 Technology peripherals
Technology peripherals
 AI
AI
 Dead spider reincarnated into a robotic arm: the long-awaited miniature pneumatic gripper is here
Dead spider reincarnated into a robotic arm: the long-awaited miniature pneumatic gripper is here
Dead spider reincarnated into a robotic arm: the long-awaited miniature pneumatic gripper is here
Nature has brought a lot of inspiration to robot research and development, and bionic robots emerge in endlessly. But have you ever seen a robot that uses real animal bodies as components?
As shown below, a dead spider is being used as a mechanical gripper to pick up objects heavier than itself:

This is a study from Rice University in the United States. The paper was published in Advanced Science:

Paper address: https://onlinelibrary.wiley.com/doi/full/10.1002/advs.202201174
We know that spiders’ load-bearing capacity is very Powerful, they can carry objects larger than their own weight. But it is extremely difficult for people to create a robot with similar functions. The Rice study takes direct advantage of the spiders themselves.
Living spiders control their limbs by adjusting blood pressure. Higher pressure will cause the limbs to stretch. When the blood pressure in the body decreases, the limbs will expand due to the lack of blood pressure to balance the strength of the flexor muscles. Curl, curl up.
Researchers believe that this principle can be used to drive the limbs of a dead spider. They inserted an injection needle into the spider's body and injected some air into it. All the spider's legs would expand and straighten, thereby controlling the limbs of the dead spider to expand and contract:

Let’s see what this “spider gripper” can do, grab another spider:

manipulationcircuitboard:

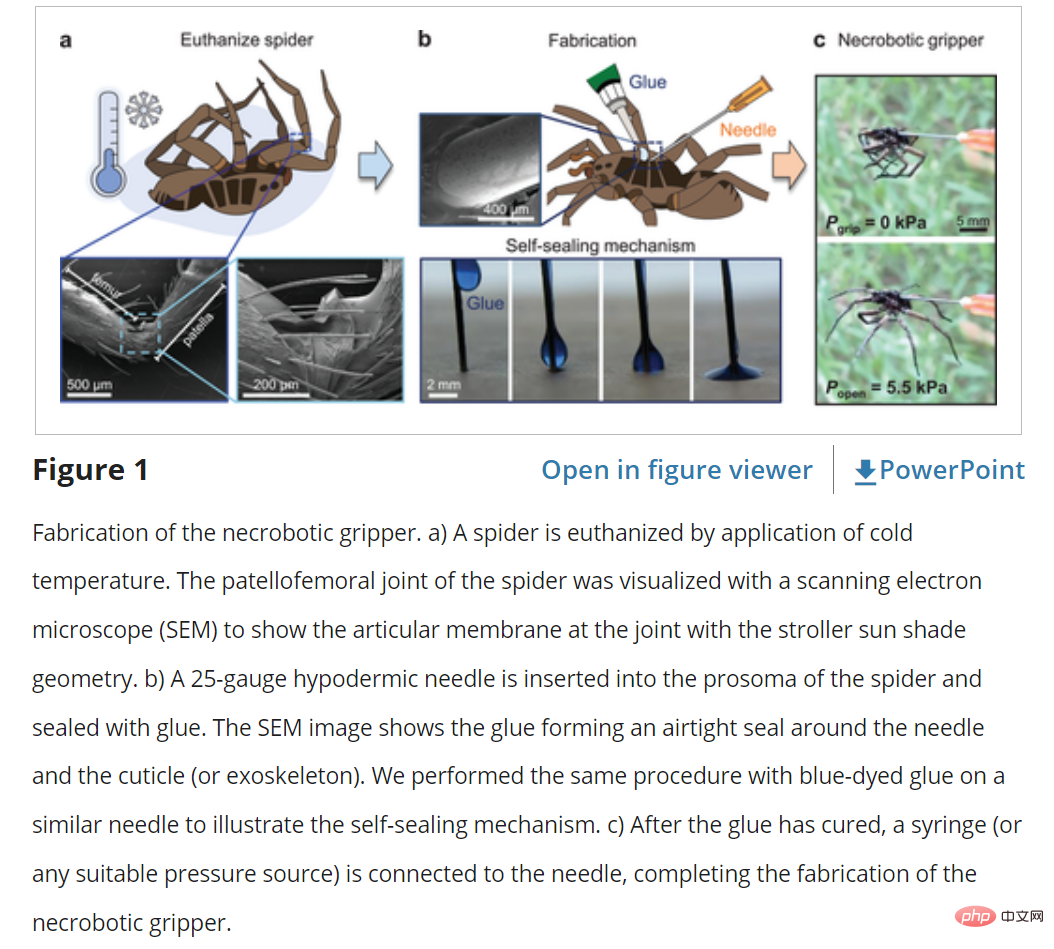
In this work, the researchers used the complete bodies of inanimate creatures (dead spiders, wolf spiders) as living things drive (Figure 1), which the researchers say is the first step towards the field of necrobotics research. The study's strategy differs from biomimetic approaches, in which researchers look to the spider's physical form for design ideas that are then implemented in complex engineered systems. This research also differs from biohybrid systems in that it does not require living or active biological materials as a base and therefore does not require elaborate maintenance.
The research uses spider carcasses to create a pneumatically driven gripper that is fully functional in a simple assembly step, circumventing the tedious steps of making fluid-driven devices.
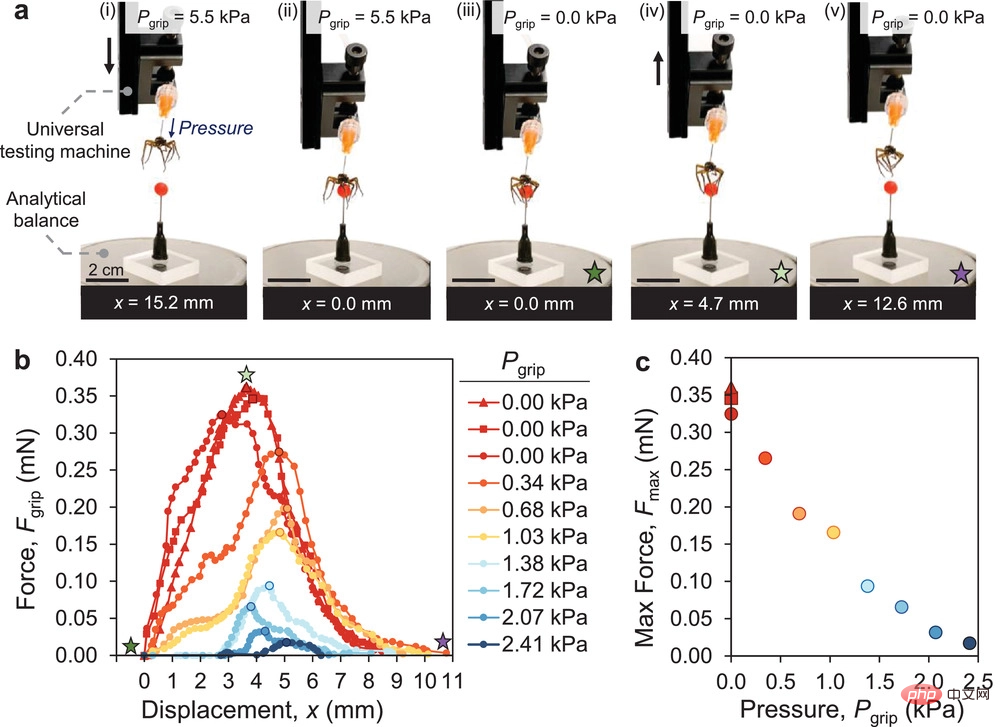
For example, PneuNet grippers typically require 3D printed molds, multiple different components that need to be cast and assembled, and elastomers that take hours or days to cure, which is cumbersome. The pneumatic gripper realized in this study using spider corpses can lift objects 1.3 times its own weight, generate a peak clamping force of 0.35 mN, and can withstand about 700 actuation cycles.

The researchers' process for making a spider gripper is roughly as follows: insert a needle into the anterior body area of the spider corpse, and use glue to fix the needle to the spider's body. body to form a seal (Fig. 1b). From inserting the needle to setting the glue to create a fully operable gripper, it's done in about ten minutes.
The spider extends each leg by actively contracting muscles in the front body to increase its internal hydraulic pressure. In the case of the spider gripper, an external pneumatic pressure source replaces the inherent regulation in the spider, actuating the limbs as the pressure within the spider increases above atmospheric pressure (Fig. 1c). Pressurization and depressurization, respectively, cause all of the spider's legs to open and close simultaneously, effectively acting as grippers.
The following figure shows the force and displacement representation of the spider's gripper:

Faye Yap, one of the authors of the paper, said that the inspiration for this research came from observations in life: "One day when we were moving things in the laboratory, we noticed that there was something on the edge of the corridor. We are curious about why spiders curl up after death."

# #Faye Yap
They searched the encyclopedia and found the answer: spiders do not have antagonistic muscle pairs (like human biceps and triceps), they Only flexor muscles allow their legs to bend and extend outward via hydraulic pressure. After they die, they lose the ability to actively pressurize their bodies, so they curl up.
Yap and other research members thought this was interesting, so they tried to find a way to exploit this mechanism.
It’s worth noting that smaller spiders may be able to withstand the load better than larger spiders. For example, a small 10 mg jumping spider can exert a grip force exceeding 200% of its body weight, while a giant 200 g spider may have a grip strength of only 10% of its body weight.
However, the spiders were not unharmed during the study. "There are currently no clear guidelines for ethical sourcing and humane euthanasia of spiders," the researchers said. The tarantula carcasses used in the study were euthanized by keeping them at freezing temperatures (approximately -4°C) for 5-7 days. of.
The above is the detailed content of Dead spider reincarnated into a robotic arm: the long-awaited miniature pneumatic gripper is here. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 What method is used to convert strings into objects in Vue.js?
Apr 07, 2025 pm 09:39 PM
What method is used to convert strings into objects in Vue.js?
Apr 07, 2025 pm 09:39 PM
When converting strings to objects in Vue.js, JSON.parse() is preferred for standard JSON strings. For non-standard JSON strings, the string can be processed by using regular expressions and reduce methods according to the format or decoded URL-encoded. Select the appropriate method according to the string format and pay attention to security and encoding issues to avoid bugs.
 Vue and Element-UI cascade drop-down box v-model binding
Apr 07, 2025 pm 08:06 PM
Vue and Element-UI cascade drop-down box v-model binding
Apr 07, 2025 pm 08:06 PM
Vue and Element-UI cascaded drop-down boxes v-model binding common pit points: v-model binds an array representing the selected values at each level of the cascaded selection box, not a string; the initial value of selectedOptions must be an empty array, not null or undefined; dynamic loading of data requires the use of asynchronous programming skills to handle data updates in asynchronously; for huge data sets, performance optimization techniques such as virtual scrolling and lazy loading should be considered.
 Laravel's geospatial: Optimization of interactive maps and large amounts of data
Apr 08, 2025 pm 12:24 PM
Laravel's geospatial: Optimization of interactive maps and large amounts of data
Apr 08, 2025 pm 12:24 PM
Efficiently process 7 million records and create interactive maps with geospatial technology. This article explores how to efficiently process over 7 million records using Laravel and MySQL and convert them into interactive map visualizations. Initial challenge project requirements: Extract valuable insights using 7 million records in MySQL database. Many people first consider programming languages, but ignore the database itself: Can it meet the needs? Is data migration or structural adjustment required? Can MySQL withstand such a large data load? Preliminary analysis: Key filters and properties need to be identified. After analysis, it was found that only a few attributes were related to the solution. We verified the feasibility of the filter and set some restrictions to optimize the search. Map search based on city
 Vue.js How to convert an array of string type into an array of objects?
Apr 07, 2025 pm 09:36 PM
Vue.js How to convert an array of string type into an array of objects?
Apr 07, 2025 pm 09:36 PM
Summary: There are the following methods to convert Vue.js string arrays into object arrays: Basic method: Use map function to suit regular formatted data. Advanced gameplay: Using regular expressions can handle complex formats, but they need to be carefully written and considered. Performance optimization: Considering the large amount of data, asynchronous operations or efficient data processing libraries can be used. Best practice: Clear code style, use meaningful variable names and comments to keep the code concise.
 How to set the timeout of Vue Axios
Apr 07, 2025 pm 10:03 PM
How to set the timeout of Vue Axios
Apr 07, 2025 pm 10:03 PM
In order to set the timeout for Vue Axios, we can create an Axios instance and specify the timeout option: In global settings: Vue.prototype.$axios = axios.create({ timeout: 5000 }); in a single request: this.$axios.get('/api/users', { timeout: 10000 }).
 How to use mysql after installation
Apr 08, 2025 am 11:48 AM
How to use mysql after installation
Apr 08, 2025 am 11:48 AM
The article introduces the operation of MySQL database. First, you need to install a MySQL client, such as MySQLWorkbench or command line client. 1. Use the mysql-uroot-p command to connect to the server and log in with the root account password; 2. Use CREATEDATABASE to create a database, and USE select a database; 3. Use CREATETABLE to create a table, define fields and data types; 4. Use INSERTINTO to insert data, query data, update data by UPDATE, and delete data by DELETE. Only by mastering these steps, learning to deal with common problems and optimizing database performance can you use MySQL efficiently.
 How to optimize database performance after mysql installation
Apr 08, 2025 am 11:36 AM
How to optimize database performance after mysql installation
Apr 08, 2025 am 11:36 AM
MySQL performance optimization needs to start from three aspects: installation configuration, indexing and query optimization, monitoring and tuning. 1. After installation, you need to adjust the my.cnf file according to the server configuration, such as the innodb_buffer_pool_size parameter, and close query_cache_size; 2. Create a suitable index to avoid excessive indexes, and optimize query statements, such as using the EXPLAIN command to analyze the execution plan; 3. Use MySQL's own monitoring tool (SHOWPROCESSLIST, SHOWSTATUS) to monitor the database health, and regularly back up and organize the database. Only by continuously optimizing these steps can the performance of MySQL database be improved.
 Remote senior backend engineers (platforms) need circles
Apr 08, 2025 pm 12:27 PM
Remote senior backend engineers (platforms) need circles
Apr 08, 2025 pm 12:27 PM
Remote Senior Backend Engineer Job Vacant Company: Circle Location: Remote Office Job Type: Full-time Salary: $130,000-$140,000 Job Description Participate in the research and development of Circle mobile applications and public API-related features covering the entire software development lifecycle. Main responsibilities independently complete development work based on RubyonRails and collaborate with the React/Redux/Relay front-end team. Build core functionality and improvements for web applications and work closely with designers and leadership throughout the functional design process. Promote positive development processes and prioritize iteration speed. Requires more than 6 years of complex web application backend



