://example.com/one/ddd/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", ".../two")); // http://example.com/one/ddd/ddd/.../twoquerystring
querystringThis module is also used to parse url query parameters. Here we focus on analyzing its two methods parse and stringify.
parse(str, sep, eq, options)
parse is to convert the query string into an object type, and also decode.
const querystring = require("querystring");
const str = "nick=randy&age=24&nick2=%E4%B8%AD%E6%96%87";
const obj = querystring.parse(str);
console.log(obj); // { nick: 'randy', age: '24', nick2: '中文' }& and = with custom characters. The author will give an example below and you will understand quickly.
const str1 = "name-randy|country-cn";
const obj1 = querystring.parse(str1);
console.log(obj1); // { 'name-randy|country-cn': '' }
const obj2 = querystring.parse(str1, "|", "-");
console.log(obj2); // { name: 'randy', country: 'cn' }& with |, and replacing = with -. The author feels that this situation should be rare.
stringify(obj, sep, eq, options)
This method is the reverse operation of the aboveparse. Let’s go directly to the example
const obj3 = {
nick: "randy",
age: "24",
};
const str4 = querystring.stringify(obj3);
console.log(str4); // nick=randy&age=24const obj5 = {
name: "randy",
country: "cn",
};
const str6 = querystring.stringify(obj5, "|", "-");
console.log(str6); // name-randy|country-c更多node相关知识,请访问:nodejs 教程!
The above is the detailed content of Let's talk about the url module and querystring module in Node. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
As a C# developer, our development work usually includes front-end and back-end development. As technology develops and the complexity of projects increases, the collaborative development of front-end and back-end has become more and more important and complex. This article will share some front-end and back-end collaborative development techniques to help C# developers complete development work more efficiently. After determining the interface specifications, collaborative development of the front-end and back-end is inseparable from the interaction of API interfaces. To ensure the smooth progress of front-end and back-end collaborative development, the most important thing is to define good interface specifications. Interface specification involves the name of the interface
 Selected Java JPA interview questions: Test your mastery of the persistence framework
Feb 19, 2024 pm 09:12 PM
Selected Java JPA interview questions: Test your mastery of the persistence framework
Feb 19, 2024 pm 09:12 PM
What is JPA? How is it different from JDBC? JPA (JavaPersistence API) is a standard interface for object-relational mapping (ORM), which allows Java developers to use familiar Java objects to operate databases without writing SQL queries directly against the database. JDBC (JavaDatabaseConnectivity) is Java's standard API for connecting to databases. It requires developers to use SQL statements to operate the database. JPA encapsulates JDBC, provides a more convenient and higher-level API for object-relational mapping, and simplifies data access operations. In JPA, what is an entity? entity
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: To explore how Golang plays a role in the front-end field, specific code examples are needed. With the rapid development of the Internet and mobile applications, front-end technology has become increasingly important. In this field, Golang, as a powerful back-end programming language, can also play an important role. This article will explore how Golang is combined with front-end technology and demonstrate its potential in the front-end field through specific code examples. The role of Golang in the front-end field is as an efficient, concise and easy-to-learn
 How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
Methods for implementing instant messaging include WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Detailed introduction: 1. WebSocket, which can establish a persistent connection between the client and the server to achieve real-time two-way communication. The front end can use the WebSocket API to create a WebSocket connection and achieve instant messaging by sending and receiving messages; 2. Long Polling, a technology that simulates real-time communication, etc.




