Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Comprehensively review the relevant knowledge points of the CSS box model
Comprehensively review the relevant knowledge points of the CSS box model
Comprehensively review the relevant knowledge points of the CSS box model
The CSS box model is a key and difficult point in the basics of CSS, so it is often used by interviewers to examine candidates’ mastery of front-end basics. This article will comprehensively sort out the knowledge points of the CSS box model.

Let’s look at an example first: What is the total width of the div element below?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div>
</body>
</html>To answer this question, we first have to understand the CSS box model.
What is the CSS box model?
Each HTML element consists of a rectangular frame (box), called the box model. The CSS box model defines the dimensions and margins of an HTML element.
Each part of the box model
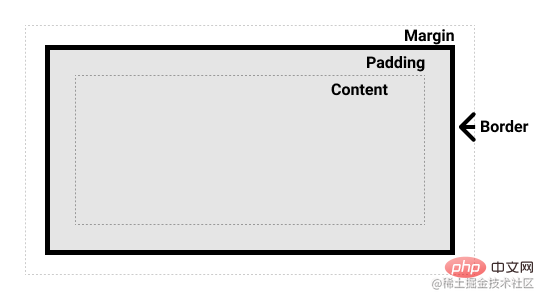
To form a box in CSS requires:
-
Content box: this area It is used to display content. The size can be set by
widthandheight. -
Padding box: The blank area enclosed outside the content area; the size is set through the
paddingrelated properties. -
Border box: The border box wraps the content and padding. The size is set through
borderrelated properties. -
Margin box: This is the outermost area, the blank space between the box and other elements. The size is set through the
marginrelated properties.
As shown in the figure:

CSS has two box models: the standard box model and the IE box model.
- Standard box model: The width and height of an element only include content, excluding padding, border and margin.
- IE box model: The width and height of an element include content, padding, and border, but do not include margin.
What is the difference between the two box models?
The difference between the two box models is how they calculate the width and height of an element, and how they handle the element's padding, borders, and margins.
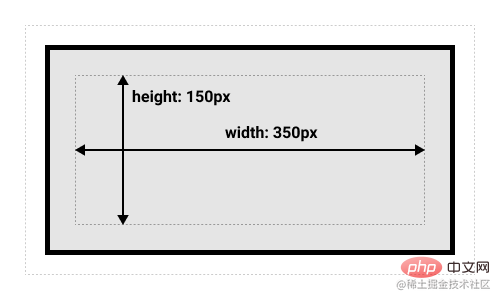
- In the standard box model, the width and height of an element only include the content, so when setting the width and height, you need to consider the impact of padding, borders, and margins on them.
- As shown in the figure:

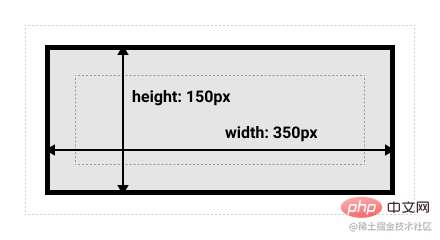
- In the IE box model, the width and height of the element include padding and borders, so there is no need to set the width and height. You need to consider the impact of padding and borders on them.
- As shown in the picture:

##Important: When you specify the width (width) and height (height) of a CSS element ) properties, you are just setting the width and height of the content area (content).
How to convert between the two box models?
You can specify which box model to use by setting the CSS box-sizing property. By default, the value of the box-sizing property is content-box, which uses the standard box model. It can be set to border-box, which uses the IE box model.Written at the end
Now, let’s look at the example at the beginning of the article. The answer is obvious. Because by default, the value of the box-sizing property is content-box, which uses the standard box model. So the total width of the div element in the example is 200 10x2 10x2=240px. (Learning video sharing:web front-end)
The above is the detailed content of Comprehensively review the relevant knowledge points of the CSS box model. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.