总结elementUI表单验证的踩坑解决方法
本篇文章给大家带来了关于elementUI的相关知识,其中主要跟大家聊一聊我在实现elementUI的表单验证时都遇到哪些坑,顺便记录分享一下?感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
最近做了一个需要表单填写的项目,需要做很多表单验证工作,学到了新知识,为了避免以后会踩到同样的坑,就在这里记录起来。
我总结之后,有四个要注意:
1.在v-for的列表下,form表单的验证该如何精确触发 2.对list进行增删操作的时候,如何确保视图正确更新 3.自定义验证规则的时候,如何知道操作的数据在数据结构中的准确位置 4.对象深层的key验证该如何触发
这是要操作的列表:
<div
class="boxItem"
v-for="(item, index) in formData.boxList"
:key="item.guid"
>
<el-form-item
:label="keytolabel(subkey)"
v-for="(subItem, subkey) in item"
:key="subkey"
:prop="`boxList.${index}.${subkey}`"
</el-form-item>
</div>第一个问题的解决方案:
我们在遍历form-item的时候,就需要prop属性,根据官方文档的说明,prop是表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的。正是这个属性,可以让组件知道触发的时机。其中的触发逻辑没有去深入研究。
:prop="`boxList.${index}.${subkey}`"在rules这里sybkey要和rules的key值对应上才可以正常触发
rules: {
screenlength: [{ validator: lengthhandler, trigger: "blur" }],
}如上述所示,根据list的数量进行遍历行数,再根据item来遍历列数。每一列都有不定数量的key值,那么在这里的我们需要给prop指定到准确的位置,大概模式就是父key.行数.列key,简单地来说,就是要将这个值所在的数据结构位置告诉element组件。
根据我的猜测,element表单组件触发验证的逻辑是监听这个值的变化,根据给定的触发条件(change,input,blur,focus等等),符合触发条件就去对比是否发生值的变化,然后根据验证规则去做相应的提示。
第二个问题的解决方案:
我们在遍历form-item的时候,vue会要求必须有一个key,这样可以正确更新视图。那么这一个key最大的特点是要操持唯一。我的方案是给key值生成一个唯一id,或者new Date().getTime()生成一个时间戳,当我们对列表进行操作的时候,就会正确更新视图了。
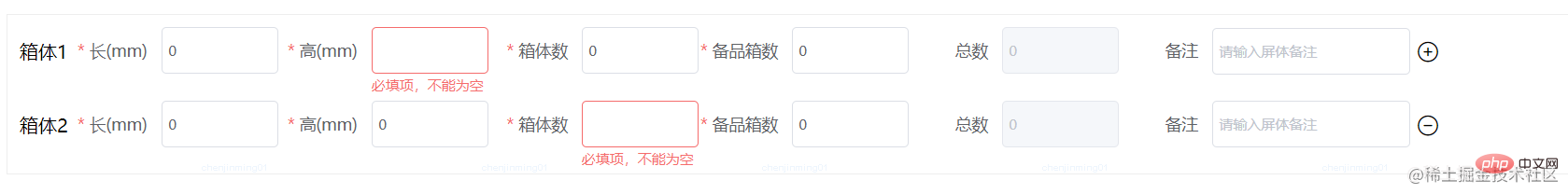
例如:当我们触发第一和第二的item验证的时候
 再去删除第二个item,视图就会在删除之后,验证提示会删除
再去删除第二个item,视图就会在删除之后,验证提示会删除

如果不是唯一key,例如使用index做key值,那么这个key是不会变化的,删除第二个item就会出现以下情况

当发生这种情况的时候,你应该考虑的是vue的视图更新规则
第三个问题的解决方案:
自定义验证规则在官方文档有详细的说明,这一块就不用细说了,但是里面的触发逻辑需要根据情况来修改代码。例如总数是根据前面的长和高相乘公式得出的,那么我们需要每次在长和高的值变化的时候,就需要去计算总数,然后根据规则去进行提示。
设置一个currentIndex,在长和高的输入框组件上定义focus事件,每次触发就说明输入框在操作,这一行就被操作的一行数据,那么在定义验证的时候就知道是哪一行了
// 在组件focus的时候,就说明想操作这个组件,提前将位置记录,以便于数据验证
focus(data) {
this.currentIndex = data.index;
},当然,代码还是要根据具体交互来编写
第四个问题的解决方案:
很多时候,我们都只是对表层key进行验证,所以如果需要验证对象的深层可以的时候,我们需要做特殊处理,和第一个问题的处理方式类似,但又不完全相同。
// 要验证的数据结构:
formData:{
sendcard:{
sendcardsource:""
}
}
//prop:组件属性
<el-form-item prop="sendcard.sendcardsource">
</el-form-item>
//rules:规则设置
rules: {
// 发送卡
"sendcard.sendcardsource": [commonRule],
}这里的特点就是需要在rules属性定义一个验证验证规则,prop的值要跟rules的值对应上才可以触发。这里的特点是,对象和对象的可能会有相同的key,所以这样做是可以在rules设置一个唯一的触发key值。
总结:
其实我有个疑问,第一个问题和第四个问题的解决是不是可以用同一种解决方式的?
推荐学习:《JavaScript视频教程》《vue.js视频教程》
The above is the detailed content of 总结elementUI表单验证的踩坑解决方法. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 What is a front-end modular ESM?
Feb 25, 2024 am 11:48 AM
What is a front-end modular ESM?
Feb 25, 2024 am 11:48 AM
What is front-end ESM? Specific code examples are required. In front-end development, ESM refers to ECMAScriptModules, a modular development method based on the ECMAScript specification. ESM brings many benefits, such as better code organization, isolation between modules, and reusability. This article will introduce the basic concepts and usage of ESM and provide some specific code examples. The basic concept of ESM In ESM, we can divide the code into multiple modules, and each module exposes some interfaces for other modules to
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service






