 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 [Compilation and Sharing] 6 useful Grease Monkey scripts, come and take a look!
[Compilation and Sharing] 6 useful Grease Monkey scripts, come and take a look!
[Compilation and Sharing] 6 useful Grease Monkey scripts, come and take a look!
This article will share with you 6 useful Grease Monkey scripts. After reading the article, if you are interested in these scripts, hurry up and try them out. Use them and cherish them!
![[Compilation and Sharing] 6 useful Grease Monkey scripts, come and take a look!](https://img.php.cn/upload/article/000/000/024/64105aa64f1ba743.png)
1. Azure Speech Download
Website: greasyfork.org/zh-CN/scrip…
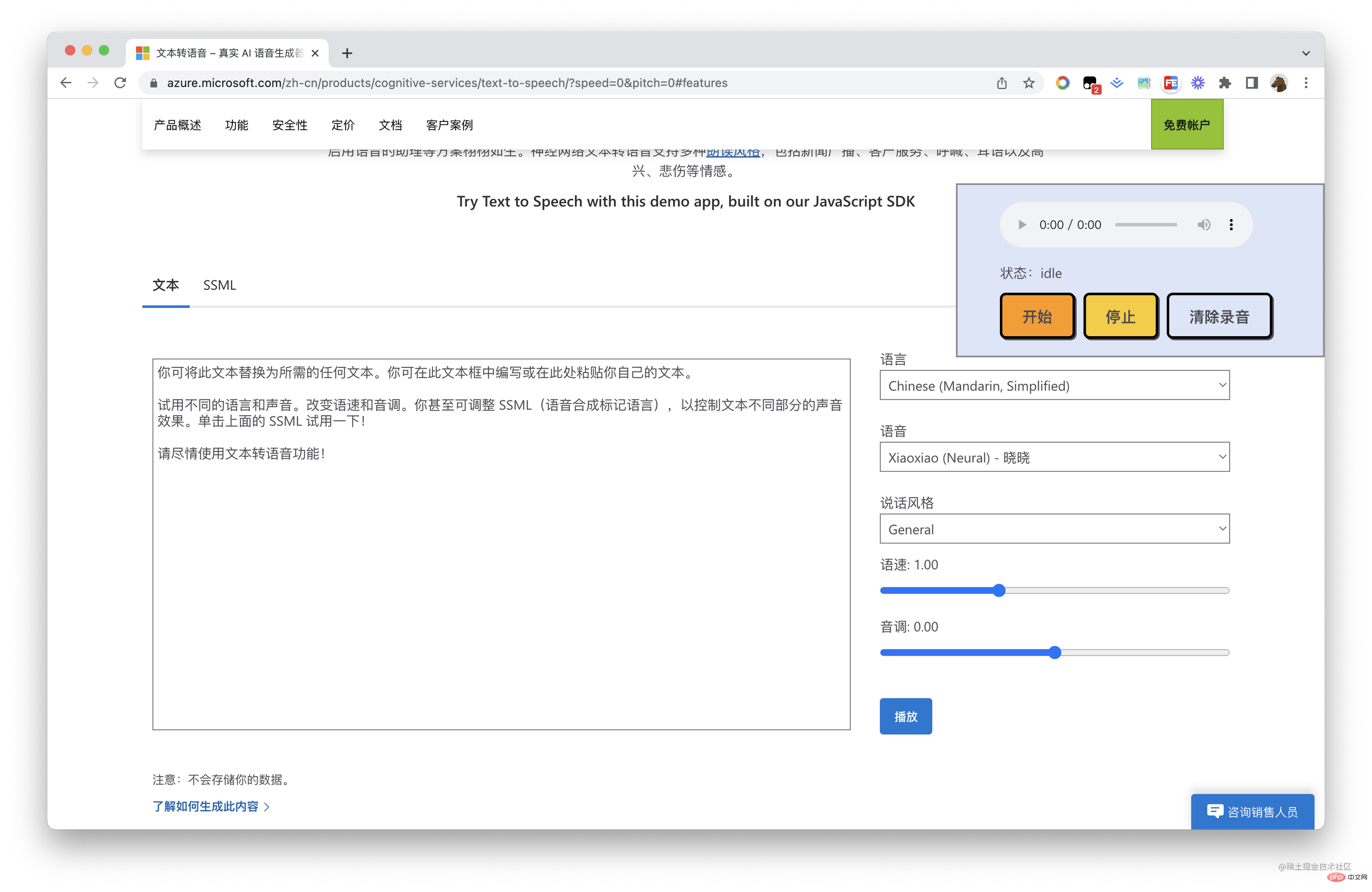
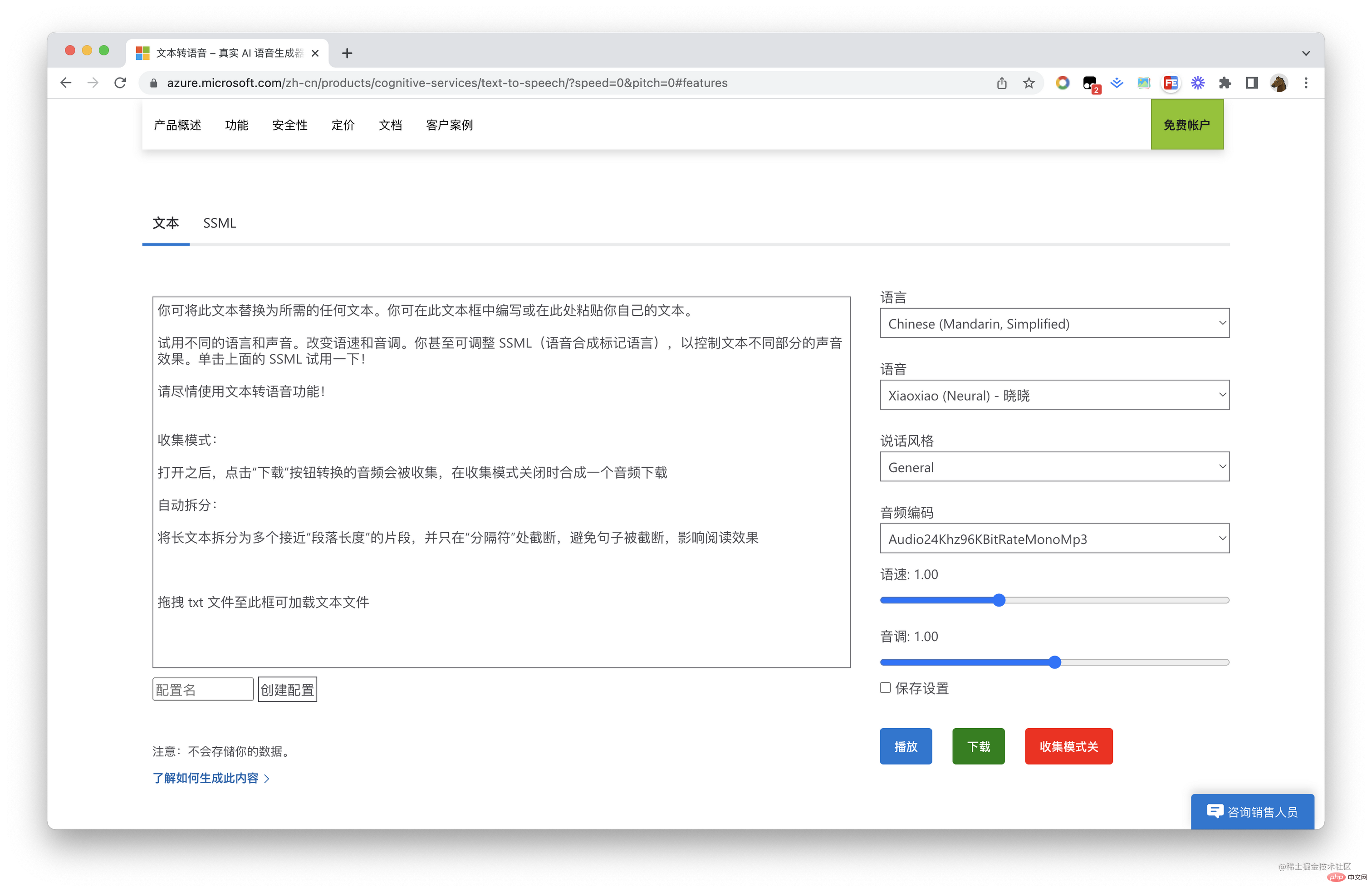
Microsoft’s text-to-speech service can be said to be the most realistic synthesized speech currently available.
Reach a global audience with 400 neural voices across 140 languages and variations.
Bring programs like text readers and voice-enabled assistants to life using highly expressive and human-like voices. Neural text-to-speech supports a variety of reading styles, including newscasts, customer service, shouts, whispers, and emotions such as happy and sad. [Recommended learning: javascript video tutorial]
I developed a TTS recording plug-in before, the interface is like this

Yes A very big shortcoming is that it requires a quiet environment and the sound must be played externally. Later, it was removed from the shelves due to code compression.
Now I recommend one developed by a master. The interface is like this

You can download the audio file directly without playing it first. I believe it will be useful to some video producers It's very helpful. Several of my videos have audio obtained through this plug-in. Together with the keynote animation export video and editing, it can be said to be very easy to use.
2. copy-helper
Website: greasyfork.org/zh-CN/scrip…
Article copy assistant , Nuggets, Jianshu, WeChat articles, Zhihu columns, SiFou, CSDN articles can be copied to markdown with one click.
![[Compilation and Sharing] 6 useful Grease Monkey scripts, come and take a look!](https://img.php.cn/upload/article/000/000/024/fbaa33e93dcf88a1e287a36a292f5872-2.png)
I also wrote an article to introduce how to implement this script. It is very useful for organizing and collecting personal knowledge and running public accounts. help.
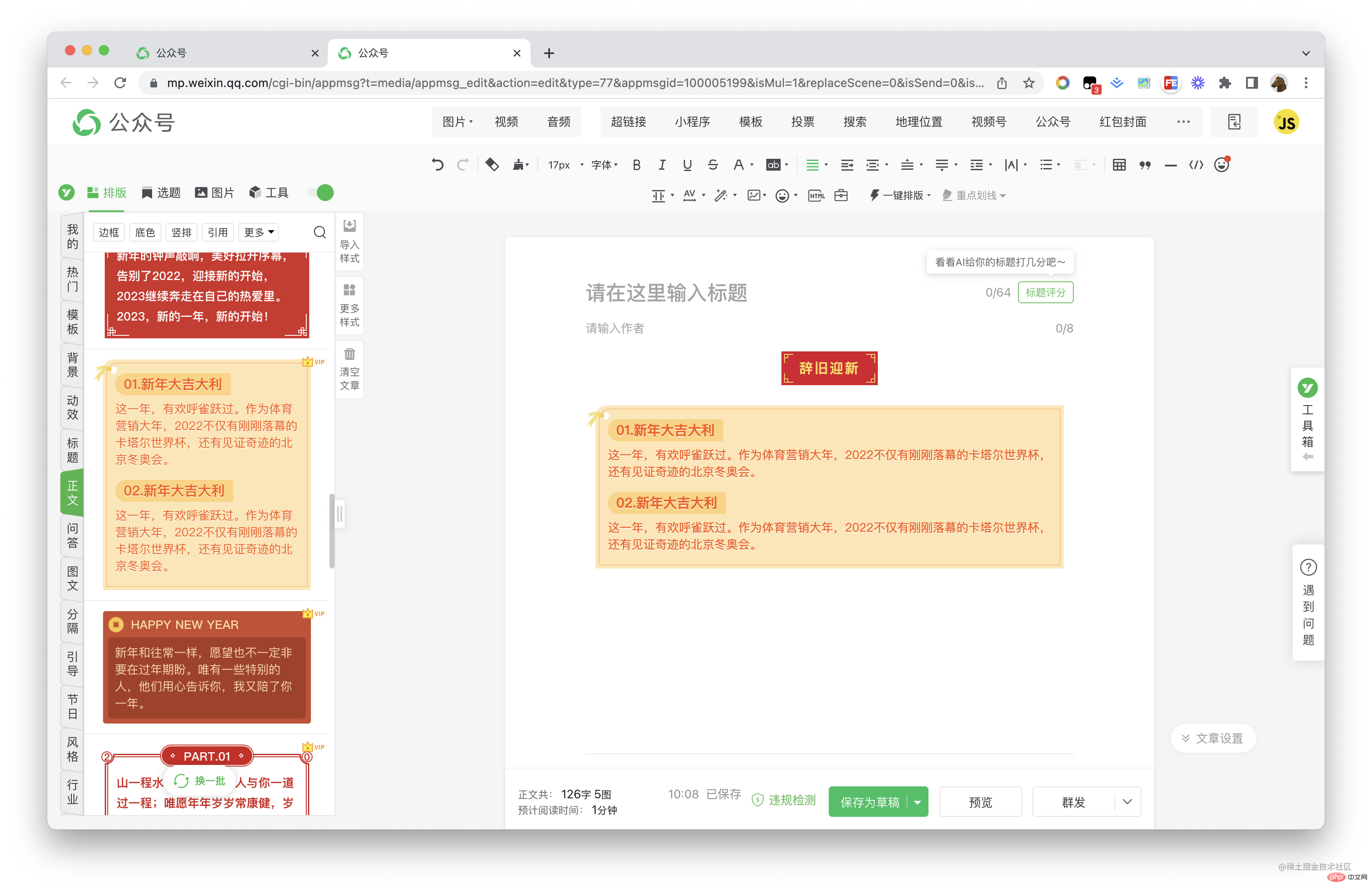
3. Yiban Typesetting Plus
Website: greasyfork.org/zh-CN/scrip…
Public account For operator benefits, you can directly insert Yiban's template on the WeChat public platform without opening a VIP

4. Block ads
Website: Block Google ads, Baidu ads, Zhihu ads, hide Google and Baidu search ads that enhance Baidu search results, etc. (filter all ads using advertising alliances such as Google Alliance and Baidu Alliance)![[Compilation and Sharing] 6 useful Grease Monkey scripts, come and take a look!](https://img.php.cn/upload/article/000/000/024/0511b3f44e7ae4af7a027c9fffc09451-4.png)
5. Remove the watermark from the draft
Website: Some students How to design the first image of my blog? This plug-in is what I use. It provides a large number of free design materials, free design and video templates, online cutouts and e-commerce poster design templates, etc., so you can meet your design needs with one click.![[Compilation and Sharing] 6 useful Grease Monkey scripts, come and take a look!](https://img.php.cn/upload/article/000/000/024/2e1a84c61050fcd14947face1d551928-5.png)
After the installation is completed, there will be a watermark removal button in the upper right corner. After the setting is completed, use QQ WeChat to log in to the screenshot tool and take a screenshot.
6. [Compilation and Sharing] 6 useful Grease Monkey scripts, come and take a look!
Website: greasyfork.org/zh-CN/scrip…
Front-end developer benefits, You can directly copy the React component in Iconfont
![[Compilation and Sharing] 6 useful Grease Monkey scripts, come and take a look!](https://img.php.cn/upload/article/000/000/024/4ca0b6a760b5d7eaab0c2918af0f46e4-6.jpg)
implementation background and principle
Finally
If you are interested in Oil Monkey script development, I also wrote an article"Oil Monkey Script Development Tutorial", which briefly introduces Oil Monkey Monkey script development steps and implementation, combined with webpack to enable script engineering, and with Github action, scripts can be automatically built and deployed.
For more programming-related knowledge, please visit:Programming Teaching! !
The above is the detailed content of [Compilation and Sharing] 6 useful Grease Monkey scripts, come and take a look!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





