 Technology peripherals
Technology peripherals
 AI
AI
 Authors from Tsinghua University ranked first, with more than ten manuscripts accepted by multiple people: NeurIPS 2022 statistics are released
Authors from Tsinghua University ranked first, with more than ten manuscripts accepted by multiple people: NeurIPS 2022 statistics are released
Authors from Tsinghua University ranked first, with more than ten manuscripts accepted by multiple people: NeurIPS 2022 statistics are released
As one of the most prestigious AI academic conferences in the world, NeurIPS is an important event in the academic community every year and is usually held in December every year. The content discussed at the conference includes deep learning, computer vision, large-scale machine learning, learning theory, optimization, sparse theory and many other subdivisions.
This year's NeurIPS is the 36th and will be held for two weeks from November 28th to December 9th. The first week will be an in-person meeting at the Ernest N. Morial Convention Center in New Orleans, USA, and the second week will be an online meeting.

In late September, NeurIPS announced this year’s paper acceptance status. This year, a total of 10,411 papers were submitted from all walks of life, 2,672 of which were accepted. The rate is 25.6%. Compared with last year, the number of submissions continues to increase.
Yesterday, Sanagno, a PhD in data science from ETH Zurich, compiled information related to NeurIPS 2022, including the ranking of individual manuscripts, the ranking of institutions, and the most frequently used papers in titles and abstracts. vocabulary.

## Project address: https://github.com/sanagno/neurips_2022_statistics
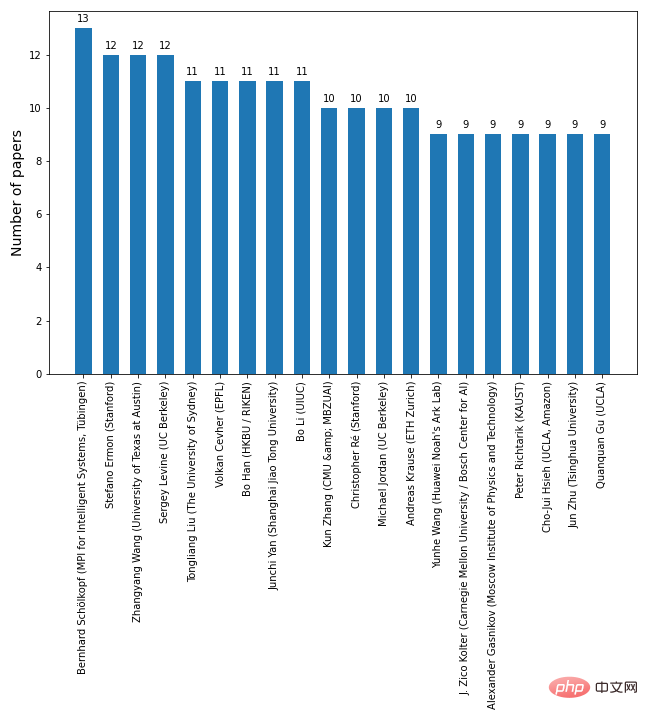
The first is the ranking of individual manuscripts. The first one is Bernhard Schölkopf, Director of the Max Planck Institute for Intelligent Systems, who accepted 13 papers;
is tied for 1st place. The second ones are Stefano Ermon, associate professor of the Department of Computer Science at Stanford University, Zhangyang Wang, assistant professor at the University of Texas at Austin, and Sergey Levine, associate professor at the University of California, Berkeley, who accepted 12 papers.
Tie for third place are Tongliang Liu, director of the Artificial Intelligence Center of the University of Sydney, Volkan Cevher, associate professor of the LIONS laboratory of the Ecole Polytechnique Fédérale de Lausanne, and Han, assistant professor of computer science at Hong Kong Baptist University. Bo Han, Junchi Yan, associate professor at Shanghai Jiao Tong University, and Bo Li, assistant professor at the University of Illinois at Urbana-Champaign, accepted 11 papers.

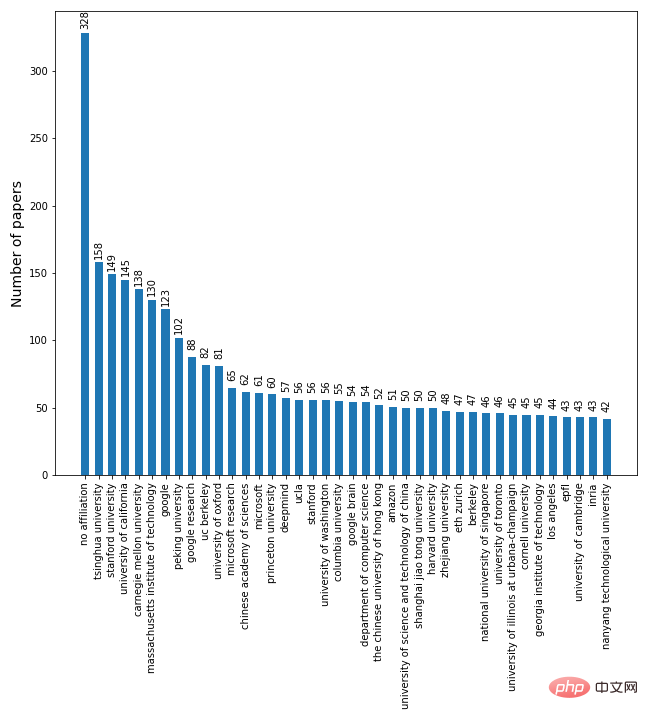
The second is the ranking of the number of manuscripts by institutions. Except for institutions without affiliation (no affiliation), the top three are Tsinghua, Stanford and University of California.

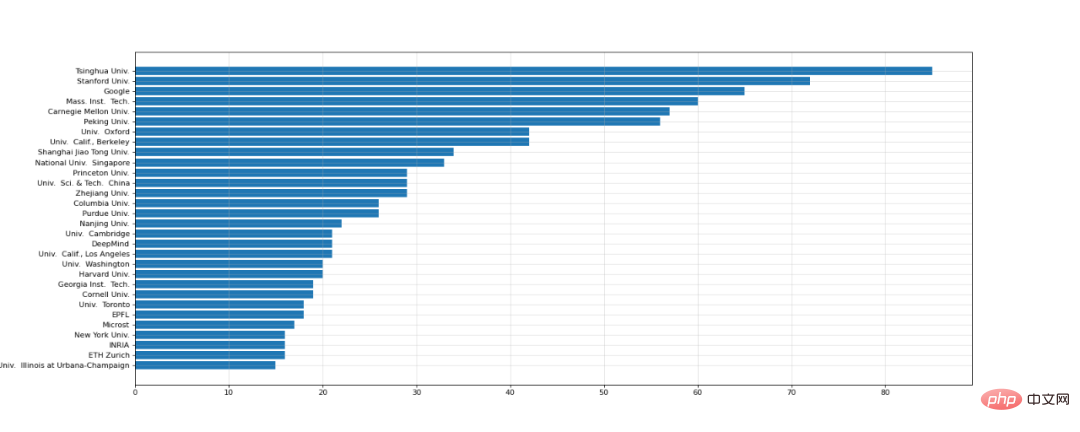
Another statistical result shows that if you only look at the first author, Tsinghua University has 85 articles ranked first by the institution, and Stanford University and Google ranked second and third.

##Source https://github.com/SGEthan/NeurIPS2022_Paper_Retrieving
Finally, the top five words with the most occurrences in the title are Multi, Training, Self, Optimal and Learning, and the top five words in the abstract are learning, model, data, models and methods.
The above is the detailed content of Authors from Tsinghua University ranked first, with more than ten manuscripts accepted by multiple people: NeurIPS 2022 statistics are released. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 WorldCoin (WLD) price forecast 2025-2031: Will WLD reach USD 4 by 2031?
Apr 21, 2025 pm 02:42 PM
WorldCoin (WLD) price forecast 2025-2031: Will WLD reach USD 4 by 2031?
Apr 21, 2025 pm 02:42 PM
WorldCoin (WLD) stands out in the cryptocurrency market with its unique biometric verification and privacy protection mechanisms, attracting the attention of many investors. WLD has performed outstandingly among altcoins with its innovative technologies, especially in combination with OpenAI artificial intelligence technology. But how will the digital assets behave in the next few years? Let's predict the future price of WLD together. The 2025 WLD price forecast is expected to achieve significant growth in WLD in 2025. Market analysis shows that the average WLD price may reach $1.31, with a maximum of $1.36. However, in a bear market, the price may fall to around $0.55. This growth expectation is mainly due to WorldCoin2.
 Why is the rise or fall of virtual currency prices? Why is the rise or fall of virtual currency prices?
Apr 21, 2025 am 08:57 AM
Why is the rise or fall of virtual currency prices? Why is the rise or fall of virtual currency prices?
Apr 21, 2025 am 08:57 AM
Factors of rising virtual currency prices include: 1. Increased market demand, 2. Decreased supply, 3. Stimulated positive news, 4. Optimistic market sentiment, 5. Macroeconomic environment; Decline factors include: 1. Decreased market demand, 2. Increased supply, 3. Strike of negative news, 4. Pessimistic market sentiment, 5. Macroeconomic environment.
 What does cross-chain transaction mean? What are the cross-chain transactions?
Apr 21, 2025 pm 11:39 PM
What does cross-chain transaction mean? What are the cross-chain transactions?
Apr 21, 2025 pm 11:39 PM
Exchanges that support cross-chain transactions: 1. Binance, 2. Uniswap, 3. SushiSwap, 4. Curve Finance, 5. Thorchain, 6. 1inch Exchange, 7. DLN Trade, these platforms support multi-chain asset transactions through various technologies.
 What is the analysis chart of Bitcoin finished product structure? How to draw?
Apr 21, 2025 pm 07:42 PM
What is the analysis chart of Bitcoin finished product structure? How to draw?
Apr 21, 2025 pm 07:42 PM
The steps to draw a Bitcoin structure analysis chart include: 1. Determine the purpose and audience of the drawing, 2. Select the right tool, 3. Design the framework and fill in the core components, 4. Refer to the existing template. Complete steps ensure that the chart is accurate and easy to understand.
 What are the hybrid blockchain trading platforms?
Apr 21, 2025 pm 11:36 PM
What are the hybrid blockchain trading platforms?
Apr 21, 2025 pm 11:36 PM
Suggestions for choosing a cryptocurrency exchange: 1. For liquidity requirements, priority is Binance, Gate.io or OKX, because of its order depth and strong volatility resistance. 2. Compliance and security, Coinbase, Kraken and Gemini have strict regulatory endorsement. 3. Innovative functions, KuCoin's soft staking and Bybit's derivative design are suitable for advanced users.
 How to win KERNEL airdrop rewards on Binance Full process strategy
Apr 21, 2025 pm 01:03 PM
How to win KERNEL airdrop rewards on Binance Full process strategy
Apr 21, 2025 pm 01:03 PM
In the bustling world of cryptocurrencies, new opportunities always emerge. At present, KernelDAO (KERNEL) airdrop activity is attracting much attention and attracting the attention of many investors. So, what is the origin of this project? What benefits can BNB Holder get from it? Don't worry, the following will reveal it one by one for you.
 Aavenomics is a recommendation to modify the AAVE protocol token and introduce token repurchase, which has reached the quorum number of people.
Apr 21, 2025 pm 06:24 PM
Aavenomics is a recommendation to modify the AAVE protocol token and introduce token repurchase, which has reached the quorum number of people.
Apr 21, 2025 pm 06:24 PM
Aavenomics is a proposal to modify the AAVE protocol token and introduce token repos, which has implemented a quorum for AAVEDAO. Marc Zeller, founder of the AAVE Project Chain (ACI), announced this on X, noting that it marks a new era for the agreement. Marc Zeller, founder of the AAVE Chain Initiative (ACI), announced on X that the Aavenomics proposal includes modifying the AAVE protocol token and introducing token repos, has achieved a quorum for AAVEDAO. According to Zeller, this marks a new era for the agreement. AaveDao members voted overwhelmingly to support the proposal, which was 100 per week on Wednesday
 The top ten free platform recommendations for real-time data on currency circle markets are released
Apr 22, 2025 am 08:12 AM
The top ten free platform recommendations for real-time data on currency circle markets are released
Apr 22, 2025 am 08:12 AM
Cryptocurrency data platforms suitable for beginners include CoinMarketCap and non-small trumpet. 1. CoinMarketCap provides global real-time price, market value, and trading volume rankings for novice and basic analysis needs. 2. The non-small quotation provides a Chinese-friendly interface, suitable for Chinese users to quickly screen low-risk potential projects.





