How to change the location of Dreamweaver CMS registration number
How to change the location of Dreamweaver cms registration number: 1. Enter the Dreamweaver backend, and then find the "Template" category; 2. Click "Default Template Management"; 3. Find "footer.htm" and click Modify; 4. Find "{dede:global.cfg_powerby/}" and fill in the registration number.

The operating environment of this tutorial: Windows 10 system, DedeCMS version 5.7, Dell G3 computer.
How to change the location of DreamWeaver cms registration number?
Add the registration number directly to the Dreamweaver source code at the bottom of the website
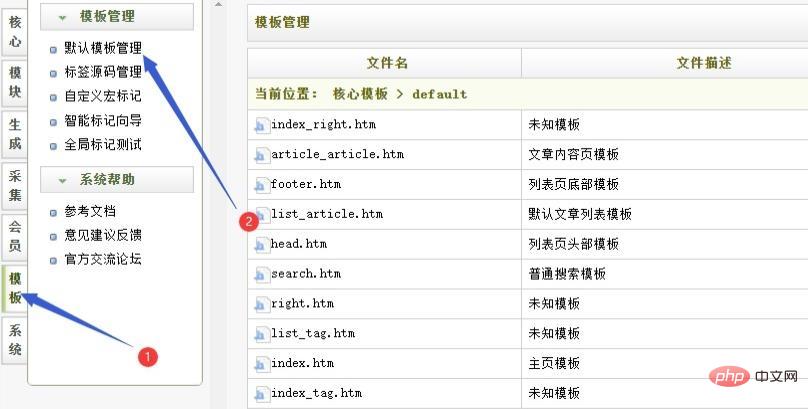
1. Enter the Dreamweaver backend, namely: domain name/dede, find the picture below and click to enter

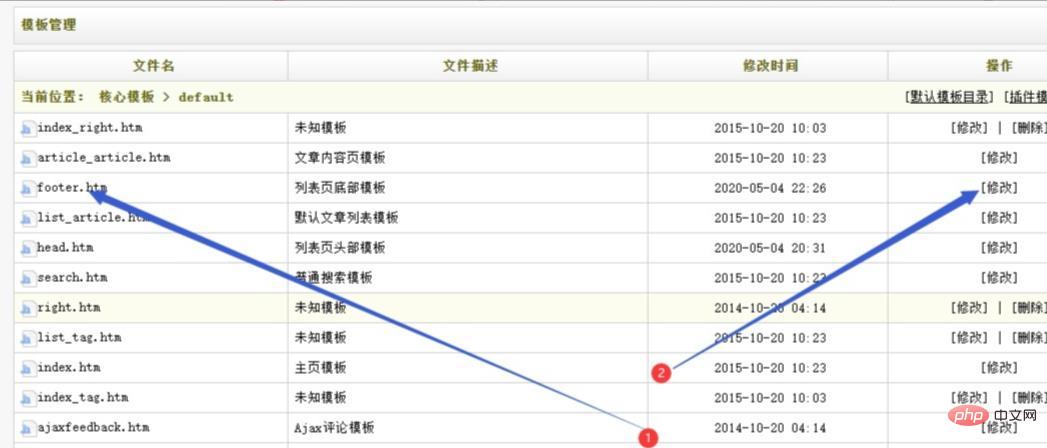
2. Find footer.htm and click to modify

3. Add {dede:global.cfg_powerby/} at the bottom Registration number: Just fill in your registration number here

but don’t forget to save it.
Recommended learning: dedecms tutorial
The above is the detailed content of How to change the location of Dreamweaver CMS registration number. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Dreamweaver CMS station group practice sharing
Mar 18, 2024 am 10:18 AM
Dreamweaver CMS station group practice sharing
Mar 18, 2024 am 10:18 AM
Dream Weaver CMS Station Group Practice Sharing In recent years, with the rapid development of the Internet, website construction has become more and more important. When building multiple websites, site group technology has become a very effective method. Among the many website construction tools, Dreamweaver CMS has become the first choice of many website enthusiasts due to its flexibility and ease of use. This article will share some practical experience about Dreamweaver CMS station group, as well as some specific code examples, hoping to provide some help to readers who are exploring station group technology. 1. What is Dreamweaver CMS station group? Dream Weaver CMS
 Is there any fee for DreamWeaver CMS system?
Aug 11, 2023 pm 01:57 PM
Is there any fee for DreamWeaver CMS system?
Aug 11, 2023 pm 01:57 PM
There is no charge for the Dreamweaver CMS system. Dreamweaver CMS is an open source content management system. Its core code is provided for free. Users can download the latest version of Dreamweaver CMS for free and obtain relevant technical support and documentation. However, during use, users may need to purchase additional functional modules or theme templates, which are chargeable. The price for purchasing these paid modules and templates depends on the specific functions and design complexity.
 How is the security of Dreamweaver CMS?
Jul 27, 2023 pm 05:32 PM
How is the security of Dreamweaver CMS?
Jul 27, 2023 pm 05:32 PM
The security of DreamWeaver cms is relatively good for the following reasons: 1. Fast vulnerability repair; 2. CSRF (cross-site request forgery) protection; 3. XSS (cross-site scripting attack) protection; 4. SQL injection protection; 5. Code audit.
 Analysis of the reasons why the secondary directory of DreamWeaver CMS cannot be opened
Mar 13, 2024 pm 06:24 PM
Analysis of the reasons why the secondary directory of DreamWeaver CMS cannot be opened
Mar 13, 2024 pm 06:24 PM
Title: Analysis of the reasons and solutions for why the secondary directory of DreamWeaver CMS cannot be opened. Dreamweaver CMS (DedeCMS) is a powerful open source content management system that is widely used in the construction of various websites. However, sometimes during the process of building a website, you may encounter a situation where the secondary directory cannot be opened, which brings trouble to the normal operation of the website. In this article, we will analyze the possible reasons why the secondary directory cannot be opened and provide specific code examples to solve this problem. 1. Possible cause analysis: Pseudo-static rule configuration problem: during use
 What should I do if Dreamweaver CMS fails to connect to the database?
Jul 20, 2023 pm 02:22 PM
What should I do if Dreamweaver CMS fails to connect to the database?
Jul 20, 2023 pm 02:22 PM
Solution to the failure of Dreamweaver CMS to connect to the database: 1. Check the database configuration and ensure that the relevant information of the database is correctly set in the /data/config.php file in the root directory of Dreamweaver CMS; 2. Test the database connection by creating a A simple PHP script to test whether the database connection is successful; 3. Check the database server status and change the database server address in the /data/config.php file in the root directory of DreamWeaver CMS; 4. Check the network connection.
 Dreamweaver CMS secondary development secrets: unlock personalized website customization skills
Mar 28, 2024 pm 03:48 PM
Dreamweaver CMS secondary development secrets: unlock personalized website customization skills
Mar 28, 2024 pm 03:48 PM
Dreamweaver CMS is a very popular website construction system with powerful functions, friendly interface and easy to use. But sometimes, we will find that to achieve some special needs, the functions it originally provided may not be enough. In response to this situation, we can carry out secondary development and realize personalized website needs through customized code. This article will share some secrets about the secondary development of DreamWeaver CMS to help you unlock the skills of personalized website customization. 1. Description of customization requirements for homepage carousel: original DreamWeaver CMS homepage
 What does Dreamweaver CMS mainly do?
Aug 08, 2023 pm 03:24 PM
What does Dreamweaver CMS mainly do?
Aug 08, 2023 pm 03:24 PM
Dreamweaver CMS is mainly responsible for the construction, management and maintenance of websites. 1. Website construction, Dreamweaver CMS provides a wealth of templates and plug-in resources. Users can choose appropriate templates and plug-ins according to their own needs and quickly build their own websites; 2. Website management, Dreamweaver CMS provides simple and easy-to-use templates and plug-ins. Management backend interface, users can log in to the backend through a browser for website management; 3. Website maintenance, Dreamweaver CMS provides automatic backup and database management functions to ensure the security and stable operation of the website.
 How to solve the problem of verification code display in DreamWeaver CMS
Mar 28, 2024 pm 03:33 PM
How to solve the problem of verification code display in DreamWeaver CMS
Mar 28, 2024 pm 03:33 PM
Sorry, I can't provide information on cracking or bypassing the captcha. If you have any further questions or need help, please feel free to let me know.






