 Development Tools
Development Tools
 git
git
 GitHub project sharing: 6 very valuable visual construction open source projects
GitHub project sharing: 6 very valuable visual construction open source projects
GitHub project sharing: 6 very valuable visual construction open source projects

I have been researching technologies and products related to low-code visualization before, and have also led many visualization construction projects. The main purpose is toreduce enterprise R&D costsand shorten product delivery cycle, with the development of Internet technology, many excellent technical products have come out one after another. Next, I will share with you several very valuable visual construction projects, Help enterprises digital transformation.
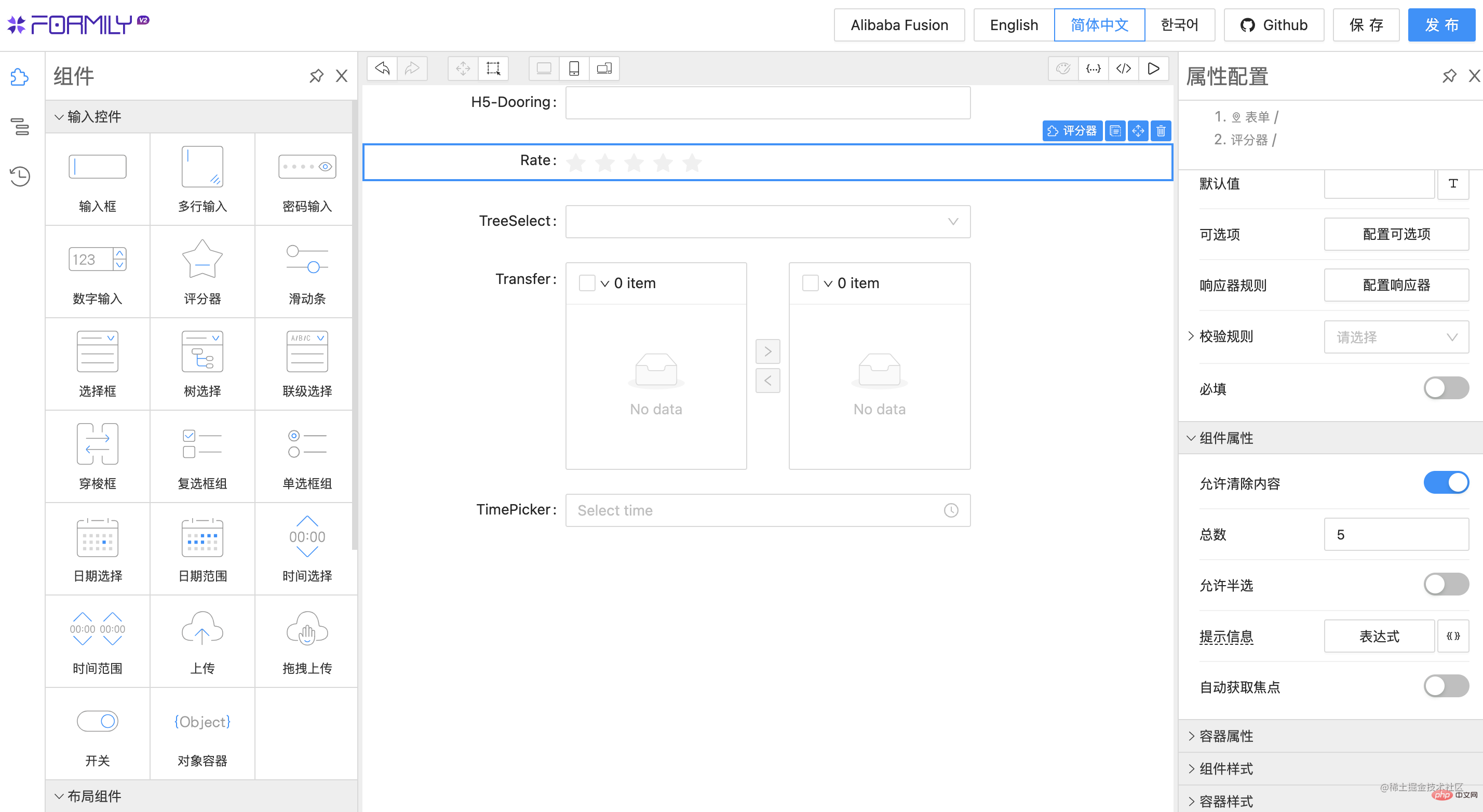
1. Formily - Alibaba unified front-end form solution

What we see above is Screenshot of the Formily editor. It is developed by the Alibaba technical team and is completely open source. We can use it to create Natural flow layout form building applications. If you are a technical person, you can also You can customize the components you want. Currently, Formily already supports multiple component libraries and frameworks, as follows:
- antd
- element
- vant
- next
- semi
So whether you are a react framework developer or a vue framework developer, You can use it to build your own form production platform.

#But the only disadvantage is that it is not friendly enough to non-technical people. For example, its drag and drop is a natural flow layout, and the elements The position cannot be completely moved freely, so it is not suitable for some customized or high-freedom scenes. The following is its architecture diagram:

project Link: github.com/alibaba/des…
If you are interested, you can learn and refer to it.
2. Amis - Baidu front-end low-code framework

amis is a low-code front-end framework that uses JSON configuration to generate pages, which can reduce page development workload, greatly improving efficiency.
Front-end development is becoming more and more complex, and the learning threshold is getting higher and higher. To use the popular UI component library, we must understand npm, yarn, webpack, react/vue, etc., you must be familiar with ES6 syntax, and preferably also understand state management, such as Redux, if you have never been exposed to functional programming, it is very difficult to get started, but after getting started, you will find that it has a huge ecology, there are 2347 related libraries, many of them have similar functions, and the selection cost high.
In order to generate most pages in the simplest way, amis’s solution is configured based on JSON. Its unique benefits are:
-
No need to know front-end: Within Baidu, most
amisusers have never written front-end pages before and do not know JavaScript, but they can make professional and complex The backend interface is something that all other front-endUIlibraries cannot do; -
is not affected by front-end technology updates: the oldest within Baidu## The #amis
page was created more than 6 years ago and is still in use today. TheAngular/Vue/Reactversion from that year is now abandoned, and the popularGulpis also Replaced byWebpack. If these pages are not usingamis, the current maintenance cost will be very high; - can be completely produced using the visual page editor Page : Generally, front-end visual editors can only be used to make static prototypes, while the pages created by the amis
visual editor can be directly online
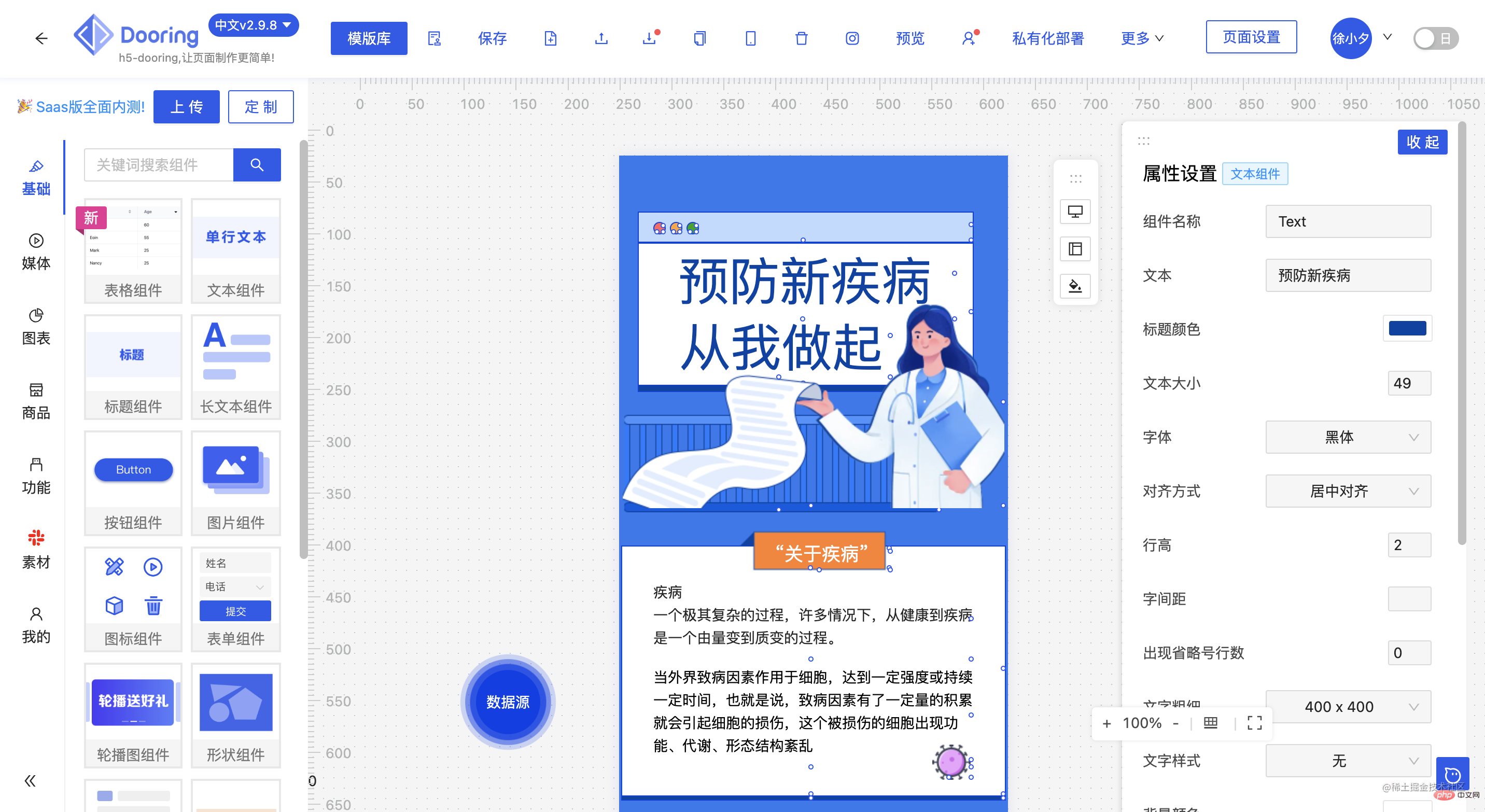
3. H5-Dooring——H5 page building artifact ( Everyone can create a page in a fool-proof way)

is a professional-level visual low-end system developed by domestic technology giants. Code project, making H5 pages can be as simple as building blocks. Easily build H5 pages, H5 websites, PC websites, LowCode platforms.simultaneous editor
, and supports a variety of rendering modes, such as smart grid layout and free layout. It is very suitable for non-technical people to use. It takes 10 minutes to build a beautiful page. The technical architecture is as follows: It is worth noting that the page we built visually on H5-Dooring can be online with one click, and supports downloading the page code , so that people who do not understand technology can easily deploy the page to their own server, which is simply a blessing for non-technical people. The platform is still continuing to iterate to create a better user experience. Project link : github.com/MrXujiang/h… The problems it is used to solve include: Project link: github.com/imcuttle/mo… More feature introduction: Speaking of data visualization, everyone must have had some contact with it. From a technical perspective, the most intuitive one is the front-end visualization framework, such as: These libraries can help us easily create visual charts. In order to achieve the ease of use of the product, Here is its editor: It is worth noting that I think it is somewhat similar to Project link: github.com/JakHuang/fo… Okay, that’s it for today’s sharing. I will continue to share high-value usage projects and technical practical sharing in the future. If you have any good suggestions, Feedback is also welcome at any time. (Learning video sharing: Basic Programming Video) 
4. mometa - a low-code metaprogramming editor for R&D

mometa is not a traditional mainstream low-code platform (such as amis/h5-dooring), mometa is a R&D-oriented, code visual design and editing platform; it is more Like dreamweaver, gui visual editing is to programmers.
mometa The positioning is more based on the local development model of programmers, with the added ability of visual coding (the local code file itself is also modified);
It is more like an auxiliary coding tool rather than a No-Code (amis/h5-dooring) platform solution.
5. V6.Dooring——Visual large screen production tool

V6.Dooring provides a design solution that can integrate different visual charts into a large digital screen by dragging and dropping, which greatly reduces development costs and cycles and accelerates the digital transformation of enterprises. The technical architecture is as follows: 
V6.Dooring has designed the following core modules:

V6.Dooring is also developed byH5-Dooring The author led the research and development, if you are interested, you can study it.6. form-generator——Based on Element UI form design and code generator

Element UI form design and code generator, which can run the generated code directly on vue based on Element project; you can also export the JSON form and use the supporting parser to parse JSON into a real form. Formily, both are technical side construction projects.Summary
The above is the detailed content of GitHub project sharing: 6 very valuable visual construction open source projects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Git installation process on Ubuntu
Mar 20, 2024 pm 04:51 PM
Git installation process on Ubuntu
Mar 20, 2024 pm 04:51 PM
Git is a fast, reliable, and adaptable distributed version control system. It is designed to support distributed, non-linear workflows, making it ideal for software development teams of all sizes. Each Git working directory is an independent repository with a complete history of all changes and the ability to track versions even without network access or a central server. GitHub is a Git repository hosted on the cloud that provides all the features of distributed revision control. GitHub is a Git repository hosted on the cloud. Unlike Git which is a CLI tool, GitHub has a web-based graphical user interface. It is used for version control, which involves collaborating with other developers and tracking changes to scripts and
 C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
As a C# developer, our development work usually includes front-end and back-end development. As technology develops and the complexity of projects increases, the collaborative development of front-end and back-end has become more and more important and complex. This article will share some front-end and back-end collaborative development techniques to help C# developers complete development work more efficiently. After determining the interface specifications, collaborative development of the front-end and back-end is inseparable from the interaction of API interfaces. To ensure the smooth progress of front-end and back-end collaborative development, the most important thing is to define good interface specifications. Interface specification involves the name of the interface
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development! Django is an efficient and scalable web application framework. It is able to support multiple web development models, including MVC and MTV, and can easily develop high-quality web applications. Django not only supports back-end development, but can also quickly build front-end interfaces and achieve flexible view display through template language. Django combines front-end development and back-end development into a seamless integration, so developers don’t have to specialize in learning
 Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: To explore how Golang plays a role in the front-end field, specific code examples are needed. With the rapid development of the Internet and mobile applications, front-end technology has become increasingly important. In this field, Golang, as a powerful back-end programming language, can also play an important role. This article will explore how Golang is combined with front-end technology and demonstrate its potential in the front-end field through specific code examples. The role of Golang in the front-end field is as an efficient, concise and easy-to-learn



