
This article brings you relevant knowledge about the front-end, mainly talking about a strange horizontal scrolling Question, if you are interested, please take a look at it below. Everyone is welcome to collect and study!
Today I changed the style code of a front-end classmate and found a strange problem.
It's probably like this:

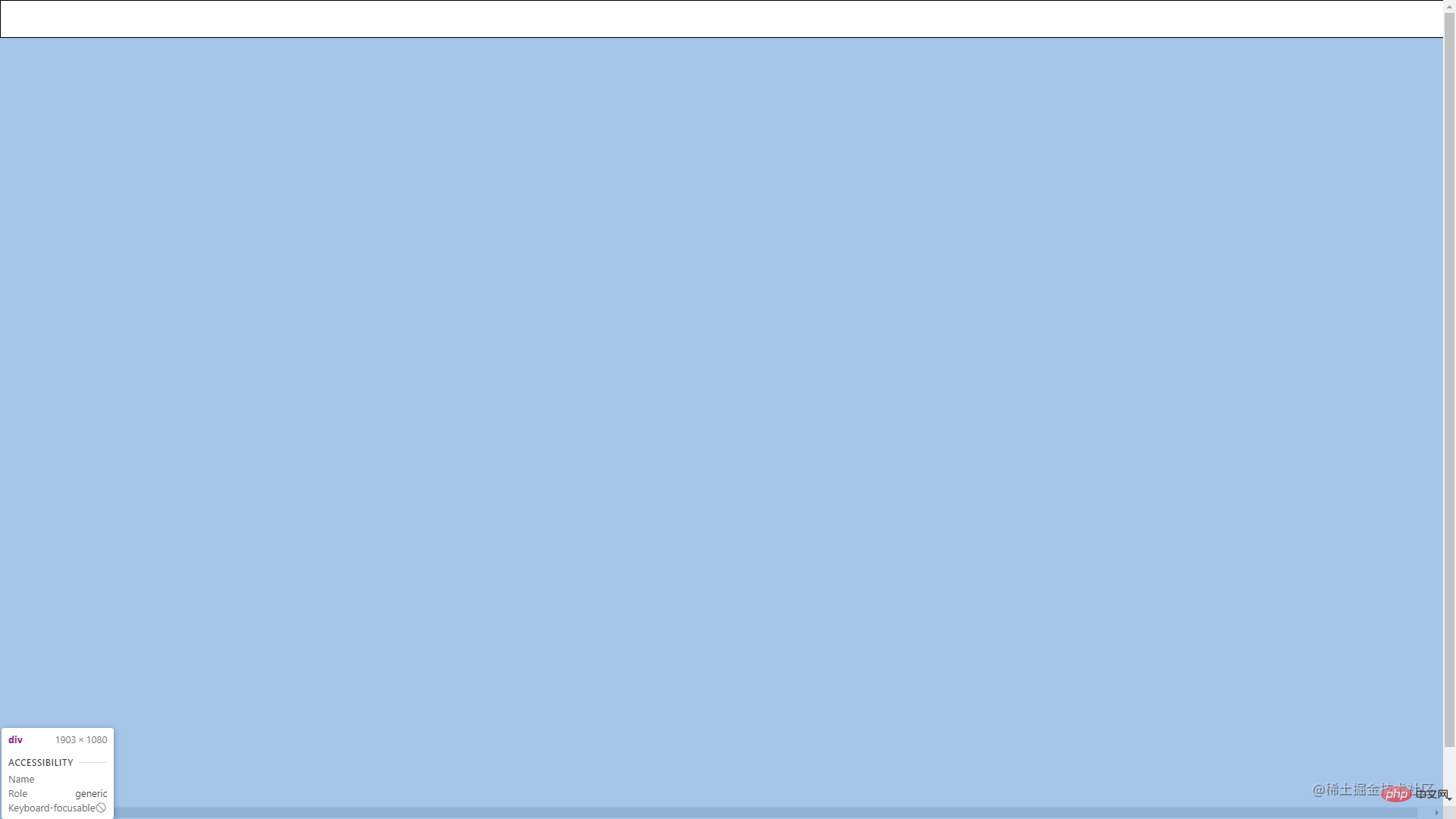
The width of my window is 1920px, the width of the scroll container is 1903px, and then a horizontal scroll bar appears, which is incredible. Because the files are nested too deeply, it is very time-consuming to search, so we turn to the global function to find out who triggered the scroll bar operation. So there is the following code
function findScroller(element) {
element.onscroll = function() { console.log(element)}
Array.from(element.children).forEach(findScroller);
}
findScroller(document.body);The object printed is ,. I don't understand this. The element is obviously far away from the body, and no element is super wide. Where does this scroll bar come from?
This is not the standard answer
It's very sad. If one skill is not good, you have to ask for help from the second way - delete the code. Delete it line by line, then convert it into a basic element, such as a custom model, directly replace it with a div, then add styles, and then delete useless code, thus creating a simple model.
After observation, it is found that if the element is not super high, then the element will not have horizontal scrolling problems. If the element is super high, both vertical and horizontal scroll bars will appear at the same time.
More confused.
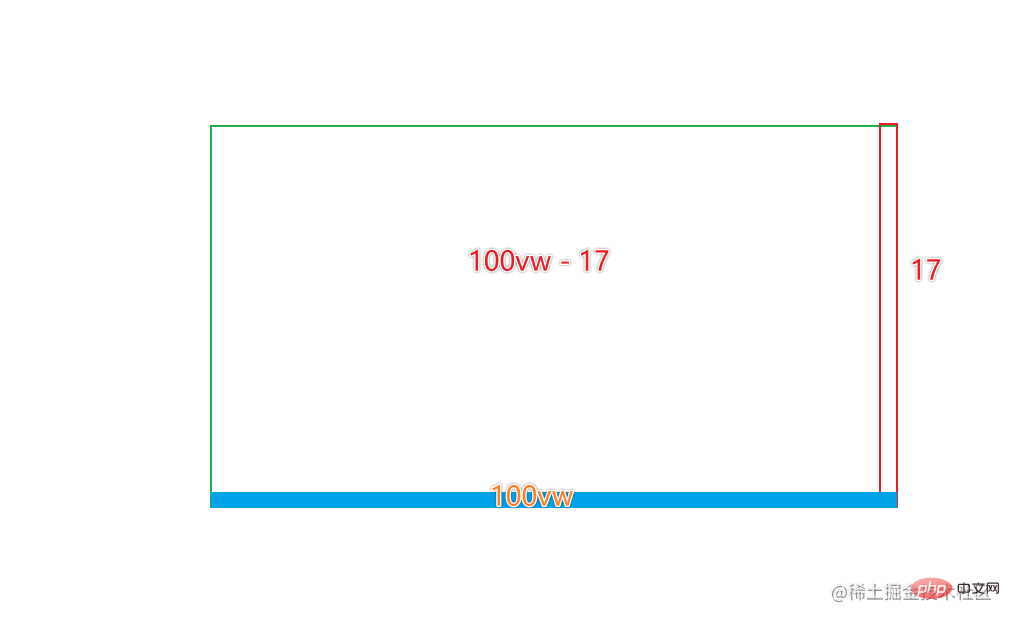
So, I analyzed it backwards and found that although the width of this super-tall element does not exceed the width of the window, it is 1903px, but the default width of the browser scroll bar on PC is 17px, and this vertical scroll bar is under body, which is consistent with the print object above. It can be seen from this:

It can be seen that if the width of the sub-element under the body is set to 1920px or 100vw or any one of 100wv, a horizontal scroll bar will appear.
After a lot of work by the master, I finally discovered a problem with unreasonable setting styles. From this, I simplified the model code as follows:
nbsp;html>
<meta>
<meta>
<meta>
<title>超宽导致元素溢出滚动条</title>
<style>
body,
html {
margin: 0;
padding: 0;
}
.menu-bar {
height: 50px;
border: 1px solid;
box-sizing: border-box;
}
.incorrect {
width: 100vw;
}
.oversize {
height: 100vh;
}
</style>
<div> </div>
<div></div>
Therefore, when writing code, constant analysis is required. The css style must be traceable and must not be added at will. It takes a lot of effort when exceptions occur.
Recommended study: "web front-end development"
The above is the detailed content of Let's talk about a strange horizontal scroll bar in the front end. For more information, please follow other related articles on the PHP Chinese website!