 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A clever way to write multiple selection boxes in forms in jquery_jquery
A clever way to write multiple selection boxes in forms in jquery_jquery
A clever way to write multiple selection boxes in forms in jquery_jquery
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css"/>
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even");
$('tbody>tr').click(function(){
var hasSelected = $(this).hasClass('selected');
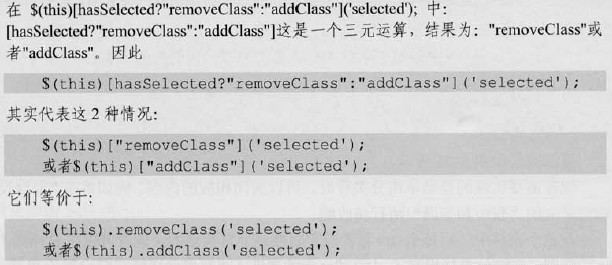
$(this)[hasSelected ? "removeClass" : "addClass"]('selected').find(':checkbox').attr('checked', !hasSelected);
});
$('tbody>tr:has(:checked)').addClass('selected');
})
</script>
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<th>s</th>
<th>sd</th>
<th>sdasdsa sda</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>s</td>
<td>s</td>
<td>sdadsadsd</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>sadasdsd</td>
<td>s</td>
<td>sads</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value="" checked='checked'/></td>
<td>sas</td>
<td>s</td>
<td>aasdsad sad</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>ss</td>
<td>ssad</td>
<td>dadsadsad</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>Rain</td>
<td>sd</td>
<td>sdsad sad asd </td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value=""/></td>
<td>MAXMAN</td>
<td>s</td>
<td>实打实的速度是</td>
</tr>
</tbody>
</table>
</body>
</html>
radio writing:
$(function(){
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even");
$('tbody>tr').click(function(){
$(this).addClass('selected').siblings().removeClass('selected').end().find(':radio').attr('checked', true);
});
// $('table :radio:checked').parent().parent().addClass('selected');
$('table :radio:checked').parents("tr").addClass('selected');
//$('tbody>tr:has(:checked)').addClass('selected');
})checkbox writing:
$(function(){
$("tbody>tr:odd").addClass("odd");
$("tbody>tr:even").addClass("even");
$('tbody>tr').click(function(){
if($(this).hasClass('selected')){
$(this).removeClass('selected').find(':checkbox').attr('checked', false);
}else{
$(this).addClass('selected').find(':checkbox').attr('checked', true);
}
});
// $('table :checkbox:checked').parent().parent().addClass('selected');
$('table :checkbox:checked').parents("tr").addClass('selected');
//$('tbody>tr:has(:checked)').addClass('selected');
})
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to implement page jump after PHP form submission
Aug 12, 2023 am 11:30 AM
How to implement page jump after PHP form submission
Aug 12, 2023 am 11:30 AM
How to implement page jump after PHP form submission [Introduction] In web development, form submission is a common functional requirement. After the user fills out the form and clicks the submit button, the form data usually needs to be sent to the server for processing, and the user is redirected to another page after processing. This article will introduce how to use PHP to implement page jump after form submission. [Step 1: HTML Form] First, we need to write a page containing a form in an HTML page so that users can fill in the data that needs to be submitted.
 How to use JavaScript to realize the automatic prompt function of the input box content of the form?
Oct 20, 2023 pm 04:01 PM
How to use JavaScript to realize the automatic prompt function of the input box content of the form?
Oct 20, 2023 pm 04:01 PM
How to use JavaScript to realize the automatic prompt function of the input box content of the form? Introduction: The automatic prompt function of the form input box content is very common in web applications. It can help users quickly enter the correct content. This article will introduce how to use JavaScript to achieve this function and provide specific code examples. Create the HTML structure First, we need to create an HTML structure that contains the input box and the auto-suggestion list. You can use the following code: <!DOCTYP
 How to handle user rights management in PHP forms
Aug 10, 2023 pm 01:06 PM
How to handle user rights management in PHP forms
Aug 10, 2023 pm 01:06 PM
How to handle user rights management in PHP forms With the continuous development of web applications, user rights management is one of the important functions. User rights management can control users' operating rights in applications and ensure the security and legality of data. In PHP forms, user rights management can be implemented through some simple code. This article will introduce how to handle user rights management in PHP forms and give corresponding code examples. 1. Definition and management of user roles First of all, defining and managing user roles is a matter of user rights.
 How to use JavaScript to implement real-time verification of the input box content of a form?
Oct 18, 2023 am 08:47 AM
How to use JavaScript to implement real-time verification of the input box content of a form?
Oct 18, 2023 am 08:47 AM
How to use JavaScript to implement real-time verification of the input box content of a form? In many web applications, forms are the most common way of interaction between users and the system. However, the content entered by the user often needs to be validated to ensure the accuracy and completeness of the data. In this article, we will learn how to use JavaScript to implement real-time verification of the content of the form's input box and provide specific code examples. Creating the form First we need to create a simple table in HTML
 How to use HTML, CSS and jQuery to realize the advanced function of automatic saving of forms
Oct 28, 2023 am 08:20 AM
How to use HTML, CSS and jQuery to realize the advanced function of automatic saving of forms
Oct 28, 2023 am 08:20 AM
How to use HTML, CSS and jQuery to implement the advanced function of automatic saving of forms. Forms are one of the most common elements in modern web applications. When users enter form data, how to implement the automatic saving function can not only improve the user experience, but also ensure data security. This article will introduce how to use HTML, CSS and jQuery to implement the automatic saving function of the form, and attach specific code examples. 1. Structure of HTML form. Let’s first create a simple HTML form.
 The relationship between multi-select box check and select all function in Vue document
Jun 21, 2023 am 09:33 AM
The relationship between multi-select box check and select all function in Vue document
Jun 21, 2023 am 09:33 AM
With the continuous development and advancement of front-end technology, the application of the Vue framework is becoming more and more popular. In practical applications of Vue, the functions of checking multiple boxes and selecting all are often used. In the Vue documentation, the implementation methods of checking multiple selection boxes and selecting all are also very detailed. Multi-select box in Vue In Vue, the implementation method of multi-select box is very simple. You only need to use <inputtype="checkbox"> where you need to use multi-select box. When multiple selections need to be made
 PHP form processing: form data query and filtering
Aug 07, 2023 pm 06:17 PM
PHP form processing: form data query and filtering
Aug 07, 2023 pm 06:17 PM
PHP form processing: form data query and filtering Introduction In Web development, forms are an important way of interaction. Users can submit data to the server through forms for further processing. This article will introduce how to use PHP to process the query and filter functions of form data. Form design and submission First, we need to design a form that includes query and filter functions. Common form elements include input boxes, drop-down lists, radio buttons, check boxes, etc., which can be designed according to specific needs. When the user submits the form, the data will be sent to POS
 How to use Vue to implement multi-select boxes and radio buttons
Nov 07, 2023 am 11:42 AM
How to use Vue to implement multi-select boxes and radio buttons
Nov 07, 2023 am 11:42 AM
How to use Vue to implement multi-select boxes and radio buttons Vue is a popular JavaScript framework that is widely used in web development. In Vue, we can easily implement various interactive effects, including multi-select boxes and radio button boxes. This article will introduce how to use Vue to implement multi-select boxes and radio buttons, and provide specific code examples. Implementing a multi-select box A multi-select box is used to allow the user to select multiple options. In Vue, we can use the v-model directive to implement two-way data binding of multi-select boxes. Here is a simple example



