How to optimize WordPress themes? 10 tips for improvement
How to optimize WordPress themes? The following article will introduce you to 10 tips for improving WordPress themes. I hope it will be helpful to you!

Nowadays, many friends use WordPress to build blogs. After installing WordPress, many new users try to search and download some very personalized themes online, while few users use the WordPress default theme. In fact, no matter whether the WordPress theme you use is paid or free, there are still many areas that need improvement. The following WordPress theme suggestions cover basic customization tips, styling and optimization methods
1. Reduce image size
In every WordPress theme Images all play an important role, but unfortunately many theme developers forget to optimize them. The images include CSS background images, template logos, default images, small icons, etc.
Optimizing images can save your bandwidth consumption and improve page response time for your blog readers. Take PhotoShop CS3 as an example, the menu bar "File" - "Save for Web and Devices" can optimize pictures for the Web. Usually what I do is keep reducing the quality of the image until I see a noticeable change in color or quality.
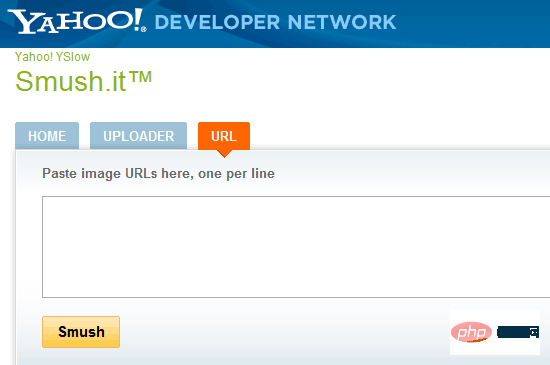
In addition, you can also use a lossless image optimization tool like Smush.it. This tool can compress the image size while ensuring the image quality. There are two ways to use it:
- Click in sequence "UPLOADER" - "Select Files and Smush", select the local image to be compressed, and finally click on the image name of the compression result to download
- Click "URL", enter the URL address of the image, and submit Start compressing

2. Use a personalized Favicon
Some WordPress themes do not come with A default favicon (the icon can mark a website, you can see it in the browser tab and the browser's URL bar). The following figure represents the favicon icon used by this blog, an if

If a website does not have a favicon icon, it will give people an unprofessional feeling. For this reason, make sure your WordPress theme contains a favicon icon. Setting the favicon icon is actually very simple. Just upload a favicon.ico icon file to the root directory of the website. If your host does not support this method, you can also reference it in the WordPress theme. Open header.php in the theme directory and add the following code before (remember to change favicon.ico in the following code to Your icon URL):
<link rel="icon" href="favicon.ico" type="image/x-icon" />
3. Stylized Image Description
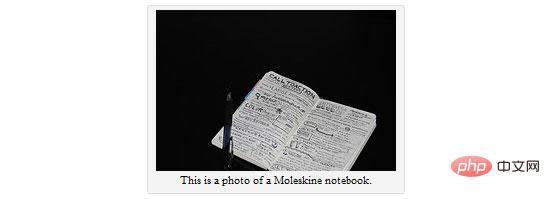
When you upload an image and insert it into an article, you should Add a picture description to it to describe it. Note: The picture description is the descriptive text of the picture. Edit the article in the WordPress background and there are some options after uploading the picture. The second title in the picture below is the descriptive text of the picture:

Every good WordPress theme should include a default style for image descriptions. To style the default image descriptions, you can add .wp-caption## to the theme’s style.css. # kind. The following is the CSS code for styling the image description. You can refer to it (using some CSS 3 properties):
.wp-caption {
background-color: #f3f3f3;
border: 1px solid #ddd;
-khtml-border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px; /* optional rounded corners for browsers that support it */
margin: 10px;
padding-top: 4px;
text-align: center;
}
.wp-caption img {
border: 0 none;
margin: 0;
padding: 0;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
padding: 0 4px 5px;
}
4. Use PHP’s Flush
to call theflush() function in the theme header , can speed up your WordPress blog. The operation is also very simple. Open header.php in the theme directory and add the following code after </head>:
<?php flush(); ?>
这行代码只是强制服务器在发送其他内容之前,先发送你的网站头(header)。通过使用 flush() 函数,浏览器就可以在等待网页其他内容的时候,下载网页头中引用的所有样式表。
5. 在你的主题样式表中使用CSS简写
WordPress主题CSS文件中给网页的不同部分定义大量的样式代码。为了缩小CSS文件的大小,可以使用CSS简写方式。一些WordPress主题设计者为了方便初学者修改样式而不用CSS简写,但如果你是一位经验丰富的CSS编写者,你可以尝试用CSS简写方式来 写/重写 样式表。
举个例子,如果你在主题中发现类似以下的样式规则:
.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}你可以将它们缩写至它们的简写形式:
.post { padding: 3px 10px 5px 2px; }这将有效地减少您的样式表的大小。两段代码实现效果是完全一样的,但是每一点的优化都会使你的WordPress主题更快。

6. 压缩你的 WordPress 主题文件
以上我们以及通过使用简写来优化了styles.css,但是可能你的CSS和JavaScript文件仍然不是最精简的,你可以再次将它们压缩。通过压缩,可以去除文件中不必要的内容,如空格、制表符、空行等。
要压缩JavaScript,可以使用在线工具 JavaScript Compressor,在第一个输入框中输入js代码,点击Compress JavaScript就可以的压缩后的js的代码。
要压缩CSS,可以使用在线工具 CSS Drive Gallery - CSS Compressor,输入CSS代码,点击Compress-it!即可
如果想直接压缩HTML代码,那将是特别棘手的,因为主题的代码标记可能会散布在多个文件中,而且很多HTML和PHP代码是混合在一起的。不过,也有像W3 Total Cache 这样的缓存插件,它可以压缩前端的所有代码,同时可以执行其他优化操作,如缓存你的博客文章,以改善网站的速度。
7. 主题安全
保护主题安全的的一个简单方法,是去除
标签中输出的WordPress版本信息。为什么要去除呢?因为有些恶意用户看到你的WordPress版本后,那他对特定版本的漏洞进行攻击就简单多了。要去除版本信息,你需要采取以下两个步骤。首先,在主题的header.php中查找是否以下类似代码,如果有的话就将它去除,因为这是用来输出版本号的:
<meta name="generator" content="WordPress <?php bloginfo(’version’); ?>" />
接着,主题的wp_head()函数可能还会输出WordPress版本号,为了不让它输出,请在主题目录下的 functions.php 中添加以下代码(没有functions.php就新建一个):
<?php remove_action('wp_head', 'wp_generator'); ?>
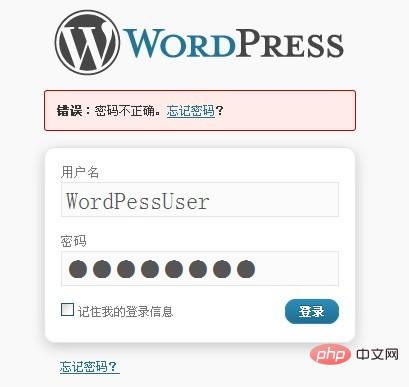
8. 隐藏面板登陆错误信息
另一种保护你的WordPress的主题的方法是隐藏登录错误。这样做的原因是,不管什么时候,你输入正确的用户名,但是输入的是错误的密码,那么系统就会提示:"错误:密码不正确。忘记密码?",这样就是直接暗示恶意用户,这个用户名是正确的,只要不断地尝试其他密码,迟早可以破解处你的登陆密码。

同样,当你输入一个不存在的用户名是,会出现提示"错误:不可用的用户名",同样也可以暗示这个用户名是不可用,再换其他用户名,这样又减少了一种可能。
为了不让这样的问题发生,你需要在 functions.php 文件中添加:
add_filter('login_errors', create_function('$a', "return null;"));
这个过滤器可以去除登陆错误时出现标准错误信息。
9. 替换主题自带的搜索功能
你下载到的大多数主题都使用了WordPress核心提供的默认的搜索方法,但是有时候,核心的搜索方法还不如第三方提供的搜索功能强劲,如Google自定义搜索,Yahoo! Search BOSS,Bing API。具体例子,WordPress默认的搜索功能,如果输入的是作者昵称,你将搜索不到任何内容(除非你将作者昵称写到自定义域里面)

另一方面,使用由谷歌,雅虎和微软的Bing提供的搜索功能将不仅利用他们的搜索专长,而且还可以帮助你减少你的搜索服务器负载。
关于WordPress添加Google自定义搜索,你可以使用插件Google Custom Search Plugin,如果你想手动添加搜索代码,你可以自行上网搜索相关教程。
10. 减少函数调用和静态内容钩子
因为主题都是要提供给大多数人用的,所以需要更大的灵活性,为此需要动用大量的函数和钩子来满足这种灵活性。不过,这可能导致较低的性能和网页的速度,因为每一个页面生成的时候,它都需要进行多次函数调用来呈现网页。现在你可以尝试找出不需要的函数调用,并注意一下你的博客中那些已成不变的内容。
例如,在 header.php中你可能会看到以下类似代码:
bloginfo('name');
这个函数输出的是博客名称。您的博客的名字大概不会经常改变,如果这样的话,那么你可以使用你的博客名称直接代替以上代码,这样就可以减少一次函数调用:
echo '露兜博客';
以下是另外一个例子(同样在header.php中搜索):
bloginfo('stylesheet_url');
以上代码输出主题的CSS样式文件的URL。因为这样网址几乎是一成不变的,你可以将以上代码替换成主题CSS的URL:
echo 'http://example.com/wp-content/themes/themename/style.css';
还有其他类似这样的函数,他们是造成你的博客速度缓慢的一个原因,尤其是在你没有使用缓存插件的情况下。
推荐学习:《WordPress教程》
The above is the detailed content of How to optimize WordPress themes? 10 tips for improvement. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c
 7 PHP Functions I Regret I Didn't Know Before
Nov 13, 2024 am 09:42 AM
7 PHP Functions I Regret I Didn't Know Before
Nov 13, 2024 am 09:42 AM
If you are an experienced PHP developer, you might have the feeling that you’ve been there and done that already.You have developed a significant number of applications, debugged millions of lines of code, and tweaked a bunch of scripts to achieve op
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
A string is a sequence of characters, including letters, numbers, and symbols. This tutorial will learn how to calculate the number of vowels in a given string in PHP using different methods. The vowels in English are a, e, i, o, u, and they can be uppercase or lowercase. What is a vowel? Vowels are alphabetic characters that represent a specific pronunciation. There are five vowels in English, including uppercase and lowercase: a, e, i, o, u Example 1 Input: String = "Tutorialspoint" Output: 6 explain The vowels in the string "Tutorialspoint" are u, o, i, a, o, i. There are 6 yuan in total
 Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Static binding (static::) implements late static binding (LSB) in PHP, allowing calling classes to be referenced in static contexts rather than defining classes. 1) The parsing process is performed at runtime, 2) Look up the call class in the inheritance relationship, 3) It may bring performance overhead.
 What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are the magic methods of PHP? PHP's magic methods include: 1.\_\_construct, used to initialize objects; 2.\_\_destruct, used to clean up resources; 3.\_\_call, handle non-existent method calls; 4.\_\_get, implement dynamic attribute access; 5.\_\_set, implement dynamic attribute settings. These methods are automatically called in certain situations, improving code flexibility and efficiency.




