 Operation and Maintenance
Operation and Maintenance
 Nginx
Nginx
 Detailed explanation of how to deploy multiple Vue projects under the same domain name in Nginx configuration
Detailed explanation of how to deploy multiple Vue projects under the same domain name in Nginx configuration
Detailed explanation of how to deploy multiple Vue projects under the same domain name in Nginx configuration
This article brings you relevant knowledge about Nginx Vue. It mainly talks about how to deploy multiple Vue projects under the same domain name under Nginx configuration. Interested friends can take a look at it together. I hope it will be helpful to you. Everyone is helpful.
Recommended learning: "Nginx usage tutorial" "vue video tutorial"
Preface
Since the front end has landing pages for many different projects, but we don’t want the landing pages of each project to be a separate domain name, so we set up a general domain name, and then distinguish different projects based on the request path.
In fact, this can also be a Vue project. In the front-end code, different project landing pages are requested according to different routes, that is, the landing pages of all projects are written in one Vue project.
But here I am talking about the implementation method of deploying multiple Vue projects through Nginx.
Solution
The proxy accesses different projects based on different root paths, which just solves this problem.
The first step
Modify the publicPath path in the vue.config.js file to /project /
const path = require("path");
// import path from 'path'
const resolve = (dir) => path.join(__dirname, dir);
module.exports = {
publicPath: "/project/",
// 选项...
devServer: {
open: true, // 设置自动打开
port: 8080, // 设置端口号
// host: '192.168.0.124', // ip 本地
// hotOnly: true, // 热更新
disableHostCheck: true, // 解决 Invalid Host header的原因
proxy: {
//设置代理
"/connect": {
target: "https://open.weixin.qq.com",
changeOrigin: true,
// ws: true, //如果要代理 websockets,配置这个参数
secure: false, //如果是http接口,需要配置该参数
pathRewrite: {
"^/": "",
},
}
},
},
configureWebpack: {
resolve: {
alias: {
//这里配置了components文件的路径别名
"@": resolve("src"),
// components: resolve("src/components"),
},
},
},
};
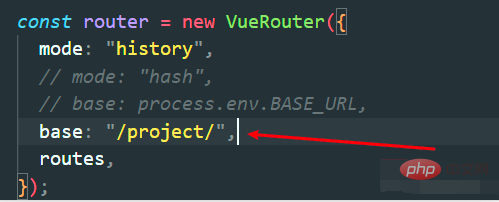
Second step
index.js file in the router folder Modify base to '/project/'
const router = new VueRouter({
mode: "history",
// mode: "hash",
// base: process.env.BASE_URL,
base: "/project/",
routes,});
The third step
Package and generatedist folder, and then place it in the corresponding location, configure Nginx
server {
listen 80;
server_name www.coderkey.com;
location / {
root F:/parant/dist;
try_files $uri $uri/ /index.html;
}
location /project {
alias F:/subparant/dist;
try_files $uri $uri/ /project/index.html;
index index.html;
}}After completing the above, you can access all
// 例如:http://www.coderkey.com http://www.coderkey.com/project
The above is the detailed content of Detailed explanation of how to deploy multiple Vue projects under the same domain name in Nginx configuration. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure an Nginx domain name on a cloud server: Create an A record pointing to the public IP address of the cloud server. Add virtual host blocks in the Nginx configuration file, specifying the listening port, domain name, and website root directory. Restart Nginx to apply the changes. Access the domain name test configuration. Other notes: Install the SSL certificate to enable HTTPS, ensure that the firewall allows port 80 traffic, and wait for DNS resolution to take effect.
 How to check nginx version
Apr 14, 2025 am 11:57 AM
How to check nginx version
Apr 14, 2025 am 11:57 AM
The methods that can query the Nginx version are: use the nginx -v command; view the version directive in the nginx.conf file; open the Nginx error page and view the page title.
 How to start nginx server
Apr 14, 2025 pm 12:27 PM
How to start nginx server
Apr 14, 2025 pm 12:27 PM
Starting an Nginx server requires different steps according to different operating systems: Linux/Unix system: Install the Nginx package (for example, using apt-get or yum). Use systemctl to start an Nginx service (for example, sudo systemctl start nginx). Windows system: Download and install Windows binary files. Start Nginx using the nginx.exe executable (for example, nginx.exe -c conf\nginx.conf). No matter which operating system you use, you can access the server IP
 How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to confirm whether Nginx is started: 1. Use the command line: systemctl status nginx (Linux/Unix), netstat -ano | findstr 80 (Windows); 2. Check whether port 80 is open; 3. Check the Nginx startup message in the system log; 4. Use third-party tools, such as Nagios, Zabbix, and Icinga.
 How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
You can query the Docker container name by following the steps: List all containers (docker ps). Filter the container list (using the grep command). Gets the container name (located in the "NAMES" column).
 How to run nginx apache
Apr 14, 2025 pm 12:33 PM
How to run nginx apache
Apr 14, 2025 pm 12:33 PM
To get Nginx to run Apache, you need to: 1. Install Nginx and Apache; 2. Configure the Nginx agent; 3. Start Nginx and Apache; 4. Test the configuration to ensure that you can see Apache content after accessing the domain name. In addition, you need to pay attention to other matters such as port number matching, virtual host configuration, and SSL/TLS settings.
 How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
Steps to create a Docker image: Write a Dockerfile that contains the build instructions. Build the image in the terminal, using the docker build command. Tag the image and assign names and tags using the docker tag command.
 How to start containers by docker
Apr 15, 2025 pm 12:27 PM
How to start containers by docker
Apr 15, 2025 pm 12:27 PM
Docker container startup steps: Pull the container image: Run "docker pull [mirror name]". Create a container: Use "docker create [options] [mirror name] [commands and parameters]". Start the container: Execute "docker start [Container name or ID]". Check container status: Verify that the container is running with "docker ps".



