 Development Tools
Development Tools
 VSCode
VSCode
 Take you to use the Format function of VSCode to implement code formatting
Take you to use the Format function of VSCode to implement code formatting
Take you to use the Format function of VSCode to implement code formatting
Just use the Format function that comes with VSCode to meet configurable code formatting needs! The following article will introduce you to the Format function of VSCode. I hope it will be helpful to you!

#In recent years, the development environment has paid more and more attention to the standardization of code. Using tools to check and automatically repair has become the first choice for code assurance.
Generally use auxiliary tools such as Lint (ESLint StyleLint) or Prettier. Through simple configuration and deployment, you can use some popular Code Style specifications to achieve The purpose of automatic prompting, automatic repair, automatic execution and supervision.
But I don’t know if you have encountered the following situations:
When typing code in the IDE, because there is no real-time format (usually automatically formatted when saving), A red prompt always appears, and I always think that my grammar is wrong, but in fact it is just that it has not been formatted. (For example, the automatic verification prompt of the ESLint plug-in)
When I first started using it, I always encountered rules that I didn’t understand (maybe too strict), and I had to click into the prompt to view it. The specific reason is that it is equivalent to learning the rules while developing.
I wrote a piece of code. After saving, the code suddenly became longer and all lines were wrapped. The 50 lines of code were suddenly stretched to 100 lines. I won’t name anyone here.
There are not many requirements for code specifications (more referring to formatting). For example, the project is relatively small, the project schedule is relatively tight, etc. As long as it meets the basic formatting requirements.
Especially the last one. In fact, many small projects only need to meet the most basic formatting, which can ensure that the team can meet and implement a set of simple specifications. Other comparisons Strict regulations can be ignored.
A concept is mentioned here. There are two types of specifications: Formatting rules and Code quality rules (Code-quality rules) . The basic specifications mentioned above basically belong to code format rules.
The following are the commonly used and basic formatting rules, that is, code format rules, taking standardjs style as an example:
semicolon. eslint:
semiSpace indentation. eslint:
indentAdd space after the keyword. eslint:
keyword-spacingWhen declaring a function, add a space between the brackets and the function name. eslint:
space-before-function-parenspace should be left between string splicing operators. eslint:
space-infix-opsAdd space after the comma. eslint:
comma-spacingAdd spaces on both sides of a single-line code block. eslint:
block-spacingLeave a empty line at the end of the file. eslint:
eol-lastBlank should be left between the colon and the value in the key-value pair. eslint:
key-spacingIn addition to indentation, do not use multiple spaces. eslint:
no-multi-spacesNo spaces are left at the end of the line. eslint:
no-trailing-spacesDo not add spaces in front of the attribute. eslint:
no-whitespace-before-propertyWhen encountering a semicolonspaceshould be left after the semicolon but not before it Keep. eslint:
semi-spacingLeave spaces at the beginning and end of the code block. eslint:
space-before-blocksDo not leave spaces between parentheses. eslint:
space-in-parensDo not add spaces before and after the variables in the template string. eslint:
template-curly-spacing
As you can see, they are basically semicolons Enter space space related specifications, and these specifications have been integrated in some IDEs.
For example, VSCode can satisfy all the above rules through simple configuration.
VSCode Format
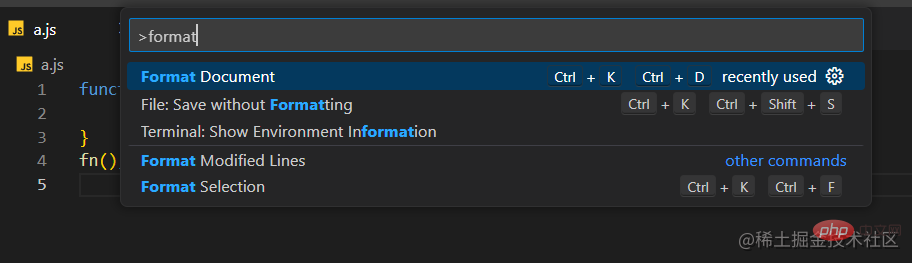
VSCode itself has a Format function, which is supported by most file types. The default shortcut key is Ctrl K D.

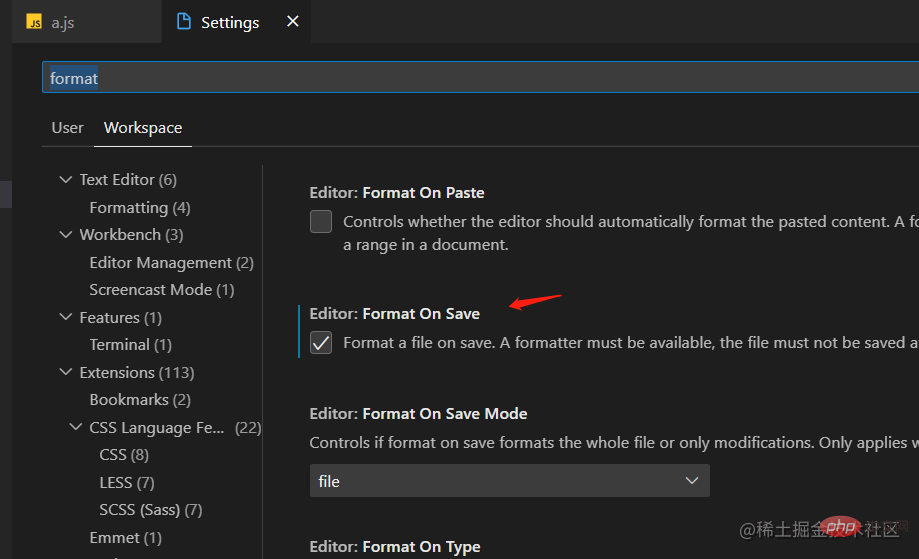
also supports setting to Format on Save.

#Then list out which of the above basic specifications are not included in the default Format function.
semicolon. - There is no specification by default and can be configured through
settings.Space indent . - The default TabSize is 4 spaces, which can be configured through
settings.When declaring a function, add a space between the brackets and the function name. - Unlike
standardjs, VSCode has no spaces by default.Leave a blank line at the end of the file. - None by default, can be configured through
settings.
There are only 4 of them. The third one can be said to have different rules, but there are rules, so there are 3 in total. Therefore, most rules are already supported by the default format function.
1. Semicolon
is divided into three specifications: it is required that must have a semicolon ; prohibits semicolon; is OK. There are various popular specifications on the market, but they generally require that must contain or prohibits .
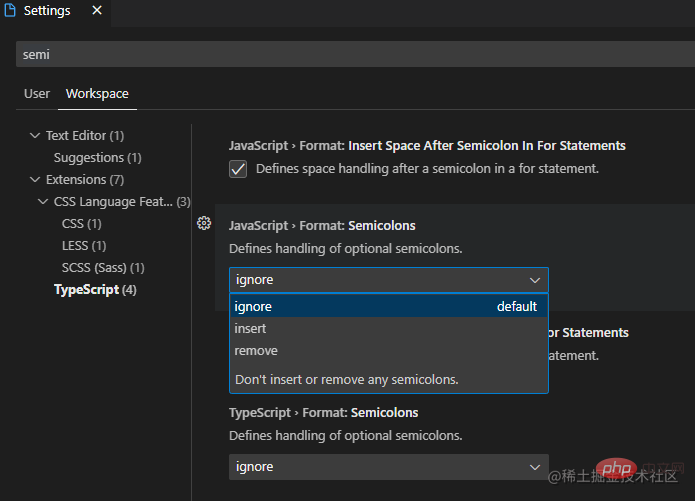
VSCode has no requirements by default, but it can be defined through settings:

ignoreBy default, it can be used with or without a semicolon;insertA semicolon is required;removedisallows semicolons.
2. Indentation specifications
are generally divided into two specifications, 2 spaces or 4 spaces. Most of them are popular on the market now. In the specification, 2 spaces prevail.
The default specification of VSCode is:
-
Detect IndentationCorresponding settings:editor.detectIndentationDefault valuetrue, based on the current file content, detect whether the current file has 2 spaces or 4 spaces space, and then Format according to this; -
Tab Sizecorresponds to settings:editor.tabSize: default value4, if it is a new file , it is determined based on this value. The default is 4 tab size.

The above picture is the default configuration. If you want all files to be indented with 2 spaces as the norm, you can turn off Detect Indentation first. , and then set Tab Size to 2.
If you do not turn off Detect Indentation and only change Tab Size to 2, the indentation will be based on the file content, and then the new file will be indented by 2 spaces.
VSCode detects the tabsize of the file based on what it is. You can see it in the status bar at the bottom of the file and click it to change it.

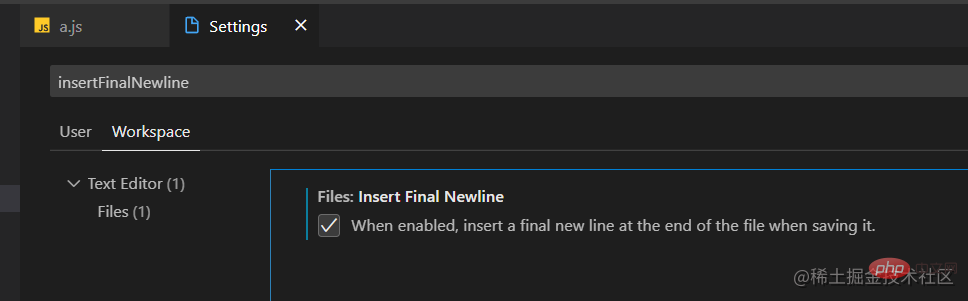
3. Leave a blank line at the end of the file
Search for the keyword insertFinalNewline in settings, the default option is Disabled, when checked, a blank line will be left at the end of all files when saving.

To sum up
To sum up, all settings are configured as follows:
It is recommended to set settings under Workspace. After setting, the settings.json file will be generated under the .vscode path and can be submitted. Unify the internal specifications of the development team on git.
// .vscode/settings.json
{
"editor.formatOnSave": true, // 保存文件自动format
"javascript.format.semicolons": "insert", // js文件,强制必须有分号,设置`remove`则禁止分号
"typescript.format.semicolons": "insert", // ts文件,同上
"editor.tabSize": 2, // 设置默认缩进为2个空格
"editor.detectIndentation": false, // 是否强制所有文件按tabSize设置缩进;"否"则根据文件内容缩进、新建文件按tabSize缩进。
"files.insertFinalNewline": true, // 所有文件末尾留一空行
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // 设置js类型文件的默认format为VSCode自带Format
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // jsx文件,同上
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features" // css文件,同上
},
"[less]": {
"editor.defaultFormatter": "vscode.css-language-features" // less文件,同上
}
}In fact, more format configurations can be configured in VSCode settings, you can explore by yourself.
Other format files Format
For example, css, less, json, md, etc. I personally feel that it is enough to just use VSCode’s default one.
Other specifications:
In addition to the code format rules mentioned above, other specifications are code quality rules Yes, this can be done with the ESLint specifications, because these specifications do not conflict with the above code format rules, and with the auto fix on save of ESLint, When you can save the file, first use VSCode format code format rules, and then use ESLintprocessingcode quality rules. To give a few examples:
enforces single quotation marks or double quotation marks . eslint:
quotesis always used.
===replaces==. eslint:eqeqeq
For the usage of ESLint, you can refer to the previous article: ESLint with VSCode Unify team front-end code specifications
Finally
This article summarizes how to standardize the front-end Codecode format specifications## using only VSCode development tools #, and supports configurable and automatic file formatting code functions.
Advantages:
- #Simple configuration, no need to install various npm or plug-ins, VSCode has its own functions.
- Suitable for small, simple projects, or projects with low demand for
code format specifications
, suitable for small factories. - Some rules support customization and can be configured according to actual needs.
Disadvantages:
- There are not many rules, basically
code format rules
, do Withoutcode quality rulesverification, it needs to be combined with ESLint. - It cannot meet the requirements of projects with relatively high format specifications, such as large projects and large factories.
- Compared with
ESLint
, there are few rules and not much configurability. - Compared with
Prettier
, there are very few rules, certainly not as good as some popular coding style specifications. - There is no way to automatically verify the code when submitting it through Git Hooks.
This article only provides a code format specification solution and an idea. Whether it is suitable for you depends on your own needs. .
For more knowledge about VSCode, please visit: vscode Basic Tutorial!
The above is the detailed content of Take you to use the Format function of VSCode to implement code formatting. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →



