Teach you step by step how to use ChatGPT in Laravel10 project
This article brings you relevant knowledge about Laravel, which mainly introduces how to use ChatGPT in the Laravel10 project? For those who are interested, take a look below, I hope it will be helpful to you.
Use ChatGPT in your Laravel 10 project!
What you get


<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ChatGPTController extends Controller
{
public function index()
{
return view('chatgpt.index');
}
public function ask(Request $request)
{
$prompt = $request->input('prompt');
$response = $this->askToChatGPT($prompt);
return view('chatgpt.response', ['response' => $response]);
}
private function askToChatGPT($prompt)
{
$response = Http::withoutVerifying()
->withHeaders([
'Authorization' => 'Bearer ' . env('CHATGPT_API_KEY'),
'Content-Type' => 'application/json',
])->post('https://api.openai.com/v1/engines/text-davinci-003/completions', [
"prompt" => $prompt,
"max_tokens" => 1000,
"temperature" => 0.5
]);
return $response->json()['choices'][0]['text'];
}
}<?php
use App\Http\Controllers\ChatGPTController;
use Illuminate\Support\Facades\Route;
(...)
Route::get('/chatgpt', [ChatGPTController::class, 'index'])
->name('chatgpt.index');
Route::post('/chatgpt/ask', [ChatG²PTController::class, 'ask'])
->name('chatgpt.ask');// layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My ChatGPT App</title>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
@yield('content')
</div>
</body>
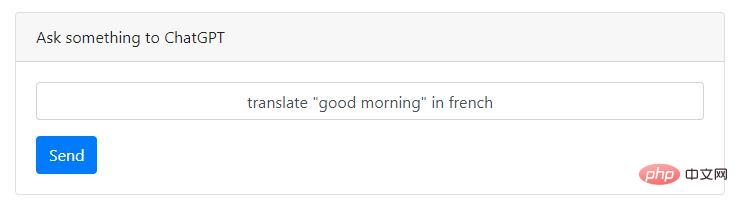
</html>// chatgpt/index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Ask something to ChatGPT</div>
<div class="card-body">
<form method="POST" action="{{ route('chatgpt.ask') }}">
@csrf
<div class="form-group">
<input type="text" class="form-control text-center" name="prompt" placeholder="Ask something...">
</div>
<button type="submit" class="btn btn-primary">Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
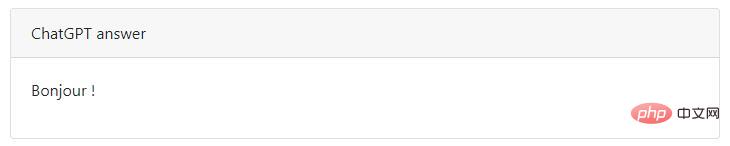
@endsection// chatgpt/response.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">ChatGPT answer</div>
<div class="card-body">
<p>{{ $response }}</p>
</div>
</div>
</div>
</div>
</div>
@endsectionCHATGPT_API_KEY=YOUR_API_KEY
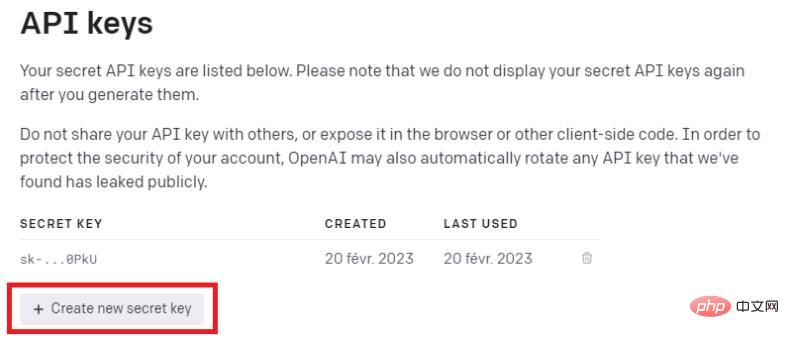
Get ChatGPT API Key
To obtain the API key you can go to the api-keys section in your openai platform account and generate your key
laravel video tutorial"
The above is the detailed content of Teach you step by step how to use ChatGPT in Laravel10 project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 ChatGPT now allows free users to generate images by using DALL-E 3 with a daily limit
Aug 09, 2024 pm 09:37 PM
ChatGPT now allows free users to generate images by using DALL-E 3 with a daily limit
Aug 09, 2024 pm 09:37 PM
DALL-E 3 was officially introduced in September of 2023 as a vastly improved model than its predecessor. It is considered one of the best AI image generators to date, capable of creating images with intricate detail. However, at launch, it was exclus
 The perfect combination of ChatGPT and Python: creating an intelligent customer service chatbot
Oct 27, 2023 pm 06:00 PM
The perfect combination of ChatGPT and Python: creating an intelligent customer service chatbot
Oct 27, 2023 pm 06:00 PM
The perfect combination of ChatGPT and Python: Creating an Intelligent Customer Service Chatbot Introduction: In today’s information age, intelligent customer service systems have become an important communication tool between enterprises and customers. In order to provide a better customer service experience, many companies have begun to turn to chatbots to complete tasks such as customer consultation and question answering. In this article, we will introduce how to use OpenAI’s powerful model ChatGPT and Python language to create an intelligent customer service chatbot to improve
 How to install chatgpt on mobile phone
Mar 05, 2024 pm 02:31 PM
How to install chatgpt on mobile phone
Mar 05, 2024 pm 02:31 PM
Installation steps: 1. Download the ChatGTP software from the ChatGTP official website or mobile store; 2. After opening it, in the settings interface, select the language as Chinese; 3. In the game interface, select human-machine game and set the Chinese spectrum; 4 . After starting, enter commands in the chat window to interact with the software.
 How to develop an intelligent chatbot using ChatGPT and Java
Oct 28, 2023 am 08:54 AM
How to develop an intelligent chatbot using ChatGPT and Java
Oct 28, 2023 am 08:54 AM
In this article, we will introduce how to develop intelligent chatbots using ChatGPT and Java, and provide some specific code examples. ChatGPT is the latest version of the Generative Pre-training Transformer developed by OpenAI, a neural network-based artificial intelligence technology that can understand natural language and generate human-like text. Using ChatGPT we can easily create adaptive chats
 Can chatgpt be used in China?
Mar 05, 2024 pm 03:05 PM
Can chatgpt be used in China?
Mar 05, 2024 pm 03:05 PM
chatgpt can be used in China, but cannot be registered, nor in Hong Kong and Macao. If users want to register, they can use a foreign mobile phone number to register. Note that during the registration process, the network environment must be switched to a foreign IP.
 How to use ChatGPT and Python to implement user intent recognition function
Oct 27, 2023 am 09:04 AM
How to use ChatGPT and Python to implement user intent recognition function
Oct 27, 2023 am 09:04 AM
How to use ChatGPT and Python to implement user intent recognition function Introduction: In today's digital era, artificial intelligence technology has gradually become an indispensable part in various fields. Among them, the development of natural language processing (Natural Language Processing, NLP) technology enables machines to understand and process human language. ChatGPT (Chat-GeneratingPretrainedTransformer) is a kind of
 How to build an intelligent customer service robot using ChatGPT PHP
Oct 28, 2023 am 09:34 AM
How to build an intelligent customer service robot using ChatGPT PHP
Oct 28, 2023 am 09:34 AM
How to use ChatGPTPHP to build an intelligent customer service robot Introduction: With the development of artificial intelligence technology, robots are increasingly used in the field of customer service. Using ChatGPTPHP to build an intelligent customer service robot can help companies provide more efficient and personalized customer services. This article will introduce how to use ChatGPTPHP to build an intelligent customer service robot and provide specific code examples. 1. Install ChatGPTPHP and use ChatGPTPHP to build an intelligent customer service robot.
 How to develop an AI-based voice assistant using ChatGPT and Java
Oct 27, 2023 pm 06:09 PM
How to develop an AI-based voice assistant using ChatGPT and Java
Oct 27, 2023 pm 06:09 PM
How to use ChatGPT and Java to develop an artificial intelligence-based voice assistant. The rapid development of artificial intelligence (Artificial Intelligence, AI for short) has entered various fields, among which voice assistants are one of the popular applications. In this article, we will introduce how to develop an artificial intelligence-based voice assistant using ChatGPT and Java. ChatGPT is an open source project for interaction through natural language, proposed by OpenAI, an AI research institution.




