What does path mean in linux
The path in Linux refers to the entire file name and the location of the file. This positioning is called a path; there are two ways to specify the location where a file is stored, namely using absolute paths and relative paths; absolute The path is relative to the root path. As long as the file does not move, its absolute path is constant; while the relative path is relative to the current directory. As the program executes, the current directory may change. , so the relative path of the file is not fixed.

#The operating environment of this tutorial: linux5.9.8 system, Dell G3 computer.
What is the path in Linux?
The location of the path
Includes the entire file name and the location of the file, like this Positioning is called a path
Path is a way to locate files



. #表示的是当前所在的目录 .. #当前目录的上一级目录 ./ #表示当前的目录 . #表示当前的目录 ../ #从当前目录的上一级目录开始 .. #上一级目录
Linux absolute path and relative path detailed explanation
Specify the location where a file is stored. There are two methods, using absolute paths and relative paths.
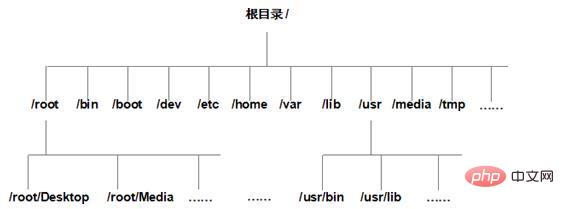
We know that all files (directories) in the Linux system are organized into an inverted tree structure starting from the root directory "/", as shown in Figure 1.
 Linux system file organization structure diagram
Linux system file organization structure diagram
The absolute path must start from the root directory /. For example, use an absolute path to indicate the location of the bin file. The path should be written as /usr/bin. The test code is as follows:
[root@localhost ~]# bin bash: bin: command not found <-- 没有找到 [root@localhost ~]# /usr/bin bash: /usr/bin: is a directory <-- 是一个文件
Different from absolute paths, relative paths do not start from the root directory /, but start from the current working directory. When using relative paths to indicate the storage location of a file, the two special directories mentioned earlier are often used, namely the current directory (represented by .) and the parent directory (represented by ..).
For example, when we log in to the Linux system as root, the current working directory defaults to /root. If we need to adjust the current working directory to the root subdirectory Desktop, of course we can use the absolute path. , the sample code is as follows:
[root@localhost ~]# pwd <-- 显示当前所在的工作路径 /root [root@localhost ~]# cd /root/Desktop [root@localhost Desktop]# pwd /root/Desktop
[root@localhost ~]# pwd <-- 显示当前所在的工作路径 /root [root@localhost ~]# cd ./Desktop [root@localhost Desktop]# pwd /root/Desktop
To give another example, if you log in to the Linux system as root and convert the current working directory from /root to the /usr directory, there are two ways:
#使用绝对路径 [root@localhost ~]# pwd <-- 显示当前所在的工作路径 /root [root@localhost ~]# cd /usr [root@localhost ~]# pwd /usr #使用相对路径 [root@localhost ~]# pwd <-- 显示当前所在的工作路径 /root [root@localhost ~]# cd ../usr <-- 相对 root,usr 位于其父目录 /,因此这里要用到 .. [root@localhost ~]# pwd /usr
Linux Video Tutorial"
The above is the detailed content of What does path mean in linux. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
Troubleshooting steps for failed Docker image build: Check Dockerfile syntax and dependency version. Check if the build context contains the required source code and dependencies. View the build log for error details. Use the --target option to build a hierarchical phase to identify failure points. Make sure to use the latest version of Docker engine. Build the image with --t [image-name]:debug mode to debug the problem. Check disk space and make sure it is sufficient. Disable SELinux to prevent interference with the build process. Ask community platforms for help, provide Dockerfiles and build log descriptions for more specific suggestions.
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up VS Code configurations and extensions? Manually backup the settings file: Copy the key JSON files (settings.json, keybindings.json, extensions.json) to a safe location. Take advantage of VS Code synchronization: enable synchronization with your GitHub account to automatically back up all relevant settings and extensions. Use third-party tools: Back up configurations with reliable tools and provide richer features such as version control and incremental backups.




