Does dedecms have a mobile version?
dedecms has a mobile version. The installation method for the mobile version is: 1. Move the DATA to the security settings outside the root directory and modify the "/m/index.php" code; 2. In "Update Homepage HTML" , change "Select Home Page Template" to "default/index_m.htm"; 3. Change the URL of "Graphic and Text Information" on the home page to a mobile link; 4. Set the mobile site to be accessible through the second-level domain name.

The operating environment of this tutorial: Windows 10 system, Dedecms V5.7SP1 version, Dell G3 computer.
Does dedecms have a mobile version?
have.
DedeCMS mobile site installation and usage tutorial
How to use the DedeCMS mobile site:
一, Two ways to install Dedecms mobile site:
(1) Download the new version and install it directly. Dedecms version: V5.7SP1 official version (2015-06-18) This version contains all the features of the old version No mobile site functionality.
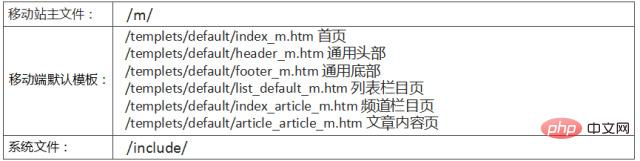
(2) Upgrade the old version (only for adding mobile site functions), download the latest version (note that the website encoding must be consistent with the original site), copy the following files in the compressed package to the corresponding directory of the original site:

Note: If the original site has a non-default template, for example, a column template is /templets/defaultst_default_news.htm, you can copy /templets/defaultst_default_m.htm and rename it to list_default_news_m.htm. That is: the PC website template must have a corresponding mobile website template, and the file name of the latter is "_m" after the file name of the former.
The installation or upgrade of dedecms is completed. At this time, you should be able to create a mobile website. However, some problems were found during the use of the mobile site function provided by the dedecms20150618 version, which needs to be modified before it can be used normally, so there are The following steps to modify dedecms are as follows...
2. Modify Dedecms
(1) If the original site has security settings that move DATA outside the root directory, it needs to be modified. /m/index.php code:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}Change /../data/common.inc.php to /../../data/common.inc.php, or directly change the above 5 Lines of code deleted.
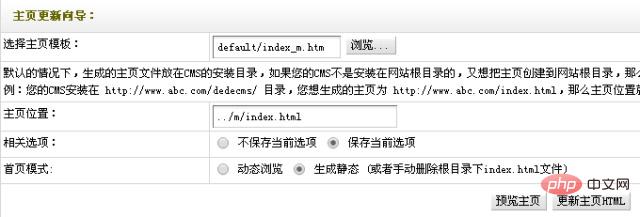
(2) The mobile site homepage will automatically generate a homepage static file when it is accessed for the first time. The premise is that the /m/ directory needs to be set with writable permissions, otherwise it will not be updated normally. Later, to update the static files on the homepage, you need to log in to the background to update manually: in "Update Homepage HTML", change "Select Homepage Template" to "default/index_m.htm" and change "Homepage Location" to "../m/index.html" ”, and then generate the homepage static file.

Note: This version is known as "automatically generate HTML version", but the default mobile site template has a dynamic homepage of Link needs to be replaced with static link form.
※If you find it troublesome to use static pages and want to set the homepage to dynamic browsing, you can modify /m/index.php and replace the code above
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
}with one line: $pv->Display();
3. The URL in the "Graphic and Text Information" section of the home page is a PC link, and changed to a mobile link:
Search template/templets/default/index_m.htm All in are replaced with
4. The general header contains a search box. The search will jump to the PC search page. It is recommended to delete:
Delete the following code in /templets/default/header_m.htm:
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>5. The mobile site uses the second-level directory by default, and can also use the second-level domain name, so we need to set the mobile site to be accessible through the second-level domain name, resolve the second-level domain name to the server ip where the website is located, and set it on the server/space Bind the second-level domain name to the /m/ directory.
After successfully setting the second-level domain name, you will find that the pictures cannot be displayed when browsing the website through the second-level domain name because the picture path is wrong - the picture path is "/uploads/x/y.jpg" The relative root directory path format is displayed normally on the PC site page because the directory exists under the PC site domain name, and the secondary domain name is bound to the secondary directory, which does not exist, so accessing the image will return a 404 error. There are many solutions to this problem. Here are a few ideas (example PC station: www.dede58.com; mobile station: m.dede58.com):
(1) Set dedecms to use absolute paths
After entering the management background, click "System"->"Basic System Parameters"->"Core Settings", select "(Yes/No) supports multi-site, enable attachments, column connections, arclist content Enable absolute URLs:" (default "No") is set to "Yes".
(2) Modify the template path
Add:
<basehref="http://www.dede58.com" />
to
in all mobile templates and then change in the code“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
推荐学习:dedecms教程
The above is the detailed content of Does dedecms have a mobile version?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Can the appdata folder be moved to the D drive?
Feb 18, 2024 pm 01:20 PM
Can the appdata folder be moved to the D drive?
Feb 18, 2024 pm 01:20 PM
Can the appdata folder be moved to the D drive? With the increasing popularity of computer use, more and more users' personal data and applications are stored on the computer. In Windows operating system, there is a specific folder called appdata folder, which is used to store user's application data. Many users wonder whether this folder can be moved to the D drive or other disks for data management and security considerations. In this article, we will discuss this problem and provide some solutions. First, let me
 6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
According to news on July 23, blogger Digital Chat Station broke the news that the battery capacity of Xiaomi 15 Pro has been increased to 6000mAh and supports 90W wired flash charging. This will be the Pro model with the largest battery in Xiaomi’s digital series. Digital Chat Station previously revealed that the battery of Xiaomi 15Pro has ultra-high energy density and the silicon content is much higher than that of competing products. After silicon-based batteries are tested on a large scale in 2023, second-generation silicon anode batteries have been identified as the future development direction of the industry. This year will usher in the peak of direct competition. 1. The theoretical gram capacity of silicon can reach 4200mAh/g, which is more than 10 times the gram capacity of graphite (the theoretical gram capacity of graphite is 372mAh/g). For the negative electrode, the capacity when the lithium ion insertion amount reaches the maximum is the theoretical gram capacity, which means that under the same weight
 Stop or allow this PC to access your mobile device on Windows 11
Feb 19, 2024 am 11:45 AM
Stop or allow this PC to access your mobile device on Windows 11
Feb 19, 2024 am 11:45 AM
Microsoft changed the name of PhoneLink to MobileDevice in the latest Windows 11 version. This change allows users to control computer access to mobile devices through prompts. This article explains how to manage settings on your computer that allow or deny access from mobile devices. This feature allows you to configure your mobile device and connect it to your computer to send and receive text messages, control mobile applications, view contacts, make phone calls, view galleries, and more. Is it a good idea to connect your phone to your PC? Connecting your phone to your Windows PC is a convenient option, making it easy to transfer functions and media. This is useful for those who need to use their computer when their mobile device is unavailable
 The new king of domestic FPS! 'Operation Delta' Battlefield Exceeds Expectations
Mar 07, 2024 am 09:37 AM
The new king of domestic FPS! 'Operation Delta' Battlefield Exceeds Expectations
Mar 07, 2024 am 09:37 AM
"Operation Delta" will launch a large-scale PC test called "Codename: ZERO" today (March 7). Last weekend, this game held an offline flash mob experience event in Shanghai, and 17173 was also fortunate to be invited to participate. This test is only more than four months away from the last time, which makes us curious, what new highlights and surprises will "Operation Delta" bring in such a short period of time? More than four months ago, I experienced "Operation Delta" in an offline tasting session and the first beta version. At that time, the game only opened the "Dangerous Action" mode. However, Operation Delta was already impressive for its time. In the context of major manufacturers flocking to the mobile game market, such an FPS that is comparable to international standards
 Honor Magic6 RSR Porsche Design is officially on sale for 1TB for 9,999 yuan
Mar 22, 2024 pm 03:03 PM
Honor Magic6 RSR Porsche Design is officially on sale for 1TB for 9,999 yuan
Mar 22, 2024 pm 03:03 PM
Recently, Honor Mobile held a new product launch conference and officially launched the Honor Magic6RSR Porsche Design. On March 22, CNMO learned that the Honor Magic 6 RSR Porsche Design was officially launched for sale, with only a 24GB+1TB version available for 9,999 yuan. Honor Magic6 RSR adopts a Porsche design appearance, inspired by the classic elements of Porsche super sports cars. The back line design is inspired by the Porsche flying line design, and the camera module adopts the iconic hexagonal design, giving the product a distinct three-dimensional and dynamic feel. In addition, the product is available in two colors, agate gray and iceberry pink, which are color-tuned by Porsche original masters, further highlighting its unique design beauty. In terms of screen technology, Honor Magic6RSR maintains
 The Phone Link feature introduced in Windows 11 provides you with a more convenient way to control your phone from your PC
Nov 17, 2023 pm 06:09 PM
The Phone Link feature introduced in Windows 11 provides you with a more convenient way to control your phone from your PC
Nov 17, 2023 pm 06:09 PM
PhoneLink in Windows 11 is getting another useful feature. After getting iPhone integration not too long ago, Microsoft is reportedly working on bringing a switch that will make it easier to control your phone from your PC. Or, at least so far. The Redmond-based tech giant rolled out a build for Windows Insiders in the Dev channel. It's called Build23590, and while it brings the sad news that StepsRecorder is deprecated here, there's an interesting hidden switch in the Settings app. The new toggle reads "Allow this computer to access your mobile device." Still incomplete, but that's a sign of a good thing
 Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Empire CMS template download location: Official template download: https://www.phome.net/template/ Third-party template website: https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/Installation method: Download template Unzip template Upload template Select template
 Qinglang Intelligence was demonstrated at the China Mobile Southeast Asia Regional Cooperation Conference, and the service robot attracted much attention
Sep 15, 2023 pm 02:49 PM
Qinglang Intelligence was demonstrated at the China Mobile Southeast Asia Regional Cooperation Conference, and the service robot attracted much attention
Sep 15, 2023 pm 02:49 PM
On September 1, China Mobile's Southeast Asia Regional Cooperation Conference was held in Jakarta, Indonesia, to discuss a new vision for cooperation and a new chapter of development with Southeast Asian governments and regional partners. At this major cross-regional cooperation conference between China and Southeast Asia involving multiple countries, Qinglang's DINERBOT catering service robot, BUTLERBOT hotel service robot, and GUIDERBOT leading robot appeared at various booths, exhibition areas, and check-in counters built by China Mobile. The outstanding performance of China's advanced service robots reflects the strong intelligent and digital innovation capabilities of local Chinese companies. The digital upgrade from telecommunications companies to the service industry is radiating to Southeast Asia. This conference on regional cooperation between China Mobile and Southeast Asia and cross-regional multi-country participation was grand in scale.




