 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 This article will help you understand Flutter's hot deployment
This article will help you understand Flutter's hot deployment
This article will help you understand Flutter's hot deployment

About the running method in Dart
- JIT: Just In Time. Dynamic interpretation, translation and execution at the same time, also called just-in-time compilation, such as JavaScript, Python, etc., used in the development cycle, can dynamically issue and execute code, and the development and testing efficiency is high, but the running speed and performance will be affected. Hot reloading in Flutter is based on this feature
- AOT : Ahead of Time. Static compilation means that the program is translated into machine code before execution, and is compiled in advance, such as C, C, OC, etc. When using AOT during the release period, there is no need to combine cross-platform JavaScript code and native code like RN. Establish inefficient method call mapping relationships between Android and iOS codes.
The running mode of the program has no mandatory relationship with the specific language. For example, python can be either JIT or AOT. Dart is one of the few languages that supports both JIT and AOT.
Dart uses JIT during the development process. Every change does not need to be compiled into bytecode, which saves a lot of time. During deployment, AOT is used to generate efficient ARM code to ensure efficient performance, so Dart It has the characteristics of fast running speed and good execution performance.
Hot Reload
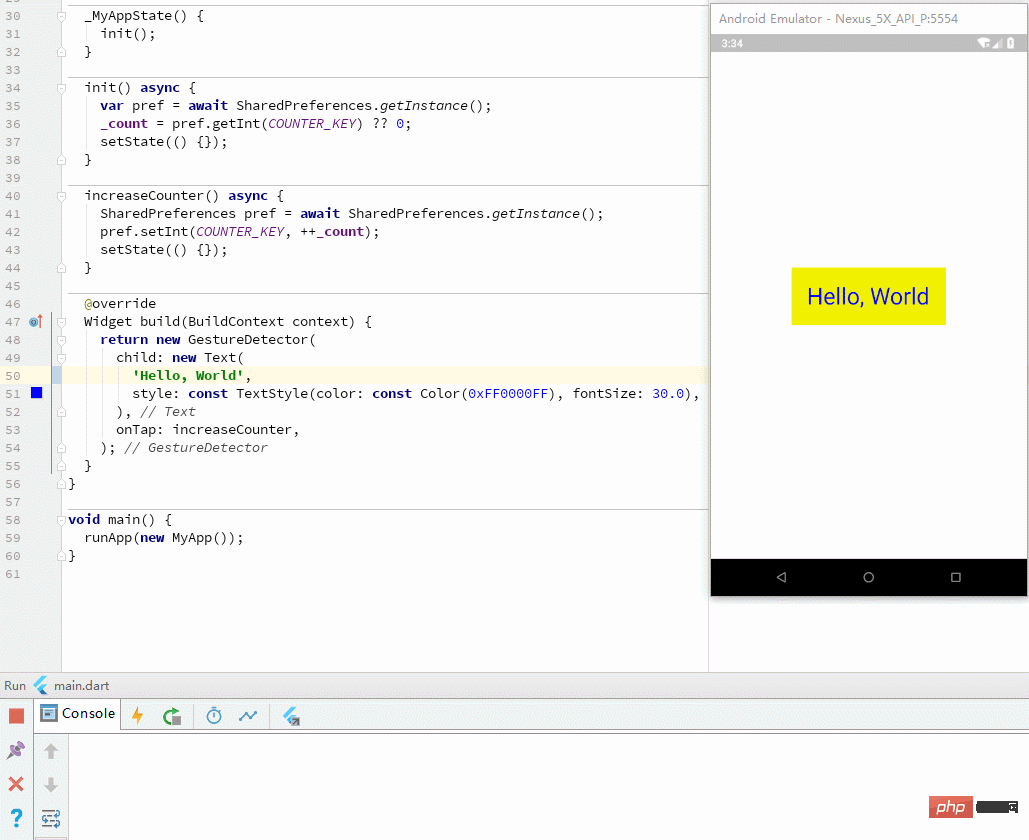
Modify the string "Hello, World" in the Dart code file, add an exclamation mark, and click the save or hot refresh button to immediately update the interface. On, it only takes a few hundred milliseconds:

Flutter injects new code into the running DartVM. To achieve the magical effect of Hot Reload, after DartVM completes updating the class structure in the program, Flutter will immediately rebuild the entire control tree to update the interface. However, hot refresh also has some limitations. Not all code changes can be updated through hot refresh:
- Compilation error, if the modified Dart The code cannot be compiled, and Flutter will report an error in the console. In this case, the corresponding code needs to be modified.
- Conversion of control type from StatelessWidget to StatefulWidget , because Flutter will retain the original state of the program when performing hot refresh, and changing a control from stageless→stateful will cause Flutter to report an error "myWidget is not a subtype of StatelessWidget" when recreating the control, while changing from stateful→stateless will cause an error " type 'myWidget' is not a subtype of type 'StatefulWidget' of 'newWidget'".
- Global variables and static member variables, these variables will not be updated during hot refresh.
- Modified the root control node created in the main function. After hot refresh, Flutter will only re-create the control tree based on the original root node and will not modify the root. node.
- If a class is converted from a common type to an enumeration type, or the type's generic parameter list changes, hot refresh will fail.
When hot refresh fails to update, perform a hot restart (Hot Restart) to fully update all codes. There is also no need to restart the App. The difference Yes restart will synchronize all Dart code packages to the device, and all status will be reset.
The above is the detailed content of This article will help you understand Flutter's hot deployment. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 Build mobile apps with Python and Flutter
Jun 17, 2023 am 08:34 AM
Build mobile apps with Python and Flutter
Jun 17, 2023 am 08:34 AM
In recent years, the demand for mobile applications has grown day by day, and many companies and developers have begun to invest a lot of resources and time in developing their own applications. Python and Flutter are two very popular programming languages that are very powerful in handling mobile applications. In this article, we will discuss how to build mobile apps using Python and Flutter. Python is a high-level programming language commonly used in fields such as artificial intelligence, data analysis, natural language processing, and network programming. Python
![[Compilation and sharing] 10 best extensions for Flutter development in VSCode](https://img.php.cn/upload/article/000/000/024/6433eef537a67406.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Compilation and sharing] 10 best extensions for Flutter development in VSCode
Apr 10, 2023 pm 07:13 PM
[Compilation and sharing] 10 best extensions for Flutter development in VSCode
Apr 10, 2023 pm 07:13 PM
This article will share with you the 10 best VSCode extensions for Flutter development. I hope it will be helpful to you!
 In-depth comparison between Flutter and uniapp: explore their similarities, differences and characteristics
Dec 23, 2023 pm 02:16 PM
In-depth comparison between Flutter and uniapp: explore their similarities, differences and characteristics
Dec 23, 2023 pm 02:16 PM
In the field of mobile application development, Flutter and uniapp are two cross-platform development frameworks that have attracted much attention. Their emergence enables developers to quickly and efficiently develop applications that support multiple platforms simultaneously. However, despite their similar goals and uses, there are some differences in details and features. Next, we will compare Flutter and uniapp in depth and explore their respective characteristics. Flutte is an open source mobile application development framework launched by Google. Flutter
 Similarities and differences between Flutter and uniapp: Comparison from framework architecture to development language
Dec 23, 2023 am 08:16 AM
Similarities and differences between Flutter and uniapp: Comparison from framework architecture to development language
Dec 23, 2023 am 08:16 AM
In the field of mobile application development, Flutter and uniapp are both cross-platform frameworks that have attracted much attention. They are similar in many aspects, but there are also some individual differences. This article will compare Flutter and uniapp in terms of framework architecture, development language, and cross-platform capabilities to help developers better choose development tools suitable for their projects. 1. Framework architecture Flutter is an open source framework developed by Google. Its core feature is the use of Dart language for development. Flut
 New ad formats and full-screen ad designs: YandexAds launches Yandex Mobile Ads SDK7
Apr 25, 2024 pm 07:34 PM
New ad formats and full-screen ad designs: YandexAds launches Yandex Mobile Ads SDK7
Apr 25, 2024 pm 07:34 PM
Yandex Mobile Advertising SDK7 provides app developers with new opportunities to increase their in-app advertising revenue through the Yandex Advertising Network. In addition, the new information flow ad format helps monetize applications, and the full-screen format also has a new design. April 24, 2024, Shanghai - YandexAdvertising Network is part of the YandexAds application-oriented service ecosystem, helping applications monetize on iOS and Android operating systems, and can use plug-ins on Unity and Flutter platforms. More than 12,000 apps display from more than 300,000 direct advertisers and more than 80 third-party
 Flutter vs. uniapp: Which one is better for your mobile app development needs?
Dec 23, 2023 am 11:23 AM
Flutter vs. uniapp: Which one is better for your mobile app development needs?
Dec 23, 2023 am 11:23 AM
Today, mobile application development has become a key area of concern for more and more companies and individuals. For developers, it is crucial to choose a development framework that suits their needs. Among the many optional development frameworks, Flutter and uniapp are two that have attracted much attention. This article will compare the advantages and disadvantages of these two frameworks and help readers choose the mobile application development solution that best suits them. First, let’s understand these two frameworks. Flutter is a cross-platform mobile application development framework developed by Google, which uses Dart language
 Comparison of Golang and Dart in web development
May 31, 2024 pm 10:04 PM
Comparison of Golang and Dart in web development
May 31, 2024 pm 10:04 PM
Go and Dart are modern programming languages for web development, with their own strengths and weaknesses. Go is known for its high performance, concurrency support, and concise syntax, while Dart is known for its ease of use, cross-platform compatibility, and flexible programming paradigm. The specific choice depends on project needs: Go is suitable for high-performance and concurrent applications, and Dart is suitable for applications where ease of use and cross-platform compatibility are a priority, such as cross-platform mobile and web applications.



