As a front-end, you need to understand these back-end common sense!
This article brings you relevant knowledge about front-end and back-end. It mainly talks about what back-end knowledge you should know as a front-end person. Interested friends, let’s take a look. I hope everyone has to help.

What is the server
- The server is also called the backend and server side
- The front end is the user Visible and operable parts, such as branches and leaves
- The server provides "support" and "nutrition" for the front-end, such as tree roots
What is the front-end
- Narrow sense: webpage
- Broad sense: various clients, such as App, PC client, etc.
Responsibilities of the server
- Provide data to be displayed by the front end
- Receive data to be submitted by the front end
- Storage data (software companies attach great importance to data and will collect various data)
Representation form of the server
- The front-end ajax needs to call an interface, such as using get request to obtain data, post request to submit data
- This interface is provided by the server
Front-end and back-end interactive communication-HTTP protocol
- Hyper Text Transfer Protocol
Hyper Text Transfer Protocol - stipulates How the client and server communicate
- is the standard and cornerstone of data communication in the Internet world
HTTP - Universal
- url: backend The address of the interface, that is, the address of the front-end Ajax request
- method: request method, such as GET POST PUT DELETE, etc.
- Status code: the status returned by the interface, such as 200 302 404 500, etc.
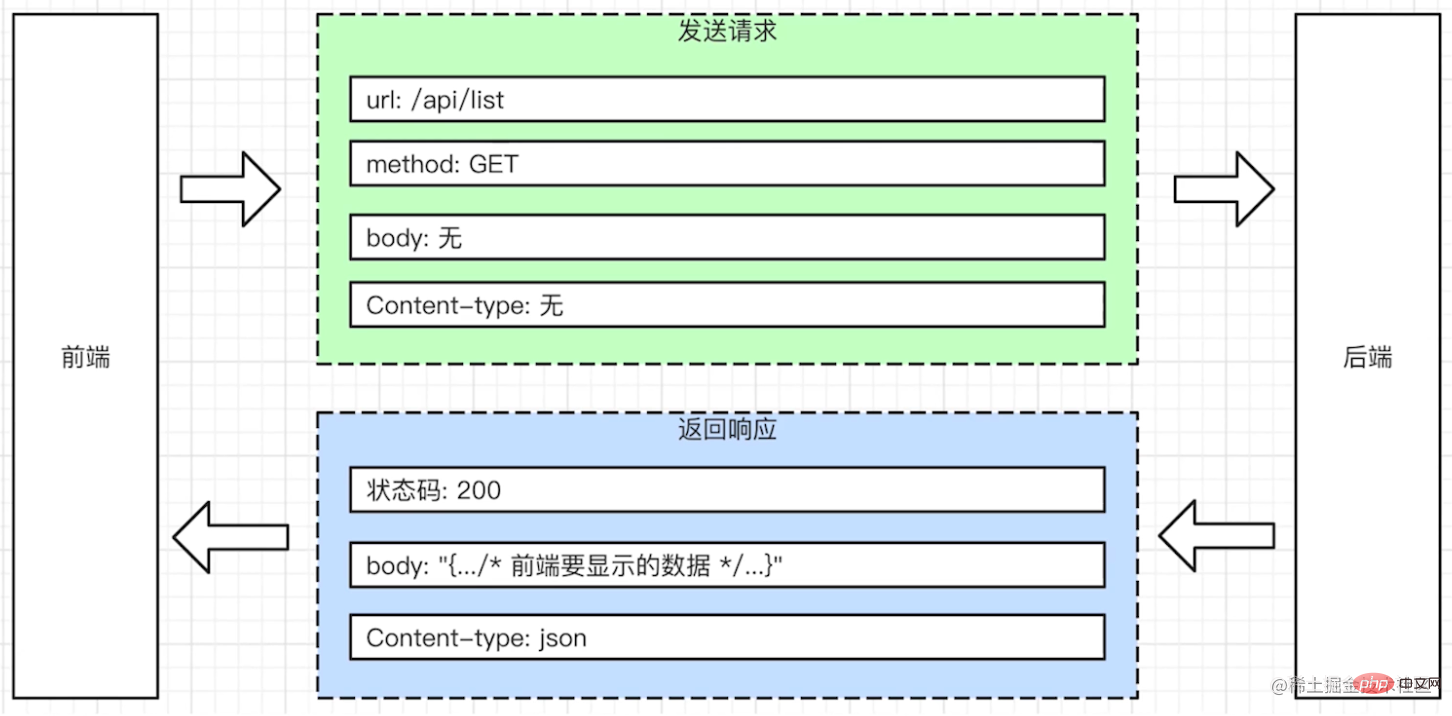
HTTP - Request
- Request: Request, the front end sends it to the server
- Request Body: The request is the data sent to the backend
- Request Content-type: The format of the sent data, such as JSON format
- ...
HTTP - Response
- Response: Return/response, the server returns to the front end
- Response Body: After The data returned to the front end
- Response Content-type: The format of the returned data, such as JSON format
Demonstrate a Get request

Demonstrate a POST request

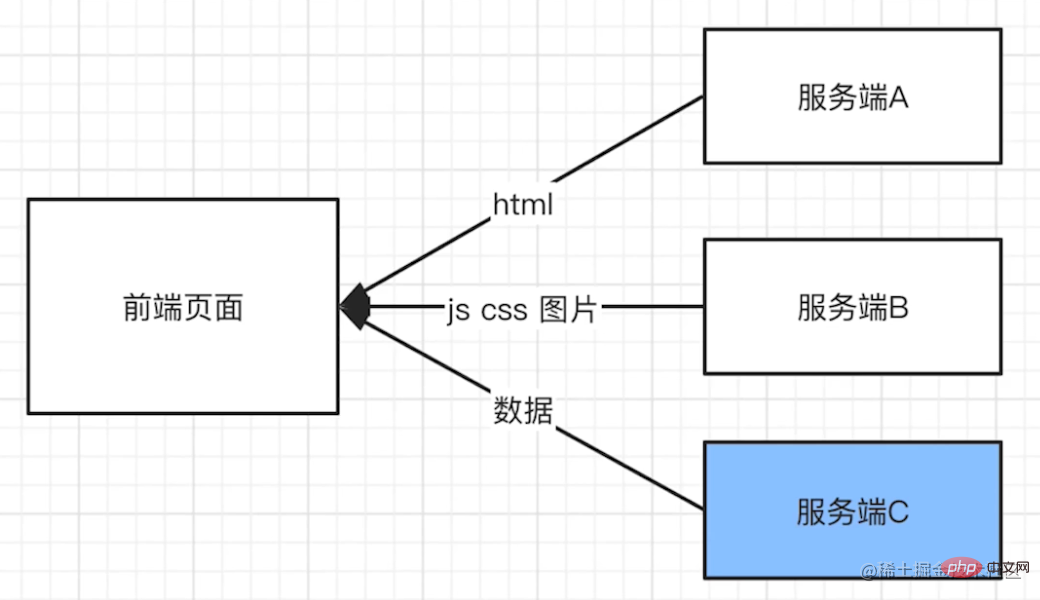
##A web page may correspond to multiple serversThe resources that need to be loaded by a web page may include
- html
- css
- js
- pictures
- audio and video
- Business data
Different resources may come from different domain names
- html may come from a separate domain name
- js css may From an independent domain name
- The data may come from an independent domain name
- Different domain names can correspond to different servers

How the server processes and returns data
- Define the url rules for front-end requests - routing (front-end Ajax requests require url)
- Request gets the data and uses Response to return the data
- It can also be abbreviated For req and res
- Obtained through Request: method url body
- Via Response: Can be set: status code, Content-type, body
- Reading and storing data - database
- Database, dedicated to data storage and query
- The database is an independent The system is not exclusive to nodejs
- Basic operations: query, add, delete, modify, sort, etc. all require query conditions
##
What is Router
- Entry rules for the server
- Need to agree with the front-end
- Just like the ancient city gate, the city gate There is a specific entrance to enter, and each entrance has a specific function
- Backend definition GET /api/list routing=> Front-end axios.get( /api/list' )
- Backend Define POST /api/create route => Front-end axios.post( '/api/create' , {..)
- The route defines the sending rules, and the url is the specific form of sending
What does routing include?
- Define methods, such as GET/POST, etc.
- Define url rules, such as /api/list and /api/create
- Define input (Request body) and output (Response body) formats
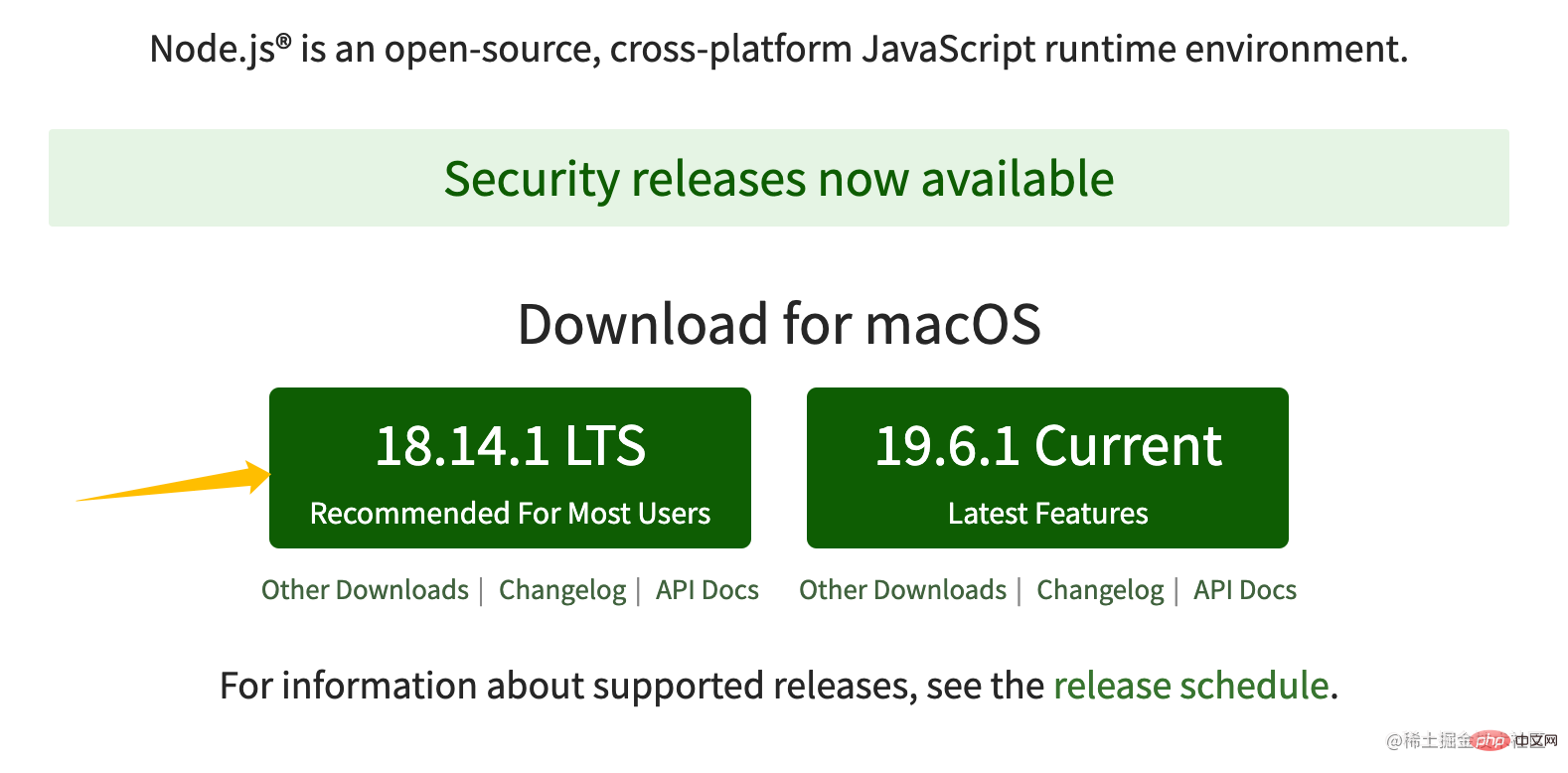
Configure Nodejs environment
Enter Node official website installation:

After the installation is complete, use the following command to check whether the installation is complete:
node -vnpm -v
Continue to install nrm management package source:
npm i nrm -gnrm lsnrm use taobao
Use nvm to manage nodejs multiple versions
- Mac OS, use
brew install nvm - windows, search
nvm-windowsin github, there is a download address
Use nvm
- ##nvm list
View all current node versions - nvm install v16.10.0
Install the specified version - nvm use —delete-prefix 16.10.0
Switch to the specified version
The difference between Nodejs and JavascriptJavascript
- Use ECMAScript syntax specification, plus Web API ( DOM operation, BOM operation, Ajax), one is indispensable
- The combination of the two can complete any operation on the browser side
- ECMAScript definition The syntax (variable definition, loop, judgment, function, prototype and prototype chain, scope and closure, asynchronous, etc.) must be observed when writing javascript and nodejs
- Use ECMAScript syntax specification, plus nodejs API, both are indispensable
- Processing http, processing files, etc., specific reference:
- nodejs.cn/api-v16/ Combining the two, you can complete any operation on the server side
CommonJs
- In the Nodejs environment, the module system is supported by default. The module system follows the CommonJS specification
- In Nodejs, a js file is a module
// index.js function add(a, b) { return a + b; } function minus(a, b) { return a - b; } // 导出单个 module.exports = add; // 在别的文件引入 // const add = require("index.js"); // 导出多个 module.exports = { add, minus }; // 在别的文件引入 // const { add, minus } = require("index.js"); // 直接引入npm包 // const _ = require("lodash");Copy after login
- Use the breakpoint debugging that comes with vscode
- package.json Add the
- --inspect=9229
parameter to start the program, enter the URL:chrome://inspect, and select the corresponding program debugger
The difference between back-end development and front-end development

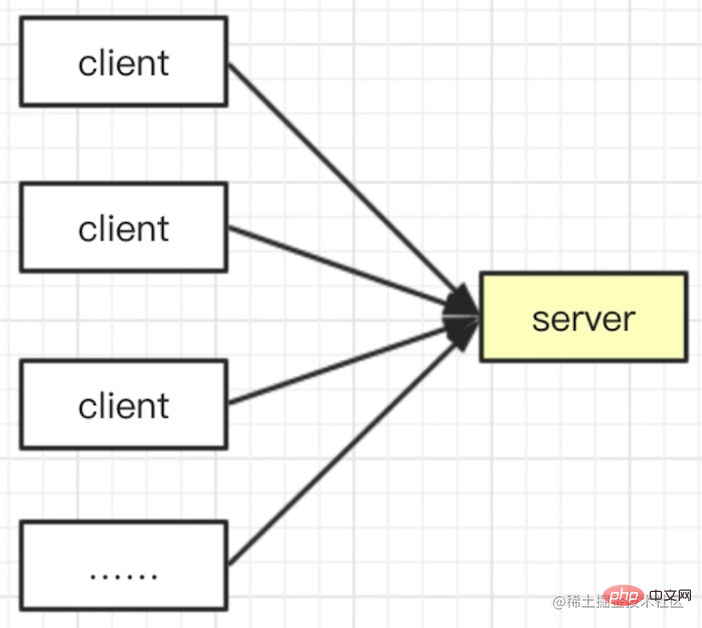
- The server side may Suffering from various malicious attacks and misoperations
- A single client can hang up unexpectedly, but the server cannot
- The client has a browser exclusively, and memory and CPU are not a problem
- The server has to carry many requests, and CPU and memory are scarce resources
- The front-end will also participate in writing logs, but it is only the initiator of the log and does not care about the subsequent
- server side to record logs, store logs, and analyze logs. The front-end does not care about
- The server must be ready to receive various malicious attacks at any time, while the front-end is much less concerned
- such as: unauthorized operations, database attacks Wait
- Product development is fast, traffic may increase rapidly
- How to split machines and services by expanding To carry large traffic?
web front-end development"
The above is the detailed content of As a front-end, you need to understand these back-end common sense!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
As a C# developer, our development work usually includes front-end and back-end development. As technology develops and the complexity of projects increases, the collaborative development of front-end and back-end has become more and more important and complex. This article will share some front-end and back-end collaborative development techniques to help C# developers complete development work more efficiently. After determining the interface specifications, collaborative development of the front-end and back-end is inseparable from the interaction of API interfaces. To ensure the smooth progress of front-end and back-end collaborative development, the most important thing is to define good interface specifications. Interface specification involves the name of the interface
 What is a front-end modular ESM?
Feb 25, 2024 am 11:48 AM
What is a front-end modular ESM?
Feb 25, 2024 am 11:48 AM
What is front-end ESM? Specific code examples are required. In front-end development, ESM refers to ECMAScriptModules, a modular development method based on the ECMAScript specification. ESM brings many benefits, such as better code organization, isolation between modules, and reusability. This article will introduce the basic concepts and usage of ESM and provide some specific code examples. The basic concept of ESM In ESM, we can divide the code into multiple modules, and each module exposes some interfaces for other modules to
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
Methods for implementing instant messaging include WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Detailed introduction: 1. WebSocket, which can establish a persistent connection between the client and the server to achieve real-time two-way communication. The front end can use the WebSocket API to create a WebSocket connection and achieve instant messaging by sending and receiving messages; 2. Long Polling, a technology that simulates real-time communication, etc.
 Java back-end development: Using Java Network Interface for API network interface management
Jun 17, 2023 am 11:24 AM
Java back-end development: Using Java Network Interface for API network interface management
Jun 17, 2023 am 11:24 AM
Java back-end development has become one of the most popular programming languages in the Internet environment. In Java back-end development, the management of API network interfaces is an important link because it is related to data transmission and interaction between multiple systems. This article will introduce the use of JavaNetworkInterface (JNI for short) to manage API network interfaces in Java back-end development. 1. Overview of JavaNetworkInterfaceJavaNetw






