
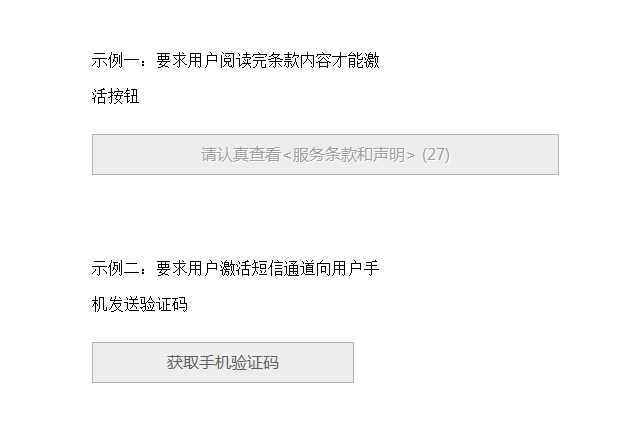
Display renderings:

Countdowns are often used in WEB development to limit the user's operations on the form. For example, it is expected that the user will read the relevant protocol information within a certain period of time before the user is allowed to proceed to the next step. For example, when receiving a mobile phone verification code, the user is allowed to Get the verification code again after a certain period of time (if the verification code is not received). So today I will introduce to you how to use Javascript to implement this simple application.
View demo Download source code
Application scenario 1: The button can only be activated after reading the relevant agreement information during user registration
Some websites require users to agree to information such as the so-called user agreement when registering. If the content of the agreement is very important, some websites will require newly registered users to read the relevant agreement information before activating the next button to submit the form. In order to allow users to read the agreement information (we don’t know whether actual users actually read it), the developer will design a countdown, such as 30 seconds. After 30 seconds, the form submit button will be activated. Let’s see how to implement it.
<form action="http://www.jb51.net/" method="post" name="agree"> <input type="submit" class="button" value="请认真查看<服务条款和声明> ()" name="agreeb"> </form>
Suppose there is a form like the one above. We omit the other parts of the form. There is only one submit button. The button is not available initially. When the 30-second countdown is over, the button will display "I agree" and can be clicked to activate.
We use native js to achieve this effect:
<script>
var secs = ;
document.agree.agreeb.disabled=true;
for(var i=;i<=secs;i++) {
window.setTimeout("update(" + i + ")", i * );
}
function update(num) {
if(num == secs) {
document.agree.agreeb.value =" 我 同 意 ";
document.agree.agreeb.disabled=false;
}
else {
var printnr = secs-num;
document.agree.agreeb.value = "请认真查看<服务条款和声明> (" + printnr +")";
}
}
</script> We set the time to 30 seconds. Of course, you can also set the time you want, disable the button, that is, not clickable, and then loop for 30 seconds. Call the update() function through window.setTimeout to compare the current second with the countdown. In contrast, if the countdown is completed, "I agree" is displayed and the button is activated.
Application scenario 2: The user activates the SMS channel to send a verification code SMS to the user’s mobile phone to verify their identity
Many websites need to improve the security of user information when verifying user identity, so that it will be bound to the user’s mobile phone, so verification code information will be sent to the user’s mobile phone. If the user fills in the correct verification code and submits it to the backend, Then the operation will be successful. Sending the verification code may also be unsuccessful due to various reasons, and users cannot keep clicking to send. In this way, developers use countdowns to deal with this type of problem. After the user activates the SMS, if the verification code SMS is not received after 30 seconds, the user can then be allowed to click to send the SMS.
<form action="http://www.jb51.net/" method="post" name="myform"> <input type="button" class="button" value="获取手机验证码" name="phone" onclick="showtime()"> </form>
The above form adds an onclick event to the button and calls the showtime() function.
<script>
function showtime(t){
document.myform.phone.disabled=true;
for(i=;i<=t;i++) {
window.setTimeout("update_p(" + i + ","+t+")", i * );
}
}
function update_p(num,t) {
if(num == t) {
document.myform.phone.value =" 重新发送 ";
document.myform.phone.disabled=false;
}
else {
printnr = t-num;
document.myform.phone.value = " (" + printnr +")秒后重新发送";
}
}
</script> Same as scenario 1, when the button is clicked, the button status is disabled. The countdown is displayed by calling window.setTimeout's update_p(). When the countdown is completed, the button displays " Resend", then the button status is available.
The above two scenarios show you how js can automatically count down for 30 seconds before the button is available. I hope it will be helpful to everyone.




