Why can't ppt be edited?
Reasons and solutions for why ppt cannot be edited: 1. It is caused by writing content on the slide master. You can find the location that you cannot edit in the slide master, make modifications, and then click " "Close View Master"; 2. It is caused by restricted editing of PPT files. You can click "Yes" and enter the password when editing the PPT file.

The operating environment of this tutorial: Windows 10 system, Microsoft Office PowerPoint 2019 version, DELL G3 computer
Why can’t ppt be edited?
Reason 1: Slide Master
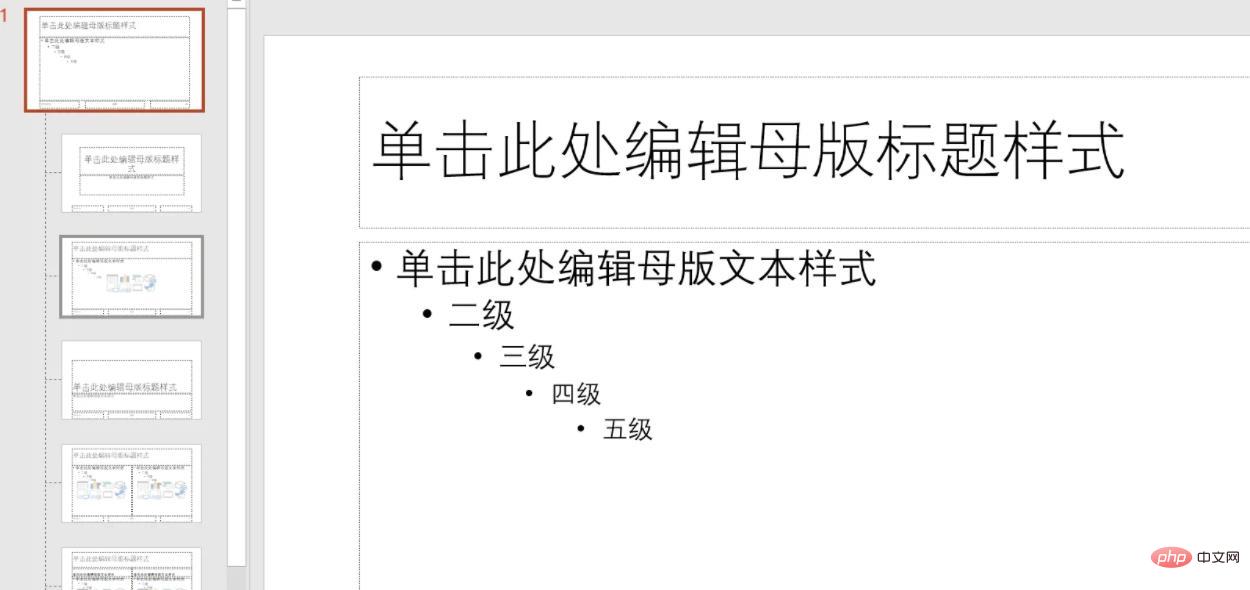
Sometimes, if the content in certain positions of the PPT file cannot be edited, it is most likely that it is written on the slide master. content.
Solution:
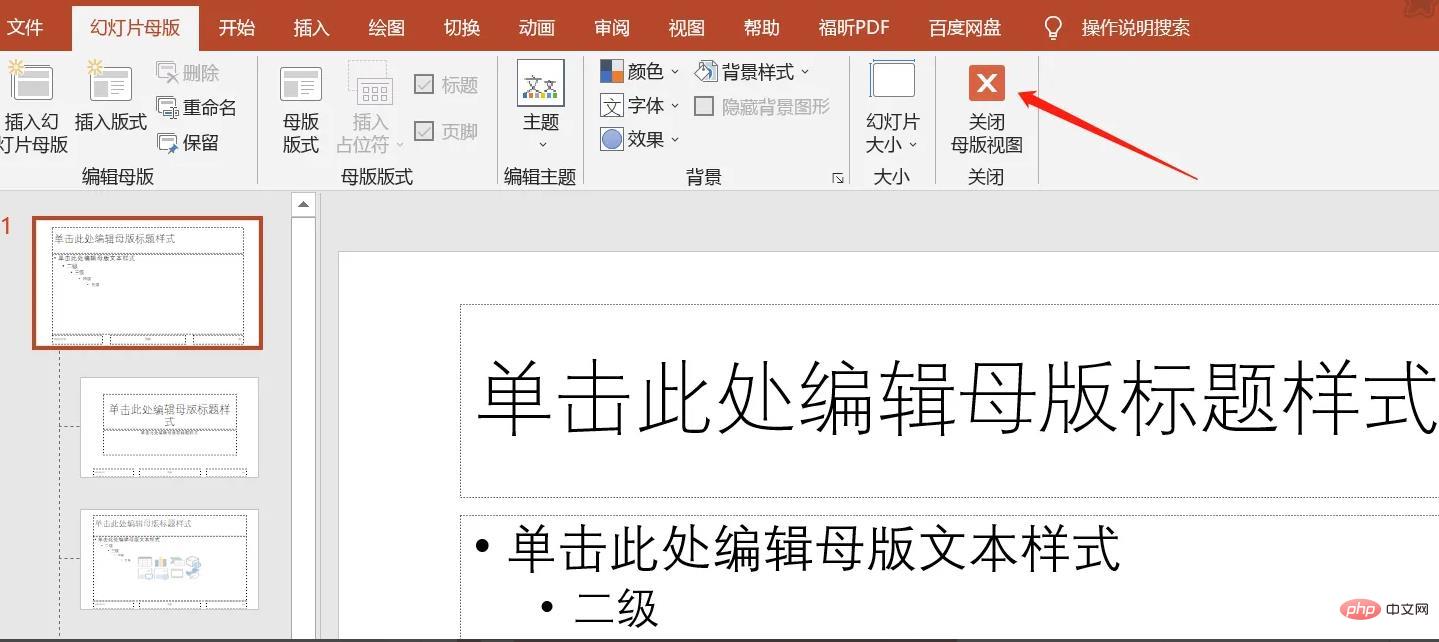
Find the location of the slide master, go to [View]-[Slide Master], after opening it, find the location in the slide master that you cannot edit. , make modifications


After the modification is completed, we click [Close View Master] to complete the editing of the PPT file.

Reason two:
If the entire PPT file cannot be edited, and most of the edit buttons are gray, or in the slide master There is no specific content, it is caused by the restricted editing of PPT files. However, we can easily see this situation, because the restriction on editing the encrypted PPT file is set, and when opening the PPT file, you will be prompted that the PPT file is opened in read-only mode. If you want to edit the PPT file, you need to click [Yes] and enter the password.

Solution:
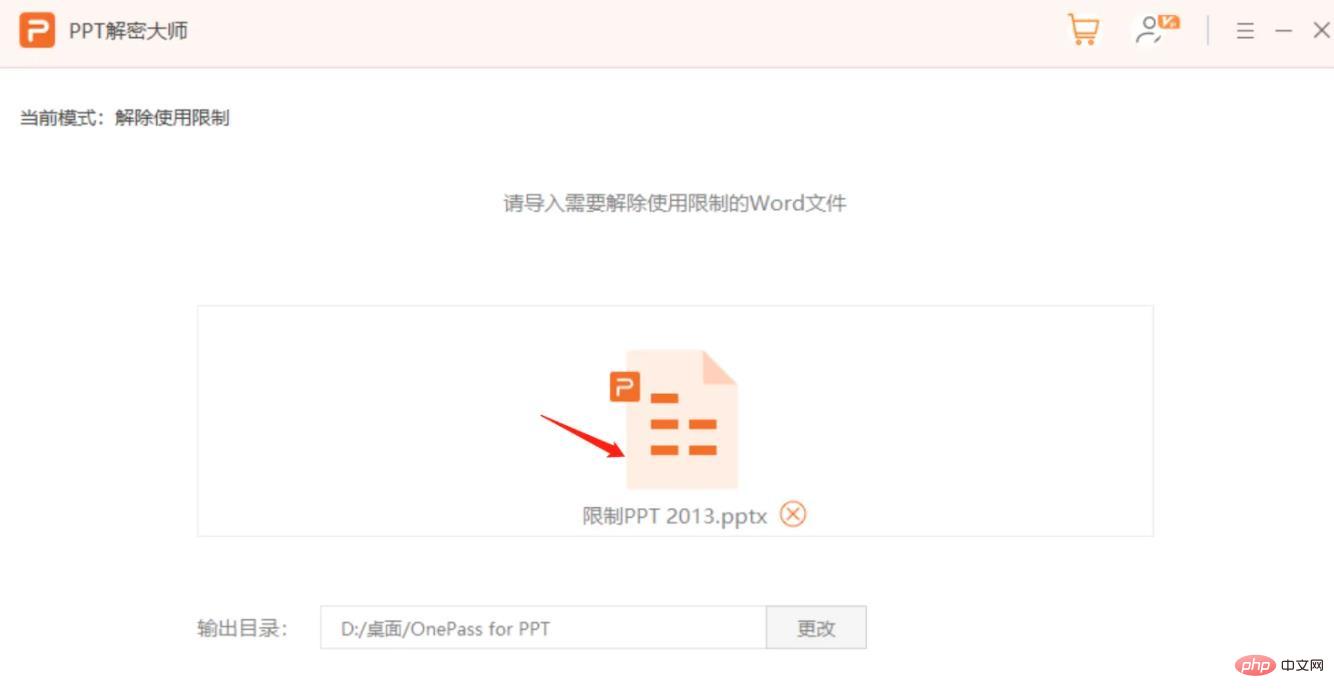
To solve the problem of restricted editing, we only need to enter the correct PPT password, but some students may not know the password. , then we need to retrieve the password. We can contact the original author of the PPT to ask for the password, or we can try some simple passwords ourselves, or we can use small tools to help us solve the problem. Let's take Okafon PPT Decryption Master as an example. Add the PPT file and click [Start] to edit the PPT file.

For more related knowledge, please visit the FAQ column!
The above is the detailed content of Why can't ppt be edited?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
1. Create a new PPT file and name it [PPT Tips] as an example. 2. Double-click [PPT Tips] to open the PPT file. 3. Insert a table with two rows and two columns as an example. 4. Double-click on the border of the table, and the [Design] option will appear on the upper toolbar. 5. Click the [Shading] option and click [Picture]. 6. Click [Picture] to pop up the fill options dialog box with the picture as the background. 7. Find the tray you want to insert in the directory and click OK to insert the picture. 8. Right-click on the table box to bring up the settings dialog box. 9. Click [Format Cells] and check [Tile images as shading]. 10. Set [Center], [Mirror] and other functions you need, and click OK. Note: The default is for pictures to be filled in the table
 How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
1. Open the PPT and turn the page to the page where you need to insert the excel icon. Click the Insert tab. 2. Click [Object]. 3. The following dialog box will pop up. 4. Click [Create from file] and click [Browse]. 5. Select the excel table to be inserted. 6. Click OK and the following page will pop up. 7. Check [Show as icon]. 8. Click OK.
 Introduction to the method of making a human icon in PPT
Mar 26, 2024 pm 04:21 PM
Introduction to the method of making a human icon in PPT
Mar 26, 2024 pm 04:21 PM
1. Create a new PPT page, insert a circle, a rounded rectangle on the same side (1 in the picture below) and a rectangle in the graphic, and then combine it to create a human-shaped graphic effect. Note that the circle (head) and rectangle (legs) are the same width, with the rounded rectangle slightly wider on the same side. Pay attention to the proportions between the human figures. 2. Next, select all three shapes, remove their outlines, change the color to gray, and use the shape [join] function (2 in the figure below) to turn the three shapes into a humanoid shape. 3. After zooming out, you can use the fast copy method of Ctrl+D for efficient copying. 4. Color the villain part. If there is no technical content in coloring them all, just change the color of the villain to green. 2. Color the human icon 1. Copy a little person separately. Then insert a [
 PPT operation content for drawing the animation of a bird flying over
Mar 26, 2024 pm 05:06 PM
PPT operation content for drawing the animation of a bird flying over
Mar 26, 2024 pm 05:06 PM
1. Open the PPT software, create a new slide, and insert an arc from the menu bar. 2. Copy the arc that has been set, and then move the arc to form the shape of the sea surface. 3. Insert a picture of a bird from [Insert], [Picture] in the menu bar. Then set the image size larger. 4. Click [Animation] on the menu bar, select the picture, set the animation to a custom path, and select left. 5. Copy a picture and set the custom animation path to arc downward. 6. Select the first picture, set the picture animation duration to a longer point, and then extend the picture animation path to the left end of the slide.
 Detailed method of inserting formula effect flow chart into PPT
Mar 26, 2024 pm 04:36 PM
Detailed method of inserting formula effect flow chart into PPT
Mar 26, 2024 pm 04:36 PM
1. Open PPT, click the [Insert] tab, and click the [smartArt] button in the [Illustrations] group. 2. Click [Process] in the [Select smartArt graphics] dialog box that opens. 3. Select the [Formula] flow chart in the [Process] pane that opens. 4. Click [OK], and the [Formula] flow chart will be inserted into the slide pane. 5. Click [Text] in the [Type text here] column, or click [Text] on the graphic to enter content. 6. Select the shape in the graphic, click the [Design] tab of [smartArt Tools], and click the [Add Shape] button in the [Create Graphics] group to add a shape. 7. The shapes in the graphics can also be selected and deleted. Of course, you can also delete them in smar as needed.
 How to deal with blanks when playing PPT slides
Mar 26, 2024 pm 07:51 PM
How to deal with blanks when playing PPT slides
Mar 26, 2024 pm 07:51 PM
1. Open the PPT file you created and select the second slide. 2. On the second slide, select one of the pictures, and then select [Animation] to add any animation effect. 3. In the start column of the animation bar, change [While Standalone] to [After Previous Animation], and you will see that the picture animation label [1] will change to [0]. Do the same for subsequent slides, and you can see the effect by playing the slide at the end.
 How to remove the date that appears automatically when printing from PPT handouts
Mar 26, 2024 pm 08:16 PM
How to remove the date that appears automatically when printing from PPT handouts
Mar 26, 2024 pm 08:16 PM
1. Let me first talk about the method I used at the beginning, maybe everyone is using it too. First, open [View]——]Remarks Template[. 2. A place where you can actually see the date after opening it. 3. Select it first and delete it. 4. After deleting, click [Close Master View]. 5. Open the print preview again and find that the date is still there. 6. In fact, this date was not deleted here. It should be in the [Handout Master]. Look at the picture below. 7. Delete the date after you find it. 8. Now when you open the preview and take a look, the date is no longer there. Note: In fact, this method is also very easy to remember, because the printed handouts are handouts, so you should look for the [Handout Master].
 Detailed steps for designing a light bulb icon in PPT
Mar 26, 2024 pm 08:36 PM
Detailed steps for designing a light bulb icon in PPT
Mar 26, 2024 pm 08:36 PM
1. Hold down the shift key to draw a perfect circle in PPT, then copy the perfect circle twice, and stick it together as shown below. Notice in the picture below that the blue guide line exactly crosses the diameters of the three circles. (Pay attention to the arrow in the picture below). 2. The next step is very important. Insert an inverted trapezoid in the middle of the three circles. The long side of the trapezoid is at the diameter of the middle circle. (arrow in the picture below). 3. If you view the perspective version, please pay attention to the position pointed by the arrow in the picture below. Exactly tangent to both circles. 4. Next, adjust the remaining details. For example, the rounded corners at the bottom of the light bulb are actually completed with a rounded rectangle. The effect is as follows. Especially the small semicircle at the bottom is solved by arc graphics. 2 points in the picture below. 5. After using the direction arrows to fine-tune the distance between the graphics, add a T shape in the middle.





