 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 cocos2dx skeleton animation Armature source code analysis (1)_javascript skills
cocos2dx skeleton animation Armature source code analysis (1)_javascript skills
cocos2dx skeleton animation Armature source code analysis (1)_javascript skills
cocos2dx gets xml or json data from the editor (cocostudio or flash plug-in dragonBones), and calls the code similar to the following to display the animation effect
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);So how is the internal call implemented?
What do Armature::create and armature->getAnimation()->playWithIndex implement?? These articles will analyze Armature from the source code.
This article is the first article of Armature analysis. It will analyze the skeletal animation in cocos2dx as a whole. The content involved is as follows:
What is skeletal animation
Overview of editor export data format
Source code overview
What is skeletal animation
Animations in the game can be roughly divided into the following three types:
Frame animation
Tween
Skeleton Skin Animation
Frame animation
This is the most basic animation and the basis for the following two animations. One frame displays a picture. Animate in cocos2dx Action is a frame animation. The advantage is that it is simple to implement, but the disadvantage is that it wastes resources (one picture per frame, compare the two animations below).
Tweened animation
Tweening animations are often used in flash. There is no need for one picture per frame, only the starting state and the ending state. The intermediate state can be calculated based on the difference and elapsed time. The advantage is that it saves resources and is familiar to artists.
Skeleton skin animation
Skeleton animation can be considered an extension of tweening animation, which allows the various parts of the animation to generate associated structures (skeletons), and then bind the graphics to the bones. The disadvantage is that the program implementation is more complicated, and its advantages compared with tweened animation are the following two points (other advantages have not been discovered yet):
1. Export configuration data is small and art production is simple
Suppose there is a bone with the following structure
body
armLeft
handLeft
armRight
handRight
head
legLeft
legRight
Suppose you want to move the entire animation to the right in one frame. Using tweening animation, you need to move the body, armLeft, legRight, etc. to create a new frame. However, skeletal animation only needs to move the position of the body and its child nodes. Will follow the movement of the parent node. In the configuration corresponding to the export, tween animation must process the data exported by all sub-nodes such as body and armLeft, while skeletal animation only changes the data of one node of the body, so the exported data will be much smaller.
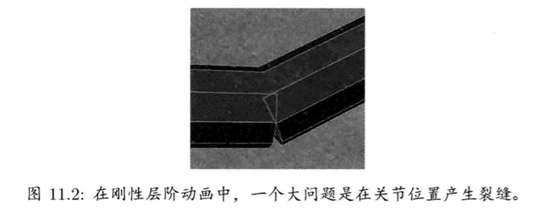
2. Joint crack repair
The picture below is stolen from page 449 of "Game Engine Architecture". It means that if you don't pay attention when drawing, there may be cracks in the joint links. This problem can be solved by using skeletal animation. The skin in skeletal animation can be bound to multiple joints (in the bones) according to the weight, and can be stretched according to the weight. I am not familiar with the cocostudio skeletal animation editor. I wonder if I can bind more. , the dragonBones plug-in for flash will not work. spine has good support for this kind of multi-binding.

Overview of editor export data format
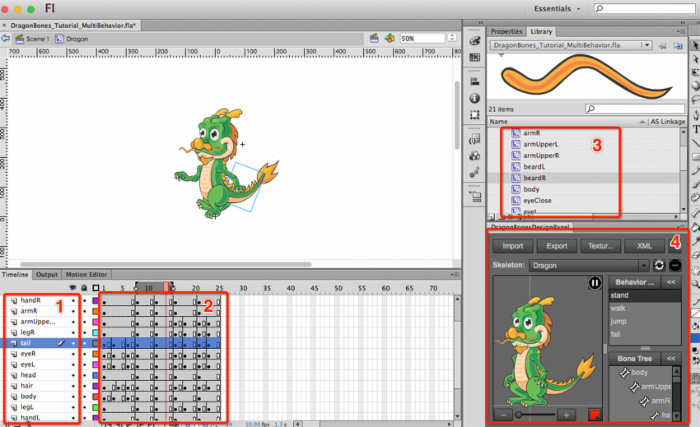
The json structure exported by cocostudio is similar to the xml structure exported by dragonbones. They are both three-layer structures of bone layer, animation layer and image layer. Take dragonbones official demo as an example (with deletions):
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>With this information, you can restore the animation effects in flash in the program. The specific meaning of dr, drTW, x, kX, kY, etc. will be discussed in the following article.

Source code overview
The code can be roughly divided into two parts: parsing xml or json data and generating animation using the parsed data.
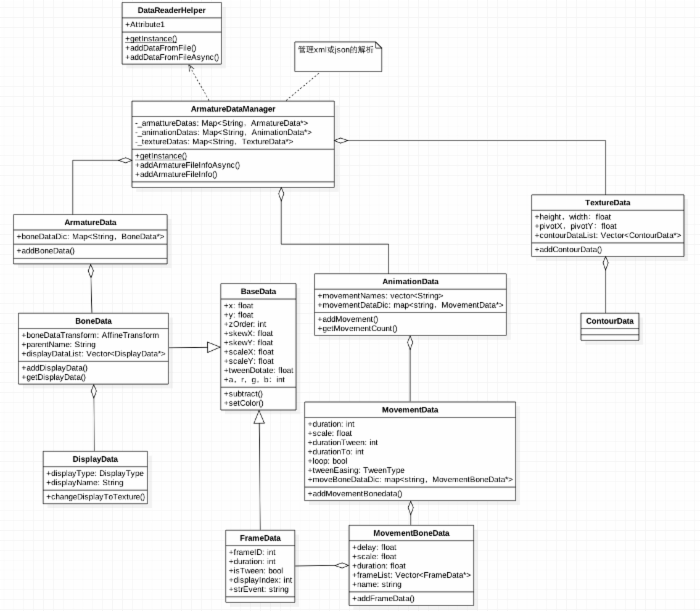
UML of data parsing related code

A brief introduction to the role of each class:
DataReaderHelper: Data structures ArmatureData, AnimationData, and TextureData that can be used directly by the data generation program that parses armatures, animations, and TextureAtlas.
ArmatureDataManager: manages DataReaderHelper and its parsed data.
ArmatureData: corresponds to
AnimationData: corresponds to
TextureData: corresponds to
BoneData: corresponds to in xml.
DisplayData: corresponds to
MovementData: corresponds to
MovementBoneData: corresponds to
FrameData: corresponds to
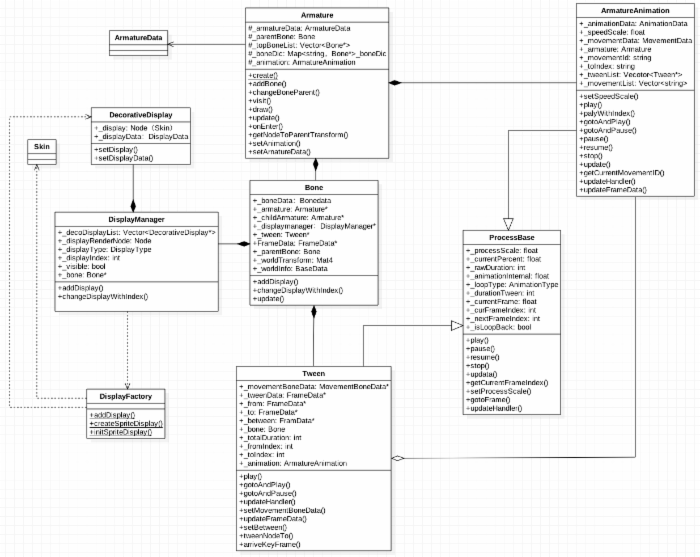
Generate UML for animation related code

A brief introduction to the role of each class:
Armature: It contains skeleton information and animation information. With this, you can play animations.
Tween: Tween for skeletal animation, one Tween for each bone. The corresponding flash panel above is the first to seventh frames of the tail layer of the stand animation.
ArmatureAnimation: The collection of all Tweens is enough to form an animation.
Bone: Bone information with Tween, from which you can get the bone status at a certain point in time.
DisplayFactory: Create display objects such as skin.
DisplayManager: There is one in each Bone, which manages the display objects on the bones.
Skin: The display object of the picture.
The above content is the cocos2dx skeletal animation Armature source code analysis (1) shared by the editor of Script House. I hope you like it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1391
1391
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...



