 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of how to implement the typewriter plug-in in the front end
Detailed explanation of how to implement the typewriter plug-in in the front end
Detailed explanation of how to implement the typewriter plug-in in the front end
This article brings you relevant knowledge about the front-end. It mainly talks about how the front-end implements the typewriter plug-in. Friends who are interested can take a look at it together. I hope it will be helpful to everyone. help.

Preface
The front-end realizes the typewriter effect. The method found on the Internet by modifying the dom node cannot be used cross-terminal. Considering the cross-terminal problem, a compatibility solution is made : Use the callback function to call the callback every time the typing changes and throw the updated string, allowing the user to handle the subsequent rendering. This way, it can be cross-platform and can be used normally on all terminals.
#The simplest typewriter
const dom = document.querySelector('.content')
const data = '最简单的打字效果代码'.split('')
let index = 0
function writing(index) {
if (index Copy after login
The simplest typewriter simply adds text through a timer. Through this example, we can get a specific implementation idea. Of course, some functions or performance issues need to be continuously optimized, but we can use this as a basis. Design a plug-in. 1. Add backward deletion animationSo we add a current typing stateWhen the state is "typing", it means forward typing, on the contrary To delete backwards, Then the logic of processing the deletion part is the same as that of adding forward, and we also need to change the status to "typing" after deleting the last character. 2. The speed of adding and deleting backwards is controllableThen you can also customize the speed of adding forwards or deleting backwards, which can be judged by the current status3. The input text can be a single string or a string array and supports passing in a string array instead of a single string, because the actual requirement may be multiple strings Keep rotating between themFirst of all, there is nothing to say about the logic of a single character. If it is an array of strings, you need to add an index to determine which string the current typewriter has reached.Pass changeTextIndex This function can continuously update the current string to achieve the effect of looping the string array4. Turn on the delayAdd the delay between the start and end of the stringconst dom = document.querySelector('.content')
const data = '最简单的打字效果代码'.split('')
let index = 0
function writing(index) {
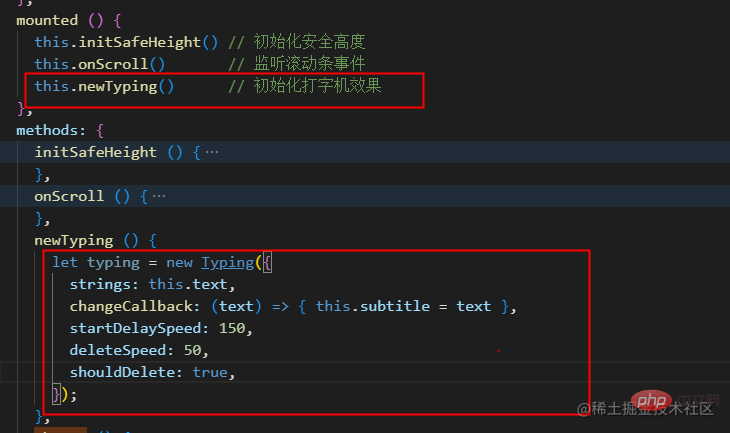
if (index Used to control the waiting time after each typing is completed5. Stop typingWhen the typewriter runs for too long, since the bottom layer is implemented through a timer, then It must be turned off when not in use to avoid wasting performance. For example, if a typewriter is instantiated on the homepage, but the typewriter is no longer needed when entering other pages, then it needs to be stopped. . Bind a function to the instance to stop the current typewriter. When called, the next timer will be assigned null, thus stopping the typewriter. 6. Use callback callbacks to solve mini program problemsIn the above code, we have modified the dom node to change the typewriter characters, so in the mini program or other dom that does not exist Or when the api modified by dom is no longer innerhtml, the plug-in cannot support it, so it is compatible with it and displays the current string through callBackText, and then uses a function to determine how to use this stringWhen there is a callback, the string is first called back through the callback, so that the business can get the string and process the changed logic by itself, so that the typing effect can be achieved anywhere and does not depend on the environment. Here is an example of my own uniapp project

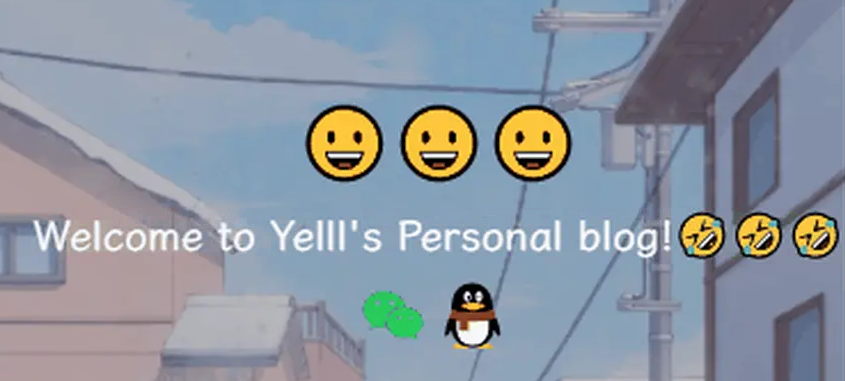
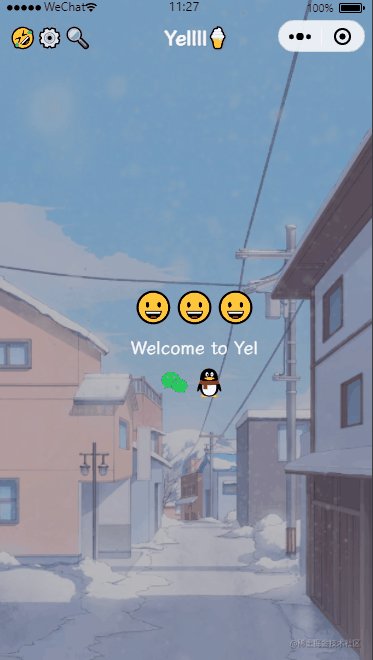
 ##Effect:
##Effect:
 Third-party typed.js library
Third-party typed.js library
Most of the logic specifically refers to
[typed.js]-JavaScript typing animation libraryThis is a customized plug-in. The functions it supports are not as good as typed.js, but it is more lightweight and can define more functions you need. Without considering the environment, the simplest typewriter effect is to directly use the timer to update the node content text after a period of time. On the basis of this, you can also make Expand and update a relatively complete typewriter plug-in. Recommended learning: "web front-end development"Summary
The above is the detailed content of Detailed explanation of how to implement the typewriter plug-in in the front end. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
Cross-domain is a scenario often encountered in development, and it is also an issue often discussed in interviews. Mastering common cross-domain solutions and the principles behind them can not only improve our development efficiency, but also perform better in interviews.
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
At the beginning, JS only ran on the browser side. It was easy to process Unicode-encoded strings, but it was difficult to process binary and non-Unicode-encoded strings. And binary is the lowest level data format of the computer, video/audio/program/network package
 How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
With the development of Internet technology, front-end development has become increasingly important. Especially the popularity of mobile devices requires front-end development technology that is efficient, stable, safe and easy to maintain. As a rapidly developing programming language, Go language has been used by more and more developers. So, is it feasible to use Go language for front-end development? Next, this article will explain in detail how to use Go language for front-end development. Let’s first take a look at why Go language is used for front-end development. Many people think that Go language is a




