图文详解Gitee的使用操作
本篇文章给大家带来了关于Gitee的相关知识,其中主要跟大家介绍Git是什么?怎么安装?以及Gitee是怎么使用的?很详细的图文教程哦~感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
文章目录
- Git 简介
- 安装 Git
- 创建远程仓库
- 添加 SSH 密钥
- 创建本地仓库
- 修改本地仓库,提交到远程仓库
- 远程仓库同步到本地仓库
1. Git 简介
Git(读音为/gɪt/)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。也是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件。2. 安装 Git
- Git 的下载地址为:

- 下载对应的系统版本(macOS,Windows,Linux)的 Git,下载完成后,双击安装包,进行安装,安装流程如下:


- 安装过程中选择系统默认选项即可,一直点击 Next,直到安装完成;

3. 创建远程仓库
我们需要在 Gitee 上创建一个远程代码仓库(与远程仓库相对应的,是我们创建在本地的本地代码仓库);
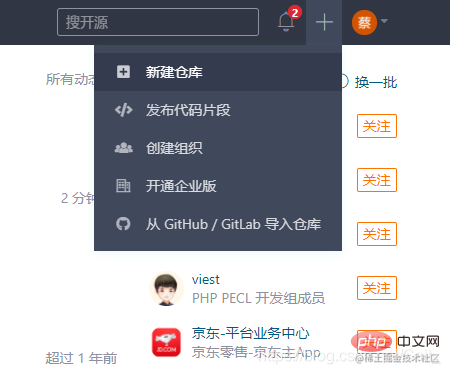
进入 Gitee 网页,登录后点击头像左侧的加号,选择新建仓库;
 填写仓库信息,仓库名称自行定义,其余选项默认,完成后点击确认;
填写仓库信息,仓库名称自行定义,其余选项默认,完成后点击确认;

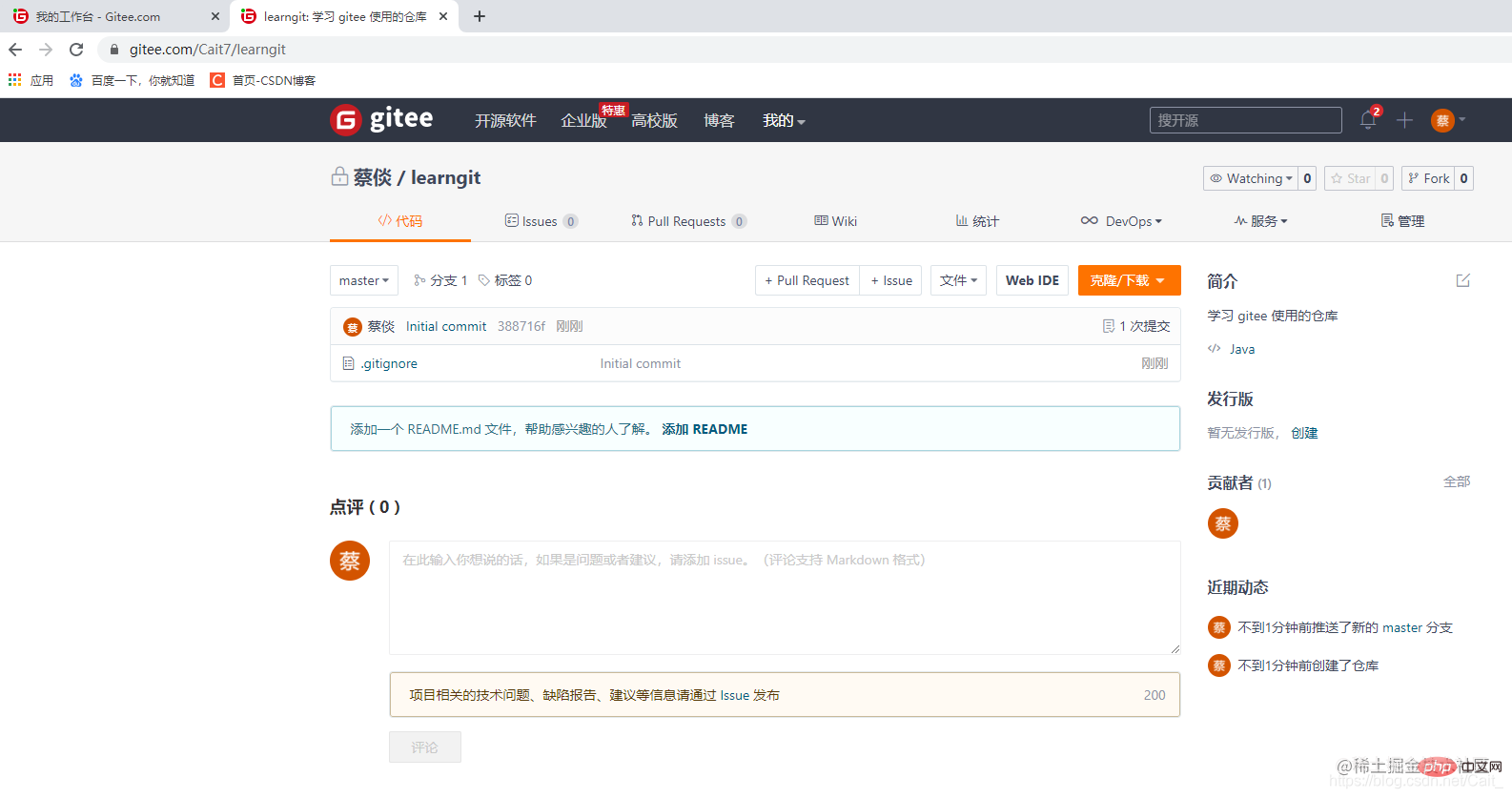
- 如下图,创建了一个空的代码仓库,此刻仓库里只有一个默认的 .gitgnore 文件,仓库地址为
gitee.com/Cait7/learngit

4. 添加 SSH 密钥
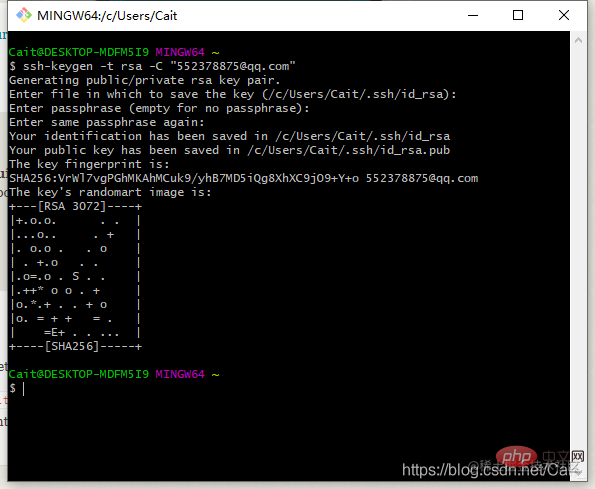
- 进入 Git Bash (之前安装的 Git 软件),首先创建一个本地 ssh 密钥,这个密钥用于本地代码仓库和远程仓库之间的验证,输入命令如下,建议填写 Gitee 注册所使用的邮箱;
ssh-keygen -t rsa -C "youremail@youremail.com" Generating public/private rsa key pair... 三次回车即可生成 ssh key复制代码

- 输入命令,查看生成的 ssh 密钥:
cat ~/.ssh/id_rsa.pub复制代码
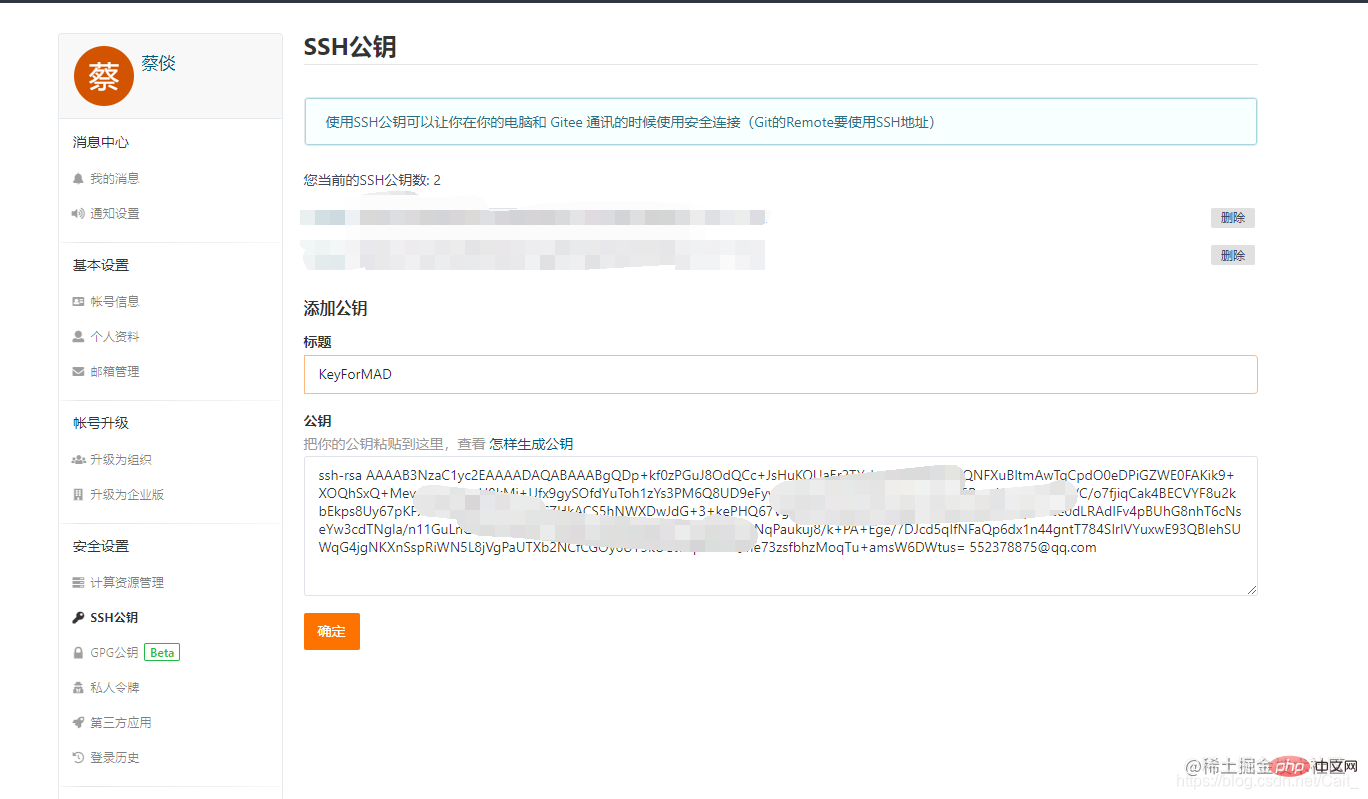
复制这一段 ssh 密钥,并将它添加到 Gitee 上,Gitee -> 个人信息-> SSH 公钥 -> 输入公钥名和公钥 -> 点击确定
 添加完成后,在 Git Bash 上输入如下命令;
添加完成后,在 Git Bash 上输入如下命令;
1 $ ssh -T git@gitee.com
输入命令后显示如下;
 继续输入用户的 name 和 emali 属性;
继续输入用户的 name 和 emali 属性;
git config --global user.name "yourname"git config --global user.email "youremail@youremail.com"
5. 创建本地仓库
我们可以直接将远程仓库克隆本地,后面是要克隆的仓库地址;
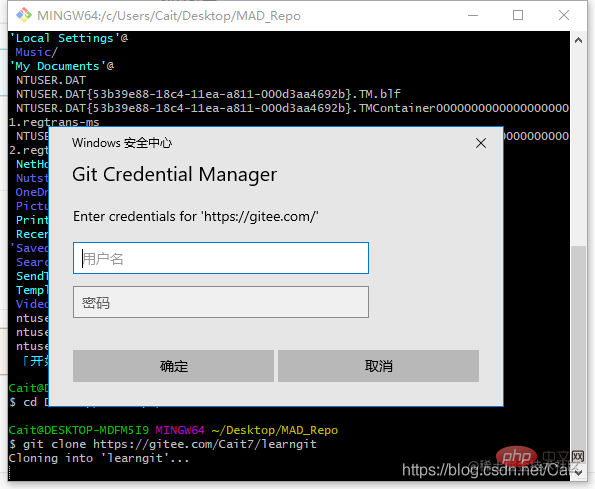
1 先在桌面创建一个文件夹,在这里我创建的文件夹名称是 MAD_Repo 2 cd Desktop/MAD_Repo 3 git clone https://gitee.com/Cait7/learngit

- 第一次 Clone 需要输入 Gitee 账号和密码,完成克隆后可以看见如下文件夹;

- 上述初始化本地仓库的方式是通过 git clone 实现的,另一种初始化本地仓库的方式如下:
1 $ cd d:/test //首先在文件系统中创建一个项目文件夹,然后在Git中 cd 到这个工程目录 2 $ git init //初始化本地项目 3 $ git remote add origin <远程仓库地址> //绑定远程仓库 4 #注:地址形式为 https://gitee.com/yourname/test.git 或 git@gitee.com:yourname/test.git
6. 修改本地仓库,提交到远程仓库
- 我们在本地仓库中新建一个文件 HelloMAD;

- 将本地仓库的更新同步到远程仓库的做法如下: - git add 需要更新的文件名 (可以使用 git add . 表示提交当前路径下的所有文件); - git commit -m“提交信息” (提交一个更新操作,双引号内填写备注); - git push origin master (将该更新操作上传到远程仓库);

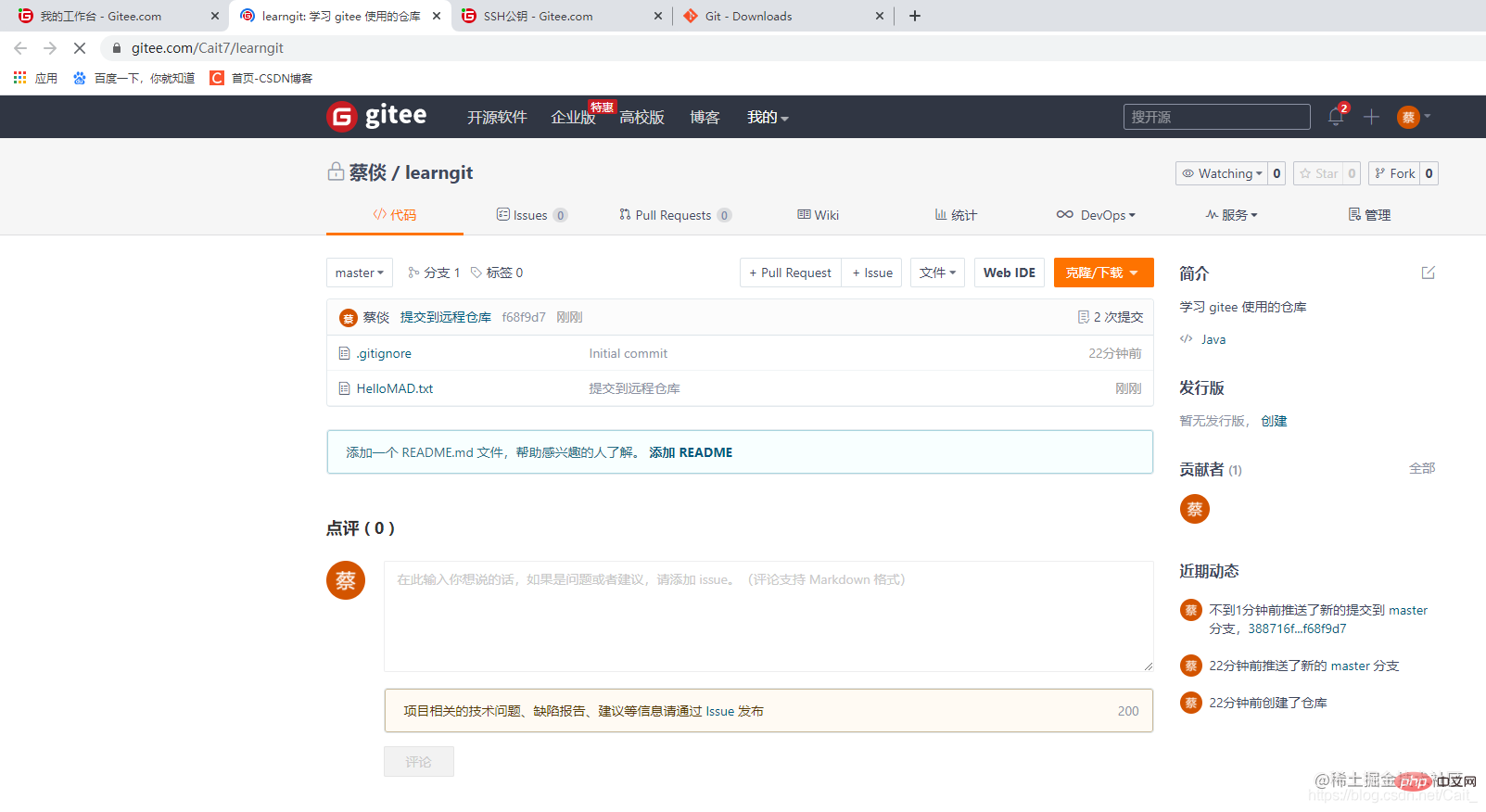
- 完成后,远程仓库被更新为:

7. 远程仓库同步到本地仓库
1 $ cd d:/test 2 $ git pull origin master
The above is the detailed content of 图文详解Gitee的使用操作. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
Cross-domain is a scenario often encountered in development, and it is also an issue often discussed in interviews. Mastering common cross-domain solutions and the principles behind them can not only improve our development efficiency, but also perform better in interviews.
 How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
With the development of Internet technology, front-end development has become increasingly important. Especially the popularity of mobile devices requires front-end development technology that is efficient, stable, safe and easy to maintain. As a rapidly developing programming language, Go language has been used by more and more developers. So, is it feasible to use Go language for front-end development? Next, this article will explain in detail how to use Go language for front-end development. Let’s first take a look at why Go language is used for front-end development. Many people think that Go language is a
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
At the beginning, JS only ran on the browser side. It was easy to process Unicode-encoded strings, but it was difficult to process binary and non-Unicode-encoded strings. And binary is the lowest level data format of the computer, video/audio/program/network package




