Python uses Dash to develop web applications

Control basis for developing web applications with Python Dash
This article mainly uses Dash’s Checklist component to briefly introduce web applications developed using Dash
The display effect is as follows:

python dash simple basics
The Dash application consists of two parts:
- The first part is the layout of the application (Layout), which describes the appearance of the application.
- The second part describes the interactivity of the application.
1. Dash layout Layout
The layout of the Dash application describes the appearance of the application. The layout is a hierarchical tree of components.
Dash HTML Components (dash.html) provides classes for all HTML tags and HTML attribute keyword parameter descriptions, such as style, class and id.
Dash core components (dash .dcc) generate high-level components such as controls and graphics.
Dash Layout has several features:
- The layout consists of a component tree.
- Create complex reusable components.
- Core component module dash .dcc contains a component called Graph, which uses the open source plotly.js JavaScript graphics library to present interactive data visualizations. js supports more than 35 chart types and renders charts with vector-quality SVG and high-performance WebGL. For details, please refer to: plotly.py documentation and gallery.
- For writing text blocks, you can use the Markdown component in dash.dcc.
- Dash core components (dash.dcc) include a set of higher-level components, such as drop-down menus, graphics, marker blocks, etc.
1. Dash’s HTML component
Dash is a web application framework that provides pure Python abstractions around HTML, CSS, and JavaScript. Instead of writing HTML or using an HTML template engine, compose layouts using Python and the Dash HTML Components module.
Dash HTML component module is part of Dash and can be found at https://github.com/plotly/dash Find its source code.
2. Dash’s Core component
Dash is equipped with dynamic components for interactive user interfaces.
The Dash Core Components module can be imported and used via from dash import dcc and allows access to many interactive components, including drop-down menus, checklists, and sliders .
The dcc module is part of Dash and can be found at https://github.com/plotly/dash Find its source code.
2. Checklist in Dash Core
dcc.Checklist is a component used to present a set of check boxes.
Let's use the Checklist control to set up a simple project to illustrate some simple content of developing Web applications with Dash
The directory structure of Demo is as follows :
. └── dash_demo ├── app.py └── assets ├── favicon.ico └── img ├── julia_50px_icon.png ├── python_50px_icon.png └── r_50px_icon.png
The content of app.py is as follows:
from dash import Dash, html, dcc
app = Dash(__name__)
app.title = 'Dash控件教程'
app.layout = html.Div(children=[
dcc.Checklist(
options=['Python语言', 'Julia语言', 'R语言'],
value=['Python语言', 'R语言']
),
dcc.Checklist(
options=[
{'label': 'Python语言', 'value': '1'},
{'label': 'Julia语言', 'value': '2'},
{'label': 'R语言', 'value': '3'},
],
value=['1', '3']
),
dcc.Checklist(
options={
'1': 'Python语言',
'2': 'Julia语言',
'3': 'R语言',
},
value=['1', '3']
),
dcc.Checklist(
options=[
{
'label': html.Img(src=app.get_asset_url('img/python_50px_icon.png')),
'value': 'Python语言',
},
{
'label': html.Img(src=app.get_asset_url('img/julia_50px_icon.png')),
'value': 'Julia语言',
},
{
'label': html.Img(src=app.get_asset_url('img/r_50px_icon.png')),
'value': 'R语言',
},
],
value=['Python语言', 'R语言']
),
])
if __name__ == '__main__':
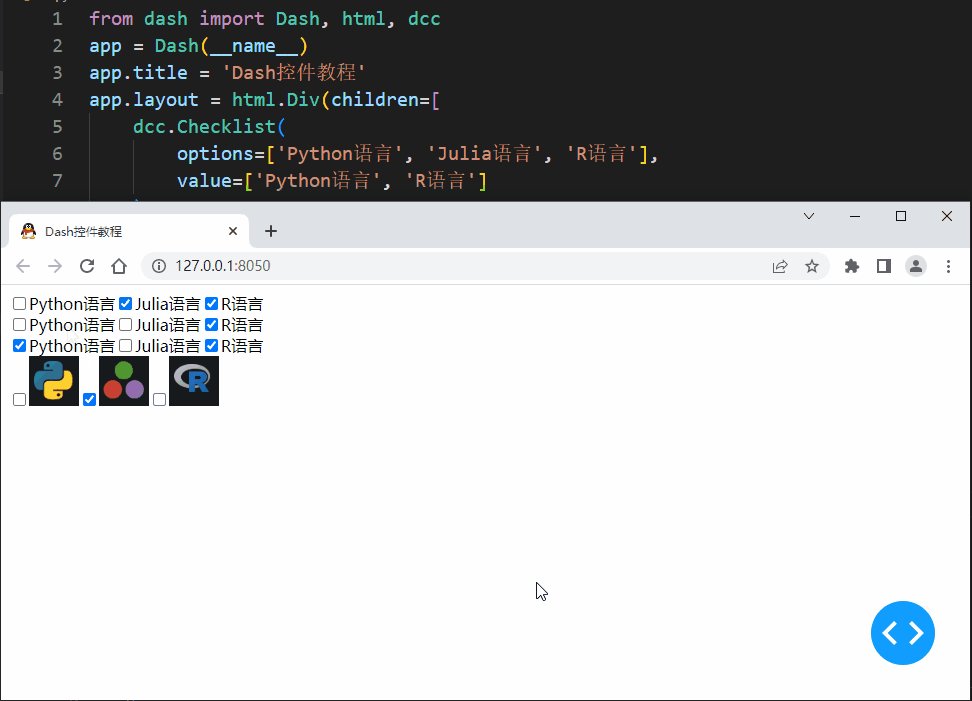
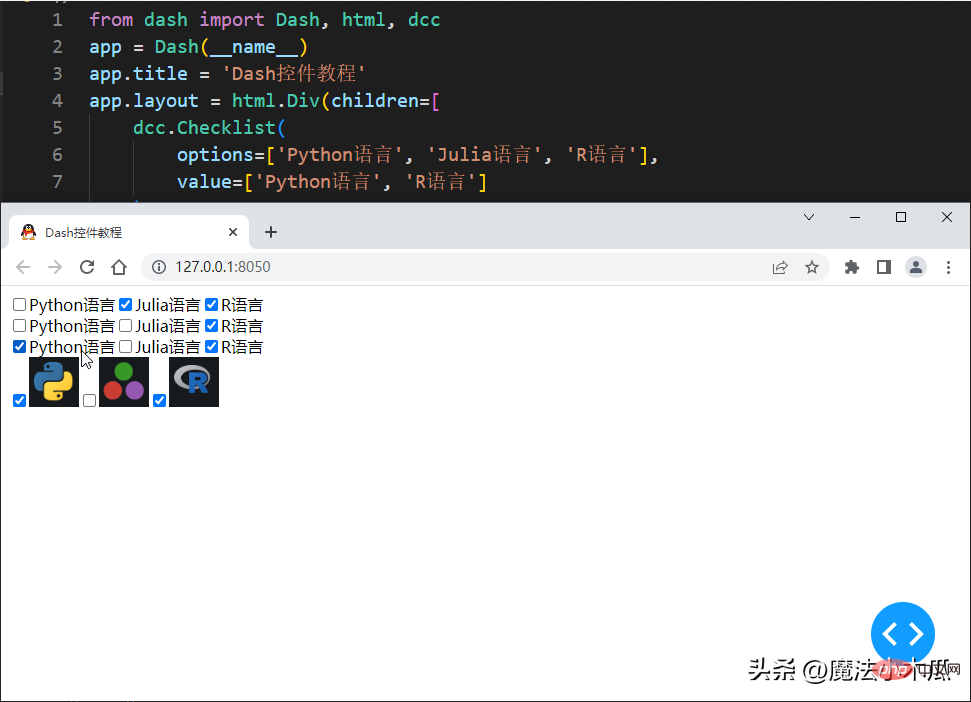
app.run_server(debug=True)Run the project: python app.py.
Browser access: http://127.0.0.1:8050.

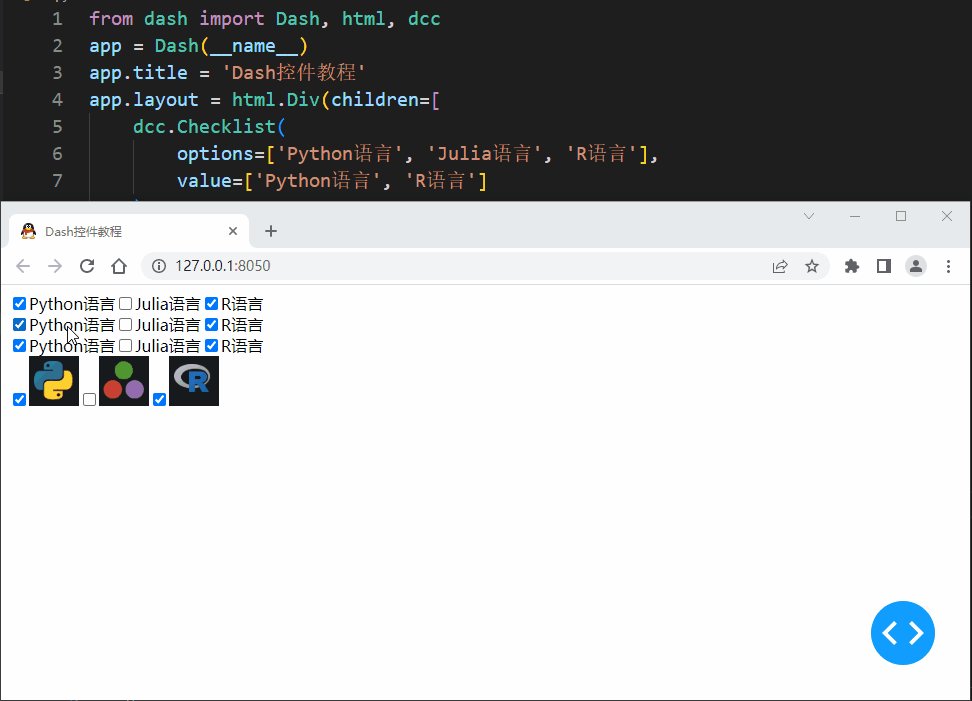
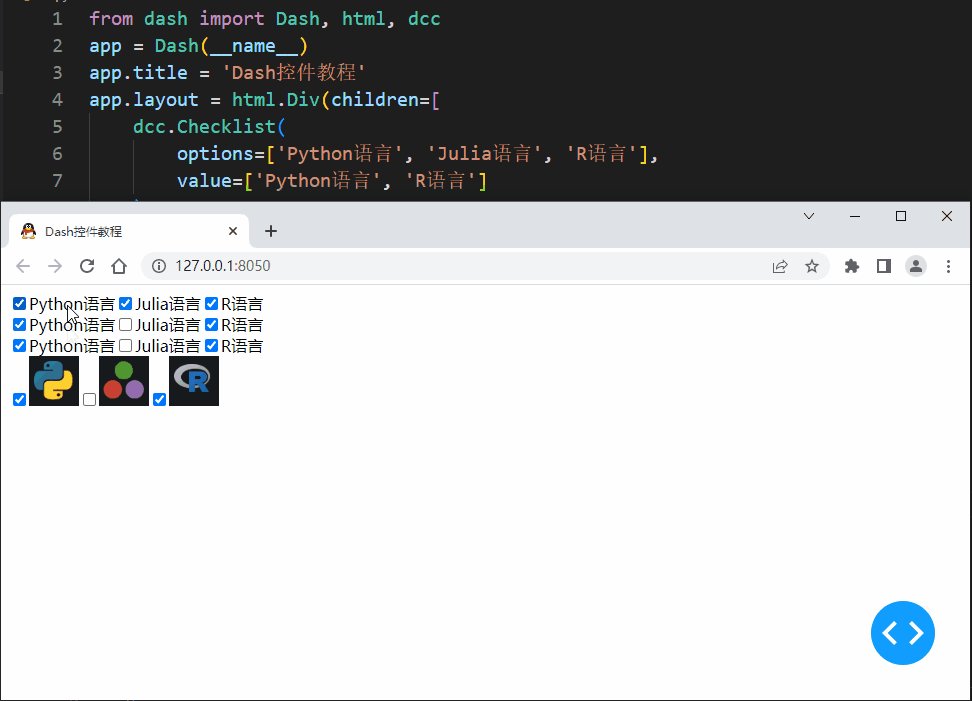
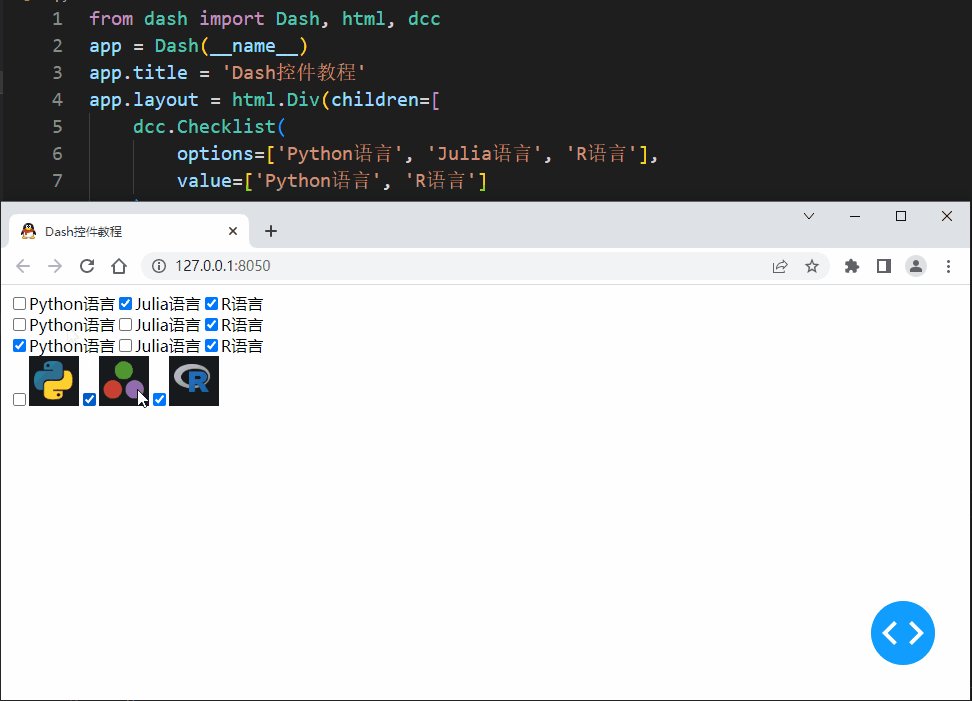
Dash Demo
Simple description:
- assets directory is officially recommended for storing our Dash application Directory of dependent static resource files, such as dependent static resources such as css, js, favicon.ico, various images and fonts.
- Dash control has many forms of use and is very flexible. For example, in the Checklist in the article, the label of the option (seen by the user) and the value (passed to the callback) are equivalent. When used, we prefer to keep them separate so that the label can be easily changed without changing the callback logic that uses the value.
The above is the detailed content of Python uses Dash to develop web applications. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
VS Code extensions pose malicious risks, such as hiding malicious code, exploiting vulnerabilities, and masturbating as legitimate extensions. Methods to identify malicious extensions include: checking publishers, reading comments, checking code, and installing with caution. Security measures also include: security awareness, good habits, regular updates and antivirus software.
 How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
In VS Code, you can run the program in the terminal through the following steps: Prepare the code and open the integrated terminal to ensure that the code directory is consistent with the terminal working directory. Select the run command according to the programming language (such as Python's python your_file_name.py) to check whether it runs successfully and resolve errors. Use the debugger to improve debugging efficiency.
 Can vs code run in Windows 8
Apr 15, 2025 pm 07:24 PM
Can vs code run in Windows 8
Apr 15, 2025 pm 07:24 PM
VS Code can run on Windows 8, but the experience may not be great. First make sure the system has been updated to the latest patch, then download the VS Code installation package that matches the system architecture and install it as prompted. After installation, be aware that some extensions may be incompatible with Windows 8 and need to look for alternative extensions or use newer Windows systems in a virtual machine. Install the necessary extensions to check whether they work properly. Although VS Code is feasible on Windows 8, it is recommended to upgrade to a newer Windows system for a better development experience and security.
 Can visual studio code be used in python
Apr 15, 2025 pm 08:18 PM
Can visual studio code be used in python
Apr 15, 2025 pm 08:18 PM
VS Code can be used to write Python and provides many features that make it an ideal tool for developing Python applications. It allows users to: install Python extensions to get functions such as code completion, syntax highlighting, and debugging. Use the debugger to track code step by step, find and fix errors. Integrate Git for version control. Use code formatting tools to maintain code consistency. Use the Linting tool to spot potential problems ahead of time.
 Choosing Between PHP and Python: A Guide
Apr 18, 2025 am 12:24 AM
Choosing Between PHP and Python: A Guide
Apr 18, 2025 am 12:24 AM
PHP is suitable for web development and rapid prototyping, and Python is suitable for data science and machine learning. 1.PHP is used for dynamic web development, with simple syntax and suitable for rapid development. 2. Python has concise syntax, is suitable for multiple fields, and has a strong library ecosystem.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP is mainly procedural programming, but also supports object-oriented programming (OOP); Python supports a variety of paradigms, including OOP, functional and procedural programming. PHP is suitable for web development, and Python is suitable for a variety of applications such as data analysis and machine learning.
 Can vscode run ipynb
Apr 15, 2025 pm 07:30 PM
Can vscode run ipynb
Apr 15, 2025 pm 07:30 PM
The key to running Jupyter Notebook in VS Code is to ensure that the Python environment is properly configured, understand that the code execution order is consistent with the cell order, and be aware of large files or external libraries that may affect performance. The code completion and debugging functions provided by VS Code can greatly improve coding efficiency and reduce errors.




