 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Let's talk about the technical principles of developing small programs with Vue
Let's talk about the technical principles of developing small programs with Vue
Let's talk about the technical principles of developing small programs with Vue

Vue, React and Angular are the three most widely used front-end frameworks. Judging from GitHub trends alone, Vue is ranked first, and it has reached 17 Thousands of Stars.
Currently, Vue is widely used in both major BAT companies and start-up companies. For any front-end engineer, Vue is a front-end framework worth learning.
But after domestic mini programs became a game-breaker for mobile development, Vue’s name was often associated with mini programs. Let’s explore the relationship between the two.
1. First, get to know Vue
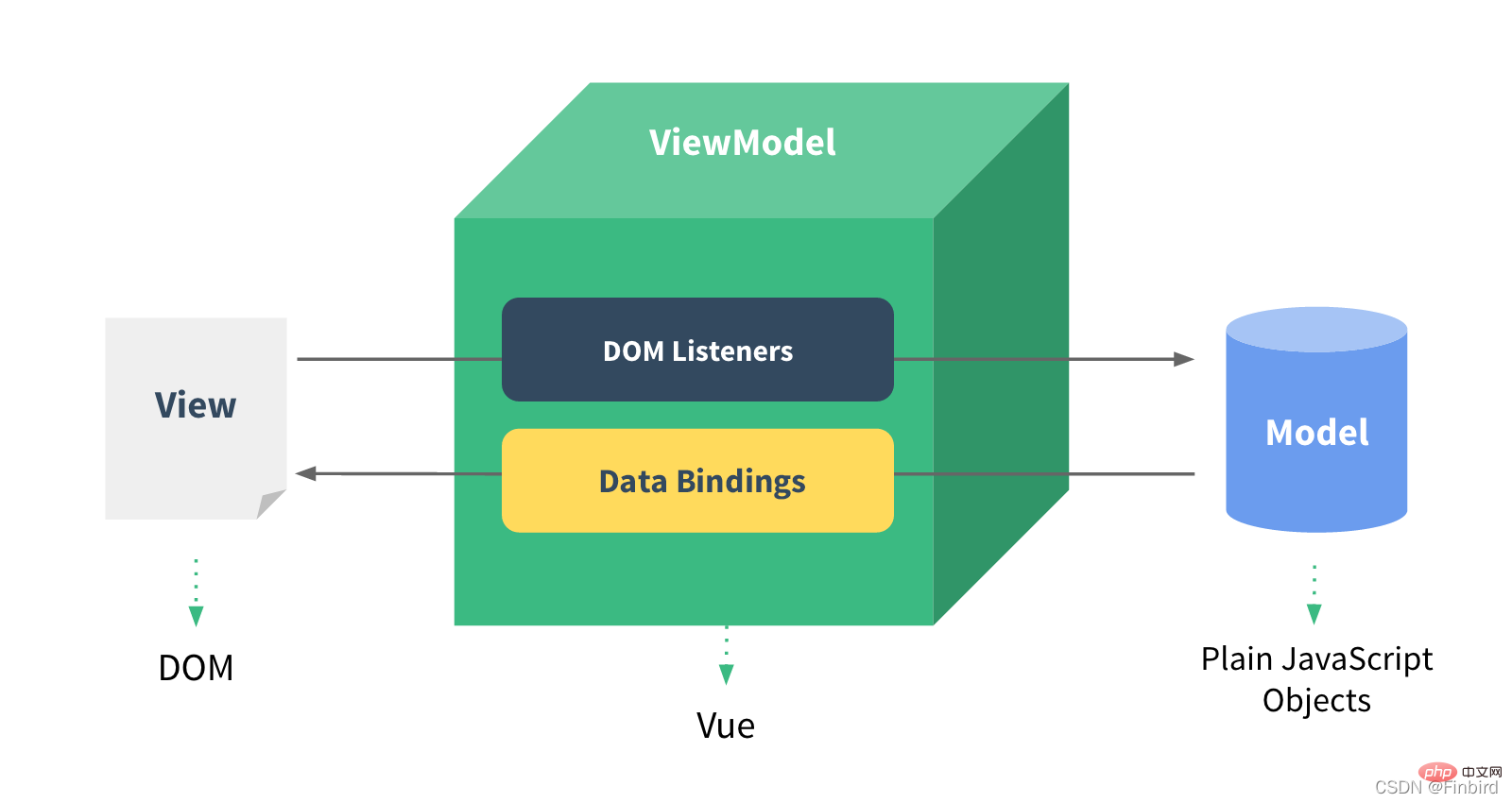
Vue.js (pronounced /vjuː/, similar to view) is a set of tools for building user interfaces Progressive framework. Unlike other heavyweight frameworks, Vue adopts a bottom-up incremental development design. Vue's core library only focuses on the view layer, and is very easy to learn and integrate with other libraries or existing projects. Vue, on the other hand, is fully capable of powering complex single-page applications developed with single-file components and libraries supported by the Vue ecosystem.
The goal of Vue.js is to enable responsive data binding and composed view components through the simplest possible API. [Related recommendations: vuejs video tutorial, web front-end development]
The above is an explanation given by the Vue official website, which is still very abstract and obscure for most users. It’s difficult to understand. After reading it, you may still not understand what this framework is used for. What is a “progressive framework”? What is "bottom-up incremental development"? What is a "view layer"? What is a "single file component"? What is a "complex single-page application?" What is "responsive data binding and composed view components" in the second paragraph? 
1.What exactly is Vue.js?
Presumably everyone uses an APP or web page to browse news online. Vue.js is a web-based application that is used to build a web-like form with many form items and the content needs to be modified according to the user's operations.
2. What is a single-page application?
A single-page application generally refers to a page that is an application. Of course, it can also be a sub-application. , for example, a page can be regarded as a sub-application. There is generally a lot of interactive processing in single-page applications, and the content on the page needs to change dynamically according to the user's operations.
3. What is the view layer?
Now we abstract a web page application, then the DOM in HTML is actually a view, a web page It is through the combination and nesting of DOM that the most basic view structure is formed, and then through CSS modification, the basic view structure is "make-up" to make them look more beautiful. Finally, when it comes to the interactive part, you need to use JavaScript to accept the user's interactive request, respond to the user's interactive operation through the event mechanism, and modify various data in the event processing function, such as modifying a certain DOM The innerHTML or innerText part. We can divide the DOM in HTML into a layer independently from other parts. This layer is called the view layer. 
4. Responsive data binding
The responsiveness here is not the response in the @media media query style layout, but means that vue.js will automatically respond to changes in certain data on the page. As for how to respond, you can first paste the following code into a file with an html extension and then open it with a browser. Enter some text in the text box and observe the page changes.
5. Component development
When making a single-page application, the page interaction and structure are very complex. There are many components on one page. Modules need to be written, and often the amount of code and workload for a module is very large. If it is developed according to the original method, it will be tiring. Moreover, when product requirements change in the future, it will be very troublesome to modify. I am afraid that after one of the divs is moved, other divs will follow and the entire page will be messed up, or some inner DOM events will be modified due to the event bubbling mechanism of JavaScript. After processing the function, various inexplicable and weird bugs appear.
In object-oriented programming, we can use object-oriented ideas to package various modules into classes or split a large business module into more and smaller classes. In process-oriented programming, we can also split some large functions into many functions and then assign them to different people for development.
In front-end applications, can we also encapsulate modules like programming? This introduces the idea of component development.
Vue.js splits various modules in a single-page application into separate components (components) through components. We only need to write various component tags in the parent application first (taking advantage of the pit) , and write the parameters to be passed into the component in the component tag (just like passing parameters into the function, this parameter is called the attribute of the component), and then write the implementation of various components separately (fill in the pits), and then the entire application Even if it’s done.
2. The relationship between Vue and mini programs
First of all, it needs to be explained that Vue has no direct relationship with mini program development.
However, due to the influence of Vue and the many developers of Vue, many organizations have re-developed small programs in a form similar to Vue syntax (and finally converted them into native small programs through their own tools) syntax), such as Meituan’s mpVue (Vue.js in mini program). The advantage is that it reduces the cost for Vue developers to learn mini program development, and optimizes many shortcomings of mini programs. For example, mini programs cannot use Npm, cannot use CSS preprocessors, and are natively callback syntax, etc. 
For example, mpVue is a front-end framework that uses Vue.js to develop small programs. The framework is based on the core of Vue.js. Mpvue has modified the runtime and compiler implementation of Vue.js so that it can run In the mini program environment, a complete Vue.js development experience is introduced for mini program development. Using Mpvue to develop small programs will gain some additional capabilities based on the technical system of small programs:
Thorough component development capabilities:
- Improve code reusability
- Complete Vue.js development experience
- Convenient Vuex data management solution: easy to build complex applications
- Fast webpack construction mechanism: custom build strategy, hotReload during development
- Support the use of npm external dependencies using the Vue.js command line tool vue-cli
- Quickly initialize the project
- The ability of H5 code conversion and compilation into small program target code
If you need to learn more about using mpVue to develop small programs, you can refer to the official documentation: http://mpvue.com/mpvue/#_1
## 3. How to make Mini programs can bring greater value
After understanding how to develop mini programs based on Vue, you can also understand how to better utilize the value of mini programs. This has to be mentioned in the Hybrid mode. Beginning to become popular, the architectural model of Native small programs has become a trend. It solves the problems of inflexible iteration, accumulation of code, and multi-platform maintenance caused by traditional apps. At the same time, it has an experience far superior to H5. What I want to recommend here is thesmall program container technology - FinClip that is already relatively mature in the market. By integrating the SDK, you can quickly give your APP the ability to run small programs.
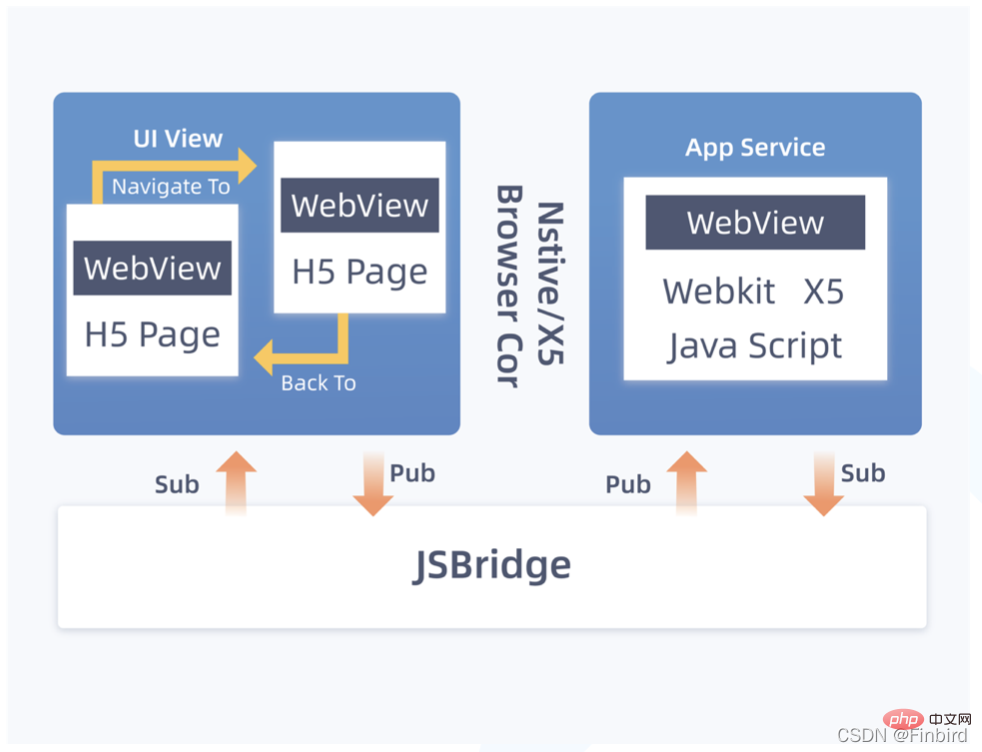
In addition,FinClip’s separation of view layer and logic layer also brings many benefits:
1. Convenient data sharing and interaction between multiple mini program pages . Having the same context in the life cycle of the mini program can provide developers with a native application development background with a familiar coding experience; 2. The separation and parallel implementation of Service and View can prevent JS execution from affecting or Slow down page rendering, which helps to improve rendering performance; 3. Because JS is executed in the Service layer, the DOM operated in JS will not affect the View layer, so the applet cannot operate the DOM structure , which also makes the performance of small programs better than traditional H5.
Compatible with WeChat applet development specifications.
In other words, the WeChat applet originally developed through Vue can also be placed in your own APP without changing the code. At the same time, a backend management page is provided, which can uniformly manage self-owned and externally developed mini programs and analyze the collected mini program data. (Learning video sharing:vuejs introductory tutorial, Basic programming video)
The above is the detailed content of Let's talk about the technical principles of developing small programs with Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 What does it mean to lazy load vue?
Apr 07, 2025 pm 11:54 PM
What does it mean to lazy load vue?
Apr 07, 2025 pm 11:54 PM
In Vue.js, lazy loading allows components or resources to be loaded dynamically as needed, reducing initial page loading time and improving performance. The specific implementation method includes using <keep-alive> and <component is> components. It should be noted that lazy loading can cause FOUC (splash screen) issues and should be used only for components that need lazy loading to avoid unnecessary performance overhead.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.



