An in-depth analysis of Vue's method of processing responsive data
This article will help you learn vue and talk about how vue handles responsive data? I hope to be helpful!

You may have a lot of doubts about vue’s responsive data.
For example, why should we use proxy instead?
For example, why are there two APIs, reactive and ref?
For example, how does vue implement responsiveness?
In fact, the answers to these can be found in the source code.
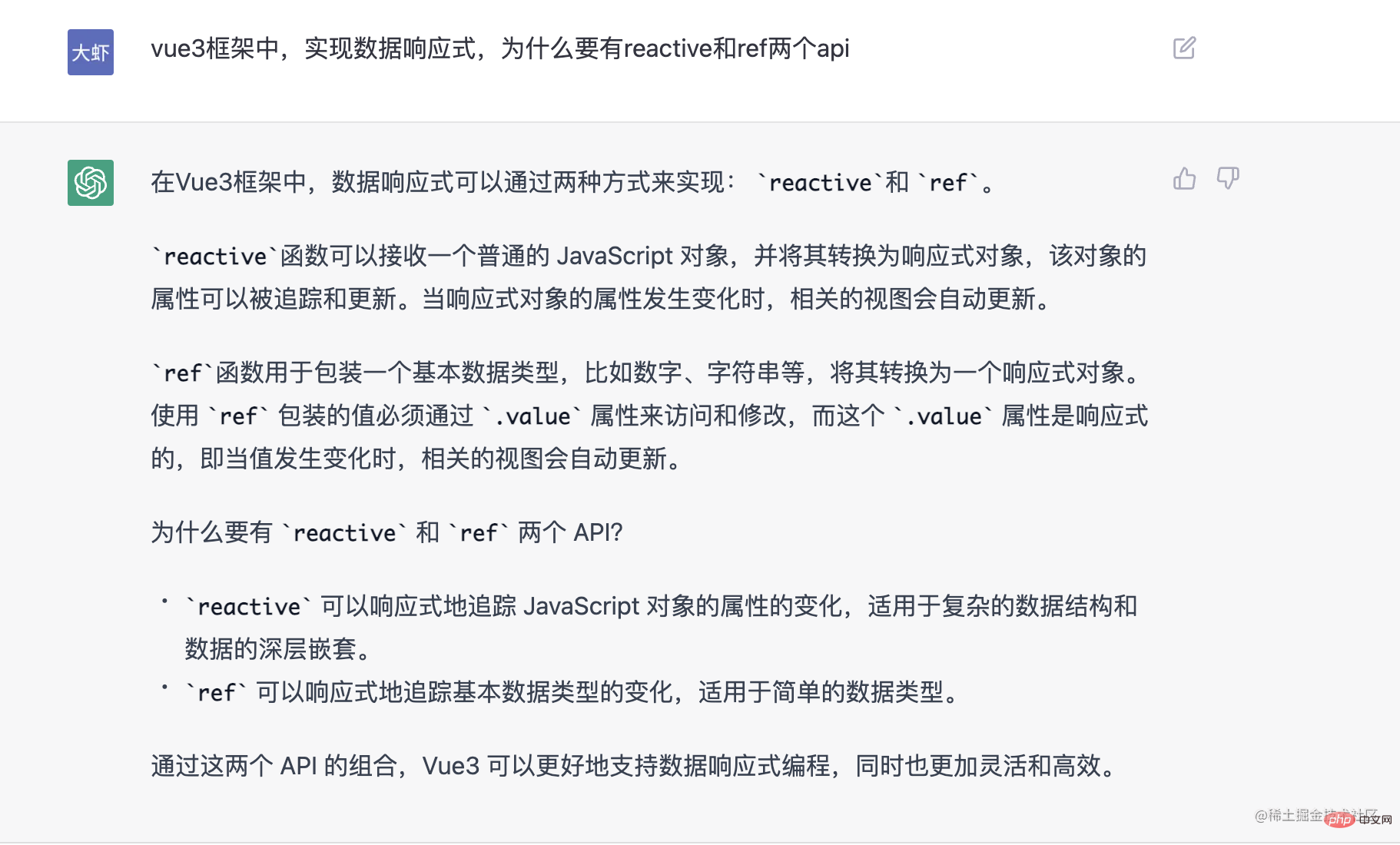
In the first article What are the upgrades of vue3, I also mentioned the benefits of using proxy and the shortcomings of Object.defineProperty. But today, I want to change the angle and let chatGPT answer this question. [Related recommendations: vuejs video tutorial, web front-end development]
Well, I feel it’s better than I summarized.

Then move on to the next question.

This answer feels more official and does not give me the answer I want.
The reason is actually very simple, because the proxy method cannot proxy value types, only objects. So an additional method is needed to handle value type data.
Of course you can also take over the world with one ref. If the vue source code is compatible, it will automatically convert
With these understandings, let’s look at today’s The highlight is to imitate the vue3 source code and implement a responsive system.
Relevant codes can be clicked to view, and you can select different branches according to the title of the article.
Implementing reactive
We also introduced in the previous article that reactive is actually a proxy object.
We can use proxy to implement a simple proxy function reactive.
function reactive(target) { const isObject = (val) => val !== null && typeof val === 'object'
if (!isObject(target)) { console.warn(`数据必须是对象: ${String(target)}`) return target
} const proxy = new Proxy(target, { get: (target, key, receiver) => { console.log('get', key) const res = Reflect.get(target, key, receiver) // track(target, key)
// 这句很关键,不然嵌套数据,里面的不会响应
if (isObject(res)) { return reactive(res)
} return res
}, set: (target, key, value, receiver) => { console.log('set', key, value) const result = Reflect.set(target, key, value, receiver) // trigger(target, key, value)
return result
}, deleteProperty: () => { const result = Reflect.deleteProperty(target, key) return result
}
}) return proxy
} const person = reactive({ name: '', age: 18, like: ['apple']
})
person.name = 'vue test'复制代码Note: Reflect
Reflect.get(target, key) is slightly different from directly accessing target[key].
When there is get, set, etc. this pointed to in the proxy object, this can be redirected.
For example:
const person = new Proxy({ name: "vue test", age: 18, get info() { return 'name is :' + this.name + ' age is:' + this.age
}
}, { get: (target, key, receiver) => { console.log('get', key) // return target[key]
return Reflect.get(target, key, receiver)
}
}) console.log(person.info)复制代码Using Reflect, we can trigger it when accessing name and age. 
After changing to target, it will only be triggered once in info.
return target[key]复制代码

Implementing ref
In vue3, ref is implemented through get and set.
Similar to the above, we still declare a function first, and then access the data through get and set.
function ref(value) { return new RefImpl(value)
} class RefImpl { constructor(value) { // 如果值是对象,则用reactive处理
this._value = isObject(value) ? reactive(value) : value // 记录一下初始值
this._rawValue = value
} get value() { // trackRefValue(this)
return this._value
} set value(newVal) { if (!Object.is(newVal, this._rawValue)) { // 更新原始数据
this._rawValue = newVal // 更新 .value 的值
this._value = isObject(newVal) ? reactive(newVal) : value // triggerRefValue(this)
}
}
}复制代码The source code also explains very intuitively why ref must be used in .value, because get/set is set through value.
Add dependency collection and triggering
We have completed the data proxy, but after the data changes, how do we notify the component to implement two-way binding?
The answer is to rely on collection and triggering. That is, when get is triggered, I save the condition [function] that triggers get. When set is triggered, re-execute it to trigger the condition [function]. 】Isn’t that enough?
Let’s look at the code again. I’ll add a track collection method and a target trigger method. (That is, the two lines of code commented out in the above code snippet)
In addition, an effect function is also needed to manage the trigger function.
let activeEffect = null
const targetMap = new WeakMap() // 依赖收集/触发
function track(target, key) { let depsMap = targetMap.get(target) if (!depsMap) {
targetMap.set(target, (depsMap = new Map()))
} let dep = depsMap.get(key) if (!dep) {
dep = new Set()
}
dep.add(activeEffect)
depsMap.set(key, dep)
} function trigger(target, key, value) { const depsMap = targetMap.get(target) if (!depsMap) { return
} const deps = depsMap.get(key) if (!deps) { return
}
deps.forEach(effectFn => { if (effectFn.scheduler) {
effectFn.scheduler()
} else { effectFn()
}
})
} function effect(fn,options = {}) { const effectFn = () => { try {
activeEffect = effectFn return fn()
} catch (error) {
activeEffect = null
}
} if (!options.lazy) { effectFn()
}
effectFn.scheduler = options.scheduler
return effectFn
} const person = reactive({ name: "hello world"
}) effect(() => { console.log('effect person', person.name)
}) setTimeout(() => {
person.name = 'setTimeout world'
}, 2000)复制代码activeEffect is used to store trigger condition functions.
targetMap is used to store the dependency dictionary, the format is as follows
{
target: {
key: []
}
}复制代码The output result is hello world, after 2 seconds, re-execute the dependency function and output setTimeout world

Summary
The data proxy is not complicated. It is based on proxy and adds some boundary processing. To achieve responsiveness, you need to add dependency collection and dependency triggering implementation.
effect is a very important function. Many APIs are developed based on this function, such as useEffect and watch. The update of components is also based on the effect function, which will be mentioned later.
If you don’t understand the effect, you can sort out the execution sequence.
- 1. Call the effect function and pass in the parameter fn
- 2. Declare an effectFn function, execute it, and save the function as activeEffect
- 3. Execute fn and read person.name
- 4. Use proxy’s get proxy
- 5. Collect dependencies and save the functions saved by activeEffect into the global map
- 6. At this time, the effect function is executed and waiting for data update
- After 7.2s, go to proxy's set proxy
- 8. Execute the function saved in the global map, re-execute the effect function, and return to step 1 again
You can click to view the relevant code and select the lesson3 branch.
The code related to the article can be viewed in vue/examples, and the imitation vue implementation version can be viewed in packages/reactivity.
(Learning video sharing: vuejs introductory tutorial, Basic programming video)
The above is the detailed content of An in-depth analysis of Vue's method of processing responsive data. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
Cross-domain is a scenario often encountered in development, and it is also an issue often discussed in interviews. Mastering common cross-domain solutions and the principles behind them can not only improve our development efficiency, but also perform better in interviews.
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
At the beginning, JS only ran on the browser side. It was easy to process Unicode-encoded strings, but it was difficult to process binary and non-Unicode-encoded strings. And binary is the lowest level data format of the computer, video/audio/program/network package
 How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
With the development of Internet technology, front-end development has become increasingly important. Especially the popularity of mobile devices requires front-end development technology that is efficient, stable, safe and easy to maintain. As a rapidly developing programming language, Go language has been used by more and more developers. So, is it feasible to use Go language for front-end development? Next, this article will explain in detail how to use Go language for front-end development. Let’s first take a look at why Go language is used for front-end development. Many people think that Go language is a






