If you are looking for a job, let me help you revise your resume!
Help you change your resume: help you get a good job
Isn’t it the so-called gold, three, silver and four recently? Some friends asked me to help you change their resume, so I organized it. I reviewed my views on resume format, layout, copywriting, etc. [Purely personal opinion] It’s not easy to format in the editor, so I used screenshots instead
1. Resume module
I generally divide the resume module into seven items:
- Resume header
- Personal information
- Job intention
- Work experience
- Project experience
- Personal Advantages
- Self-evaluation
1. The header of the resume
is mainly to allow people who check the resume to see it clearly at a glance Who is it and what kind of job do they do
For example:
XXX--XXX engineer - Mainly 24/26px, bold and centered at the top.2. Personal information
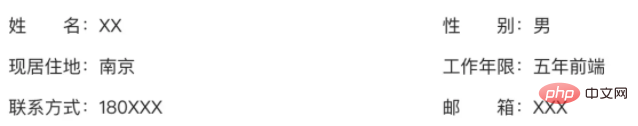
The first paragraph is the detailed information of the job seeker. Please proofread it in detail. The mobile phone number and email address cannot be wrong, because I have encountered them before. The mobile phone number is wrong...
For example:

- Name, gender, current place of residence, years of employment, contact information, Write your email address, graduate school, major (you don’t need to write these two if you are not in the computer department), WeChat, etc. clearly, two on a line, separated from the left and right, with the beginning and the end aligned;
- If there is a blog link, write it at the end. Blog links should be on a separate line, be sure not to crowd them, and pay attention to layout and line height.
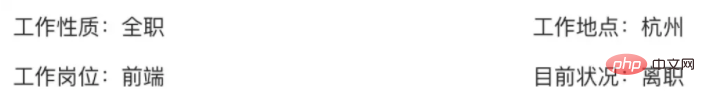
3. Job hunting intention
Job hunting intention is to tell the interviewer what you want to do, when you can join the job, etc.
Such as:

- ## nature of work, working location, job position, current status (in/resigned), etc.;
- can be re-employed Add an estimated time for arrival;
- is the same as personal information, pay attention to formatting.
4. Work experience
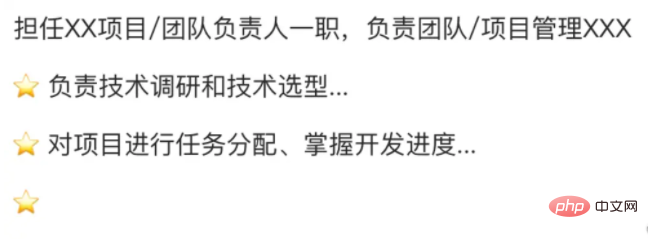
Work experience mainly depends on how many companies you have experienced and how long you have workedFor example:

- If you are the project leader, write this first, and then write the project;
- It is best not to use 1 2 3, but use some symbols, such as ⭐️, etc.;
- If you have experienced multiple Company, you don’t have to write it down for a few months or a short period of time, but if you have amazing projects, let’s talk about it separately;
- If you don’t write about the company, just mention it casually when you introduce yourself in the interview, and don’t write it down. There's definitely nothing to say.
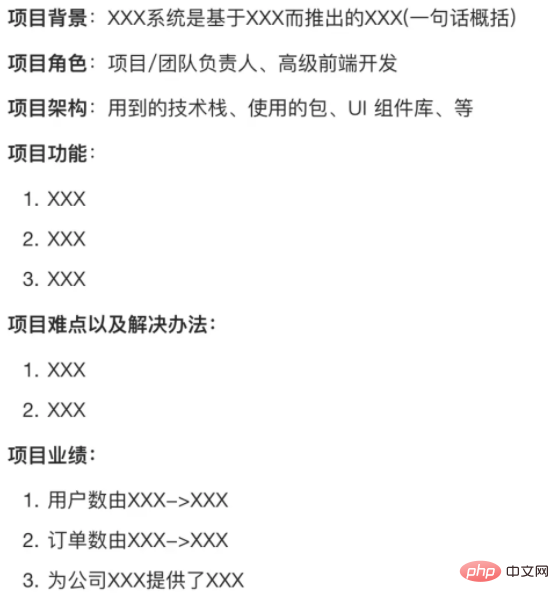
You must be able to clearly see what you have done, what you are responsible for, what you have used, and what you have achieved
For example:

- try not to repeat the project structure and functions as well as the development end, for example: project one is the chrome plug-in, project two is the electron client, project three is mobile h5 , Project 4 is small programs, etc.;
- If most of the projects developed are the same, then write them at intervals or write out different points in the project;
- Try to describe the difficulties encountered in the project Write it down, but you have to know how to solve it, otherwise you will be cheating yourself;
- If you don’t understand the technology or have never used it, it is best not to write it down. In case the interviewer sees it, he will ask It’s embarrassing;
- Don’t write too much project experience, but not too little. If you only have two or three, write it in detail.
Based on my understanding, most people won’t read this section, but you can’t write randomly, write some of your own For more in-depth points, there is no need to write too much
, such as: ⭐️ XXX ⭐️ XXX ⭐️ XXXIt is best to write down the techniques you have studied thoroughly.
Optimism, love of sports, love of learning, etc. are basically these, not to mention this one
like: ⭐️ XXX ⭐️ XXX ⭐️ XXX
2. Others:
- Personal information must not be wrong, must not be wrong;
- I have experienced many companies, so you don’t need to write the short time, but introduce yourself. Be sure to talk about it smoothly;
- The skill points in the project and personal strengths must be familiar and understood. If you don’t understand some of the more fashionable technologies, don’t write them. That is not showing yourself. That's digging a hole;
- Be sure to pay attention to the format, the alignment, the paragraph font in each paragraph must be consistent, the prefix information must be black and bold, etc., the font-family must be Note;
- There must be a dividing line between each module. Don’t really find a line. Find a good-looking icon online and put it up, but it cannot be abrupt;
- Be sure to upload your electronic resume You need to download it and check it yourself, because sometimes the font changes after uploading, or the paragraph format changes;
- If necessary, I will add a word document later. If it is not necessary, these are fine.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
As a C# developer, our development work usually includes front-end and back-end development. As technology develops and the complexity of projects increases, the collaborative development of front-end and back-end has become more and more important and complex. This article will share some front-end and back-end collaborative development techniques to help C# developers complete development work more efficiently. After determining the interface specifications, collaborative development of the front-end and back-end is inseparable from the interaction of API interfaces. To ensure the smooth progress of front-end and back-end collaborative development, the most important thing is to define good interface specifications. Interface specification involves the name of the interface
 Golang framework interview questions collection
Jun 02, 2024 pm 09:37 PM
Golang framework interview questions collection
Jun 02, 2024 pm 09:37 PM
The Go framework is a set of components that extend Go's built-in libraries, providing pre-built functionality (such as web development and database operations). Popular Go frameworks include Gin (web development), GORM (database operations), and RESTful (API management). Middleware is an interceptor pattern in the HTTP request processing chain and is used to add functionality such as authentication or request logging without modifying the handler. Session management maintains session status by storing user data. You can use gorilla/sessions to manage sessions.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Selected Java JPA interview questions: Test your mastery of the persistence framework
Feb 19, 2024 pm 09:12 PM
Selected Java JPA interview questions: Test your mastery of the persistence framework
Feb 19, 2024 pm 09:12 PM
What is JPA? How is it different from JDBC? JPA (JavaPersistence API) is a standard interface for object-relational mapping (ORM), which allows Java developers to use familiar Java objects to operate databases without writing SQL queries directly against the database. JDBC (JavaDatabaseConnectivity) is Java's standard API for connecting to databases. It requires developers to use SQL statements to operate the database. JPA encapsulates JDBC, provides a more convenient and higher-level API for object-relational mapping, and simplifies data access operations. In JPA, what is an entity? entity
 How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
Methods for implementing instant messaging include WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Detailed introduction: 1. WebSocket, which can establish a persistent connection between the client and the server to achieve real-time two-way communication. The front end can use the WebSocket API to create a WebSocket connection and achieve instant messaging by sending and receiving messages; 2. Long Polling, a technology that simulates real-time communication, etc.



