Let's talk about computed properties, methods and listeners in Vue
This article will help you learn Vue, talk about the basic theory and practical operation of Vue, and introduce the calculated properties, methods and listeners in Vue. I hope it will be helpful to everyone!

Requirements: In the data, there are two contents: firstName and lastName, and the page displays "Full NamefullName”.
As you can know from the previous article, we can achieve this requirement by directly using interpolation expressions:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>前端一万小时-计算属性、方法与侦听器</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
{{firstName + ' ' + lastName}} <!-- 2️⃣使用插值表达式展示全名。 -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: { // 1️⃣在 data 中定义一组数据,里面有 firstName 和 lastName 两个内容;
firstName: 'Oli',
lastName: 'Zhao'
}
})
</script>
</body>
</html>
But the requirement is achieved , but at the same time there is some logic on the template. The template itself is just for display, there is no need to add logic in it! [Related recommendations: vuejs video tutorial, web front-end development]
The ideal way is to directly add the fullName variable to the interpolation expression. Display full name:
<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
fullName: 'Oli Zhao' // ❗️data 中添加了 fullName!
}
})
</script>
As you can see, there is no problem when the code is written like this.
But in fact the code is redundant: the original data already has firstName and lastName, which can be used to combine the full name, but it has been redefined again. fullName .
Next, three other methods will be introduced to solve this requirement.
1 Computed propertiescomputed
<div id="app">
{{fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao'
},
computed: { // 1️⃣计算属性 computed 属于 Vue 实例的方法,直接定义在实例中;
fullName() { // 2️⃣计算属性的值 fullName 是一个函数;
return this.firstName + ' ' + this.lastName // ❗️一定要写上 return 把计算结果返回!
}
}
})
</script>After using calculated properties, the code will not be redundant at all. fullName is based on firstName and lastName are calculated, and the effect on the page is the same. 
There is another very important knowledge point about computed properties:
Computed properties are cached based on their responsive dependencies.
In other words, When the data on which the calculated attribute depends changes, it will be recalculated; if there is no change, it will not be calculated and the last calculation will be used. Result (This also improves some performance).
In our code, when firstName or lastName changes, fullName will be recalculated, and if it remains unchanged, the cached one will be used. calculation results.
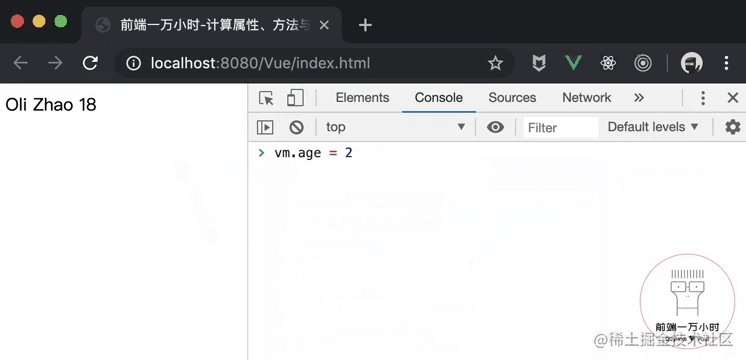
<div id="app">
{{fullName}}
{{age}} <!-- 2️⃣把 age 渲染到模板上; -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
age: 18 // 1️⃣data 中添加 age 为 18;
},
computed: {
fullName() {
console.log('计算了一次') // 3️⃣每当执行时 console.log 一次。
return this.firstName + ' ' + this.lastName
}
}
})
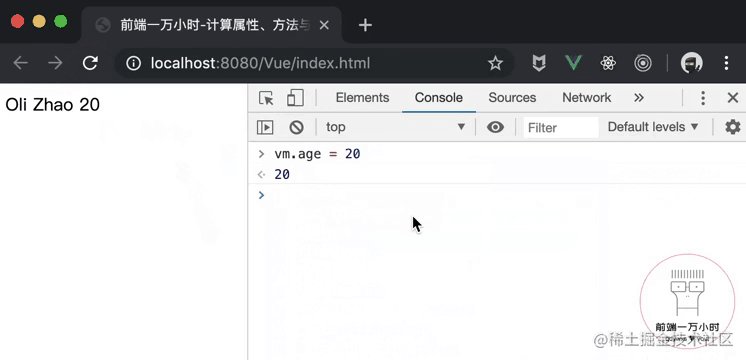
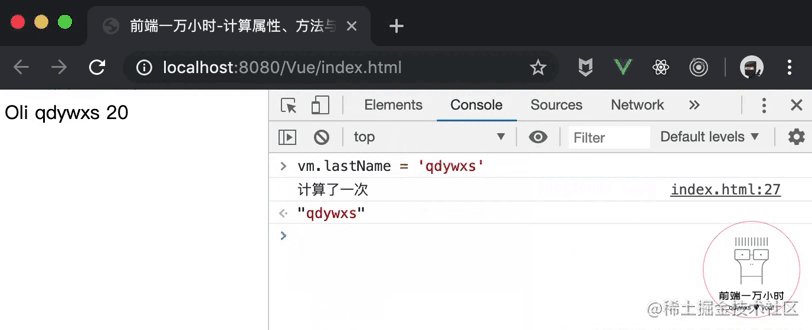
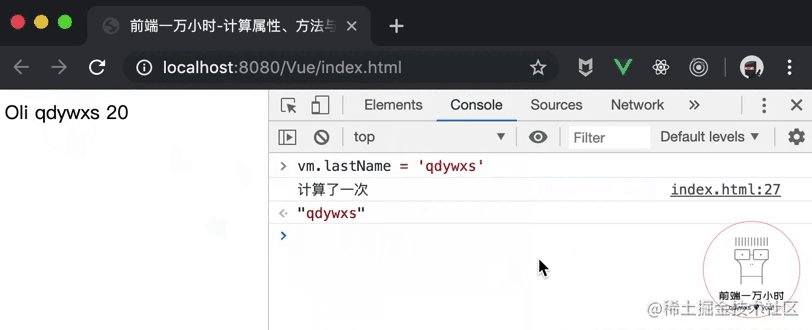
</script>After saving and refreshing the web page, you can see that the calculated attribute is calculated once. When vm.age = 20 is entered in the console to change age, the page is re-rendered and "18" becomes "20", but the console does not output the calculation again. once, that is, the calculated attribute is not recalculated.

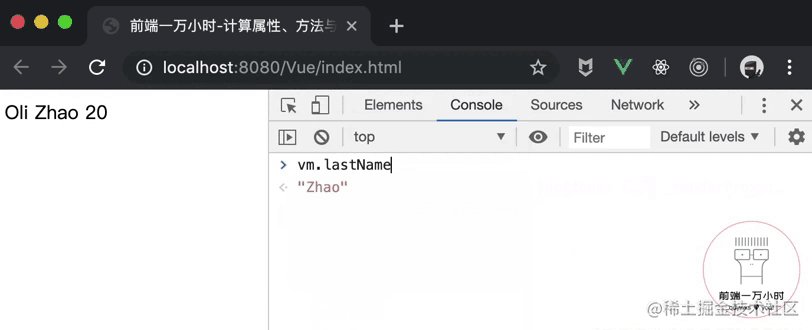
And when we change lastName, it will be recalculated:

2 Methodmethods
##The second is the method that we are already very familiar with methods:
<div id="app">
<!-- ❗️注意:在插值表达式内,计算属性通过属性的名字就可以用,但调用方法时,
一定要加上 () 来进行调用! -->
{{fullName()}}
{{age}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
age: 18
},
methods: { // ❗️在 methods 中定义 fullName 方法,逻辑上与计算属性一样;
fullName() {
console.log('计算了一次')
return this.firstName + ' ' + this.lastName
}
}
})
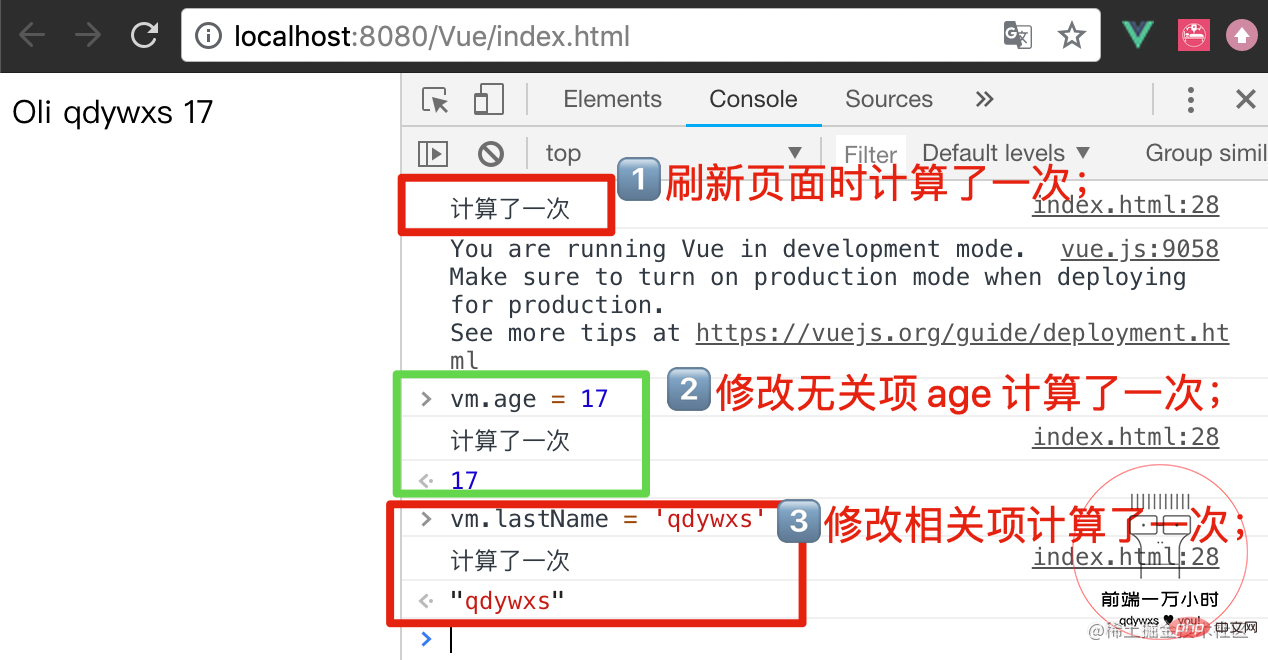
</script>age, it will be calculated again, and when we change lastName, it will also be calculated again: 
method is not cached Mechanically, as long as the page is re-rendered, the fullName method will be re-executed.
3 Listenerwatch
When using a listener, it is inevitable to make the code redundant: <div id="app">
{{fullName}} <!-- 1️⃣-②:插值表达式内不需要 (); -->
{{age}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Oli',
lastName: 'Zhao',
fullName: 'Oli Zhao', // 1️⃣-①:data 中定义 fullName;
age: 18
},
watch: { // 2️⃣在实例中定义侦听器 watch;
firstName() { /*
2️⃣-①:定义 firstName 方法,对 firstName 进行侦听,
当它改变时,重新对 fullName 赋值;
*/
console.log('计算了一次')
this.fullName = this.firstName + ' ' + this.lastName
},
lastName() { /*
2️⃣-②:定义 lastName 方法,对 lastName 进行侦听,
当它改变时,重新对 fullName 赋值。
*/
console.log('计算了一次')
this.fullName = this.firstName + ' ' + this.lastName
}
}
})
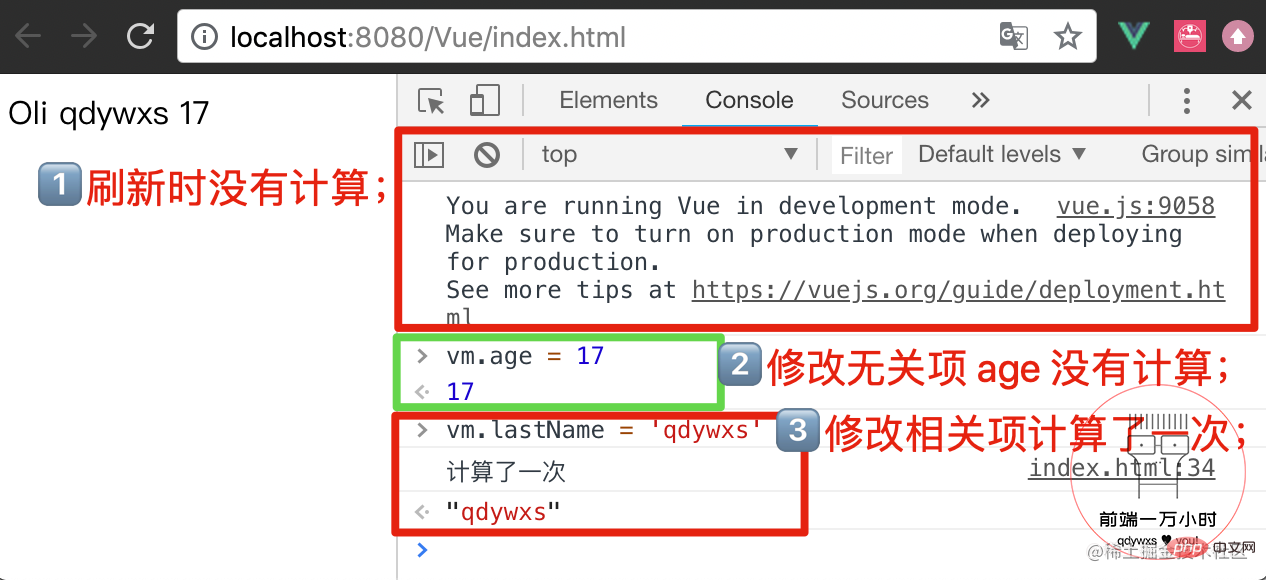
</script>fullName, watch will be displayed without calculation. After modifying the data age that is not related to fullName, since we only used watch to listen to firstName and lastName , so no calculation will be performed. When we modify lastName, a calculation is performed:

Summary:
-
methodswill execute the method once every time the page is rendered; -
watchandcomputedboth have caching mechanisms. But the syntax ofwatchis much more complicated than the syntax ofcomputed.
SoGenerally, when a function can be implemented through the watch, methods and computed methods, The first recommendation is "Computed propertycomputed".
(Learning video sharing: vuejs introductory tutorial, Basic programming video)
The above is the detailed content of Let's talk about computed properties, methods and listeners in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 What is a front-end modular ESM?
Feb 25, 2024 am 11:48 AM
What is a front-end modular ESM?
Feb 25, 2024 am 11:48 AM
What is front-end ESM? Specific code examples are required. In front-end development, ESM refers to ECMAScriptModules, a modular development method based on the ECMAScript specification. ESM brings many benefits, such as better code organization, isolation between modules, and reusability. This article will introduce the basic concepts and usage of ESM and provide some specific code examples. The basic concept of ESM In ESM, we can divide the code into multiple modules, and each module exposes some interfaces for other modules to
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development! Django is an efficient and scalable web application framework. It is able to support multiple web development models, including MVC and MTV, and can easily develop high-quality web applications. Django not only supports back-end development, but can also quickly build front-end interfaces and achieve flexible view display through template language. Django combines front-end development and back-end development into a seamless integration, so developers don’t have to specialize in learning






