Visual Studio Code Extensions: Best of 15 Years 2023

Visual Studio Code is a mini version of the Visual Studio IDE. It is lightweight, can use a large number of extensions, supports all languages, and more. When it comes to extensions, you should know the best Visual Studio Code extensions to increase your productivity.
For Visual Studio IDE users, we've got a guide listing some of the best extensions for Visual Studio. In this guide, we'll provide you with a bunch of Visual Studio Code extensions that will help you be more efficient and productive. Let's jump right into it.
What are the best Visual Studio Code extensions?
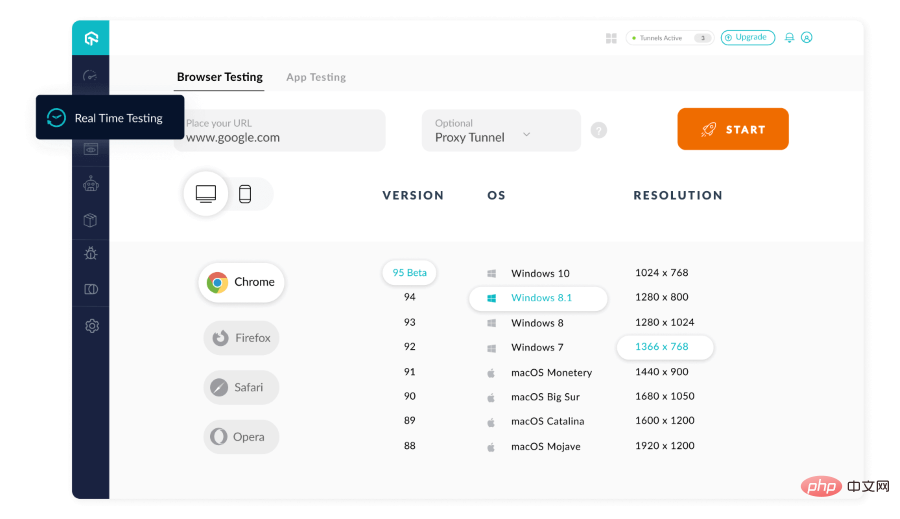
LambdaTest – Provides real-time cross-browser testing

LambdaTest is a cross-browser testing extension that is very useful for developers. You can test public or locally hosted websites and web apps.
You can write code in Visual Studio Code and use this extension to perform live testing of your app on an online browser. It supports almost all web browsers and allows you to test your application on real devices and operating systems.
Some of the best features of the LambdaTest Visual Studio Code extension are:
- Provides automated browser testing.
- Live testing on Android and iOS simulators.
- Based on cloud infrastructure, ultra-fast testing can be achieved.
- The most detailed test analysis and observability suite
⇒ Get LambdaTest
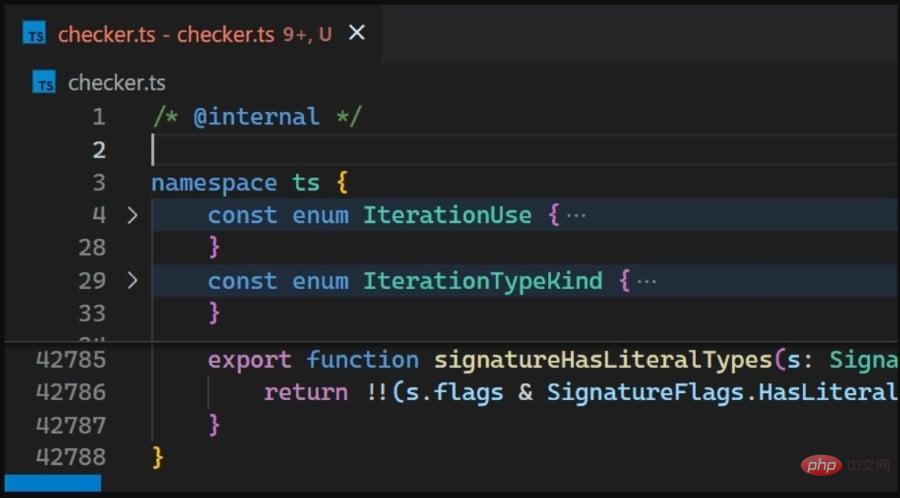
Bracket pair shader 2 – with the same color Paint the corresponding brackets

#Using the Bracker Pair Colorizer you will be able to paint the corresponding brackets in your code using the same color.
This helps you easily identify when working with functions, nested components, and objects with parentheses or brackets. Use this extension to find matching pairs and improve navigability and accessibility.
Some of the highlighted features of the bracket pair shader include:
- Used to find matching pairs.
- Improved accessibility.
- Allows you to color functions so that they are easier for others to understand.
⇒ Get Scaffolding Better Comments on Shader 2
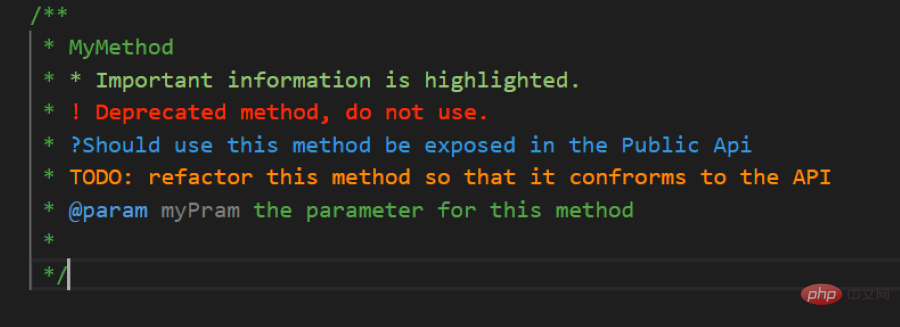
– humane comments on your code

You can use the Better Comments Visual Studio Code extension to make human-friendly comments in your code. This makes the source code easier for others to understand.
To enter a simpler comment, all you need to do is follow double forward slashes // and your character such as * (for highlighted text)! (for errors and warnings), ? (for questions), to-dos (for to-do items), etc.
Here are the main features of "Better Comments":
- Supports multiple languages.
- Lets you easily add user-friendly comments.
- It is easy to use and execute.
⇒ Get better Comments
Pretty – Make your code prettier

If you want to keep your code consistent, you can use the Prettier Visual Studio Code extension. You can configure settings and save them using shortcuts.
When you save a configuration, Prettier will automatically format your code according to that configuration and fix issues in your code. It supports multiple languages such as JavaScript, TypeScript, Java, JSON, CSS, HTML and more.
Here are some of the best features of Prettier:
- Installation is very simple.
- Keep your code consistent more easily.
- Wrap code when necessary to keep it within the maximum length.
⇒Get prettier
Relative Paths – Automatically find the location of files

If you are working with a large repository, the Relative Paths Visual Studio Code extension can be of great help.
You can use this extension to find the relative path of a file. All you need to do is type the filename and the extension will find the file from its current location.
Here are the best features of relative path expansion:
- Find the location of a file using its name.
- Allows you to access any file location, especially in large repositories.
⇒Get Relative Path
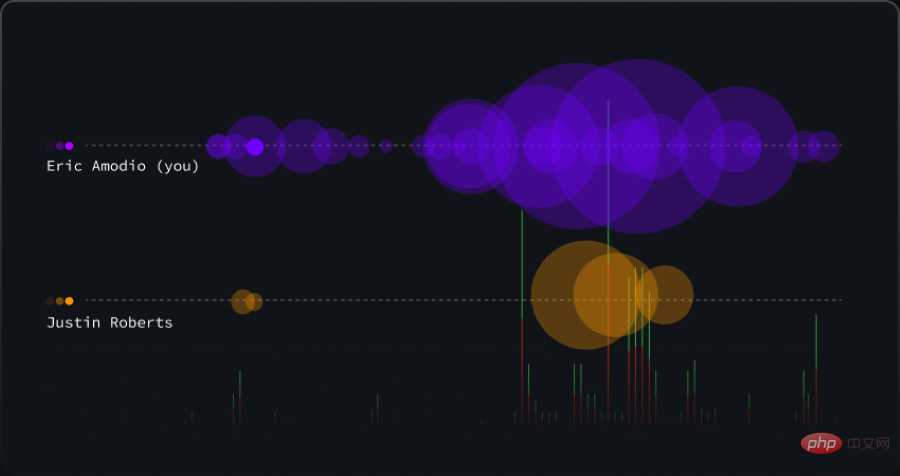
Giterens – Know who changed what in your code and why

With the GitLens Visual Studio Code extension, you'll be able to learn important information about your code.
You can learn who, what, and why changes were made to them. The process takes a few seconds and the extension also provides you with file revision history.
Some of the best features of GitLens are:
- Gives you who, what, and why changes to your code.
- Show revision history of code changes.
- Provides sidebar for easy navigation.
- You can integrate with GitHub, GitLab, Gitea, Gerrit and more.
⇒ Get GitLens
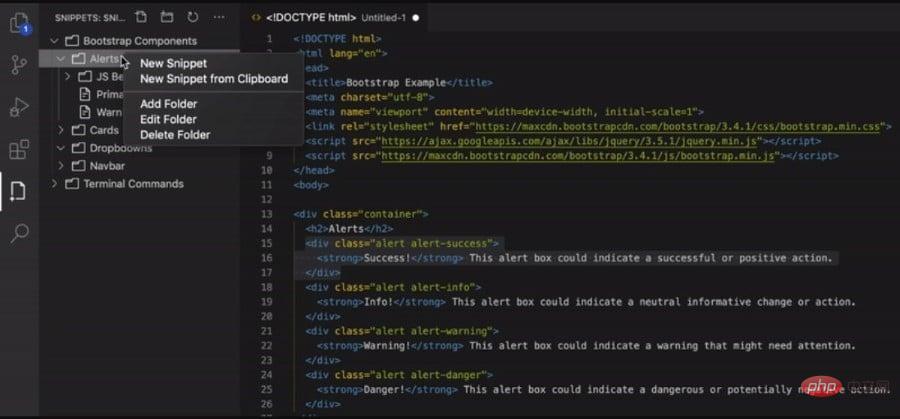
Snippets – Easily enter duplicate code

The Visual Studio Code Extensions: Best of 15 Years 2023 extension allows you Write code more easily by entering repetitive code, such as looping complex HTM structures.
You can use code Visual Studio Code Extensions: Best of 15 Years 2023s to extend the functionality of code Visual Studio Code Extensions: Best of 15 Years 2023s, allowing you to organize code Visual Studio Code Extensions: Best of 15 Years 2023s, create code Visual Studio Code Extensions: Best of 15 Years 2023s, open or edit code Visual Studio Code Extensions: Best of 15 Years 2023s, and more.
Check out Code Snippets’ best features:
- Code Visual Studio Code Extensions: Best of 15 Years 2023s can be created using the VS Code Editor.
- Organize and edit code Visual Studio Code Extensions: Best of 15 Years 2023s.
- Easily enter repeated code, such as loops, etc.
⇒Get Snippet
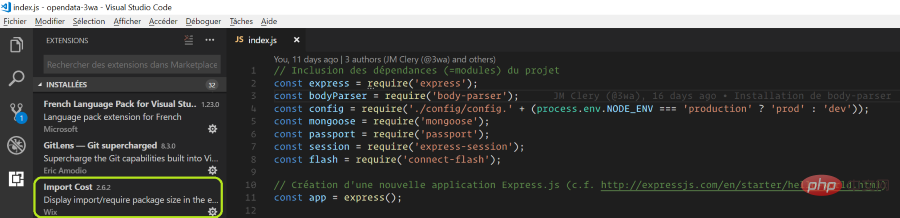
Import Cost – This allows you to weigh the size of your package

You can use the Import Cost Visual Studio Code extension to handle import package size requirements.
You can get a good understanding of the size of the imported package and eliminate issues and problems caused due to the size of dependencies added on the imported package.
Here are the best features of the "Import Cost" extension:
- Support for default imports.
- Supports entire content import.
- Selective and submodule imports.
- Supports JavaScript and TypeScript.
⇒Get Import Cost
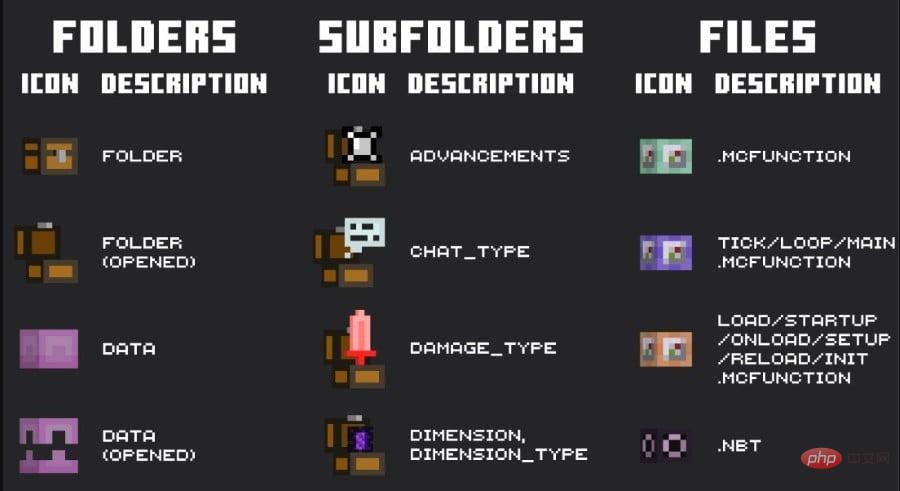
Pack Icon – Get Minecraft-themed Icon

If you are a Minecraft enthusiast and coder, you will love the Datapack icon, which can be applied to folders, subfolders, and files.
It's easy to use and a great package to give you the look and feel of Minecraft. Packet icons are specially made for packet developers.
Here are the main highlights of packet icons:
- Specially designed for packet icons.
- Provides you with Minecraft-themed looks.
- You can apply icons for folders, subfolders, files, etc.
⇒ Get Packet Icon
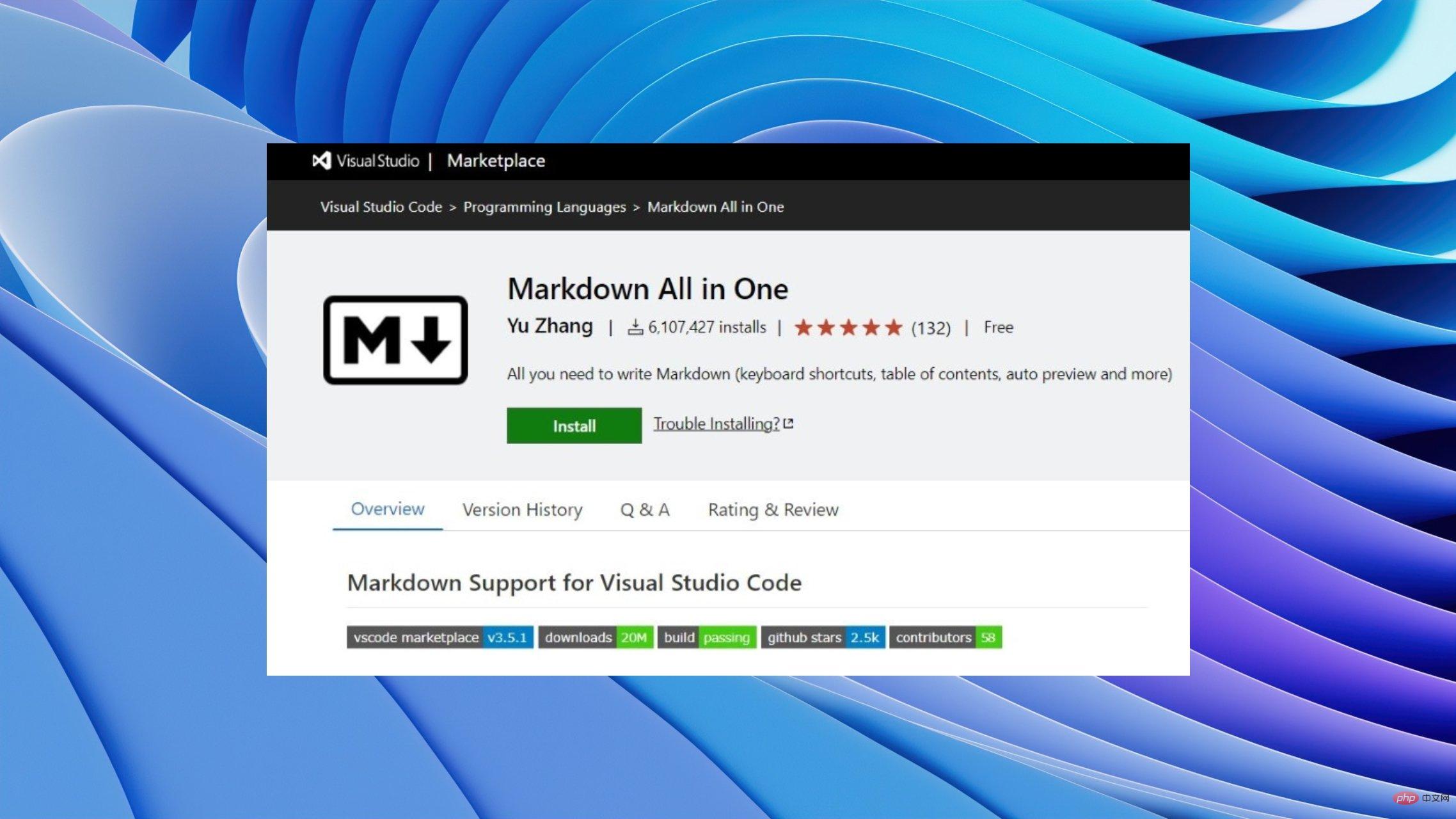
Reduced Price All-in-One – Improve Overall Productivity and Speed

You can use reduced-price all-in-one shortcuts to increase your overall productivity and speed in different technical areas.
Markdown All in One Visual Studio Code extension provides easy-to-use shortcuts and automatic previews of content.
Here are some of the notable features of Markdown All in One:
- Use shortcuts to change text and add content.
- Provides syntax auto-completion function.
- You can switch bold, italics, strikethrough and formatting.
⇒ All-in-One Price Reduction
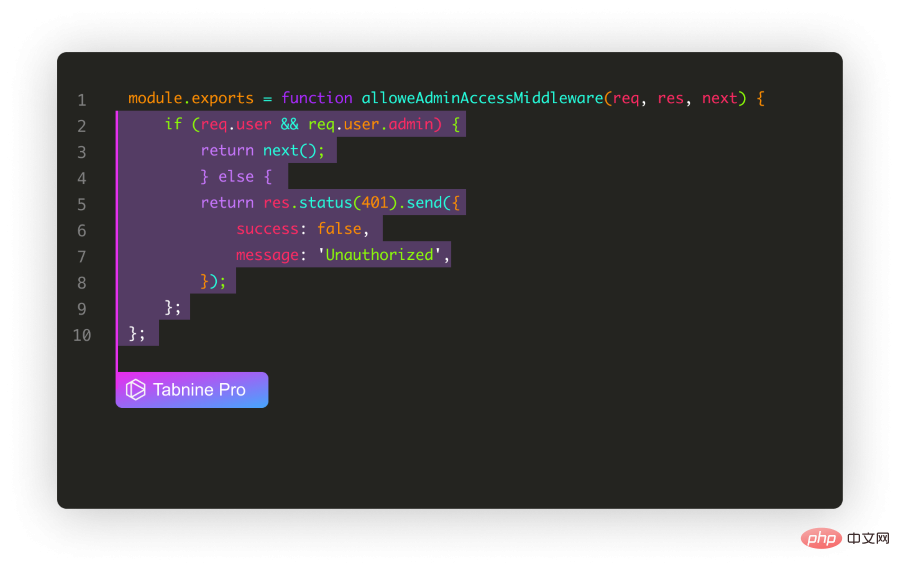
Tanin – A great extension for beginner developers

Tabnine extension:
- Provides you with real-time line completion.
- Allows you to use natural language for code completion.
- Supports all languages.
- Best for beginners.
⇒ Get Tanin
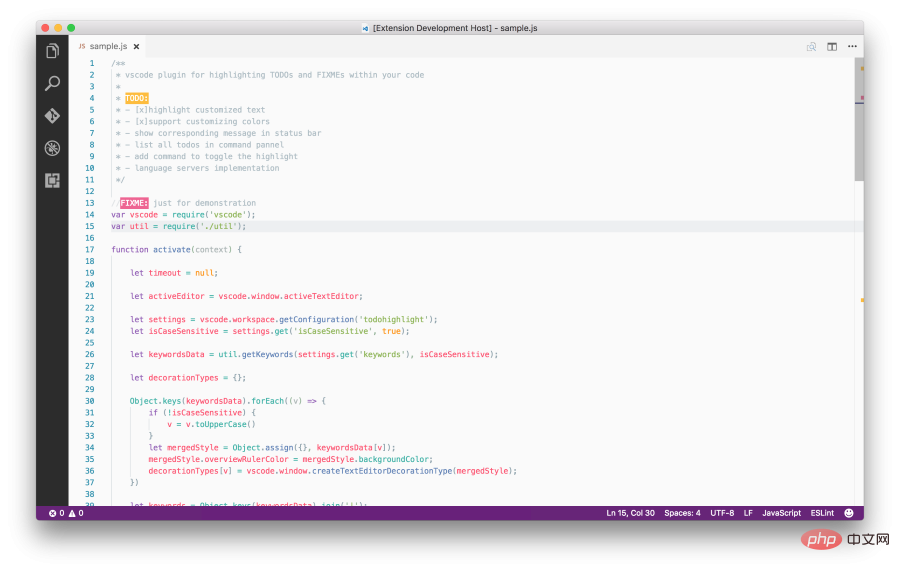
To-Do Highlights – Notifications of Unresolved Notes
TODO highlights:
- Apply different colors to different TODOs.
- Remind you of notes that need attention.
- Comments can be previewed in separate files.
⇒ Get To-Do Highlights
Bookmarks – Add bookmarks to your code for easier navigation
some of the key highlights of the bookmark extension :
- Add bookmarks to lines of code.
- Easily navigate between important commands in your code.
- Allows you to select lines and areas with bookmarks.
- Provides a dedicated sidebar for easier access.
⇒Get Bookmarks
Auto Rename Tags – Allows you to automatically rename paired HTML/XML tags
Some of the best features of auto-renaming tags:
- Helps increase efficiency.
- Improved accessibility for projects involving large amounts of markup.
- Provides you with the same functionality as Visual Studio IDE.
⇒Get automatic rename tags
Code Spell Checker – Check your English to avoid embarrassment
Code Spell Checker:
- Check your English and fix it.
- Work efficiently with code and documentation.
- Words that are not in the dictionary will be outlined with a line and can be added later.
⇒GetCode Spell Checker
That’s what we have in this guide. We’ve listed some of the best Visual Studio Code extensions you can use in 2023.
The above is the detailed content of Visual Studio Code Extensions: Best of 15 Years 2023. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1207
1207
 24
24
 The driver cannot load ene.sys on this device in Windows 11
May 05, 2023 am 09:13 AM
The driver cannot load ene.sys on this device in Windows 11
May 05, 2023 am 09:13 AM
Many Windows 11 users have encountered the error message “The driver could not be loaded on this device (ene.sys)” which prevents the driver from loading on the system and is marked as vulnerable. However, this issue is mainly reported by users who have upgraded their PC to Windows 11. This error is closely related to drivers and files that get corrupted due to system operating system update issues. If you are encountering this “ene.sys” error every time you turn on your Windows 11 computer after an update, continue reading this article. Here you will find some troubleshooting methods that you can use if you see this error on your PC. Fix 1 – Install Optional Update Step 1. Use Windows+R group
 4 Ways to Quickly Rename a Printer on Windows 11
Sep 11, 2023 pm 03:26 PM
4 Ways to Quickly Rename a Printer on Windows 11
Sep 11, 2023 pm 03:26 PM
If you have a lot of printers in your office, the printer list can be long and make getting work done tedious. What's more, multiple printers usually mean similar names, which can be a bit confusing. The last thing you want is to scroll through an endless list and still end up sending your print job to the wrong printer. Fortunately, you can solve all of these problems with a simple renaming trick, which we'll show you below. How do I rename my printer in Windows 11? 1. Using the Settings app tap the key and click Settings. Windows click Bluetooth and Devices and select Printers and Scanners. Select the printer you want to rename. Click Printer Properties. Navigate to the General tab, key
![Explorer.exe does not start on system startup [Fix]](https://img.php.cn/upload/article/000/887/227/168575230155539.png?x-oss-process=image/resize,m_fill,h_207,w_330) Explorer.exe does not start on system startup [Fix]
Jun 03, 2023 am 08:31 AM
Explorer.exe does not start on system startup [Fix]
Jun 03, 2023 am 08:31 AM
Nowadays, many Windows users start encountering severe Windows system problems. The problem is that Explorer.exe cannot start after the system is loaded, and users cannot open files or folders. Although, Windows users can open Windows Explorer manually using Command Prompt in some cases and this must be done every time the system restarts or after system startup. This can be problematic and is due to the following factors mentioned below. Corrupted system files. Enable fast startup settings. Outdated or problematic display drivers. Changes were made to some services in the system. Modified registry file. Keeping all the above factors in mind, we have come up with some that will surely help the users
 How to batch rename file suffixes in win10
Jul 06, 2023 pm 07:37 PM
How to batch rename file suffixes in win10
Jul 06, 2023 pm 07:37 PM
How to batch rename file suffixes in win10? Nowadays, many users are using the Win10 system, and when we usually use computers, we often use a lot of shortcut keys, because shortcut keys can make our operations more convenient, so how do we rename files in batches? Below, the editor will introduce to you the operation of batch renaming files in Win10. How to batch rename files in Win10 1. Select all the files you want to rename. 2. Right-click on a selected file and select Rename. 3. After a file is renamed, other files will be marked with serial numbers in turn. The method is very simple, but when modifying, you need to pay attention to the order of the files and the sorting position of the modified sample files. The serial number starts from the modified sample file.
 CS:GO crashes, freezes and black screen issues in Windows 10/11
Apr 30, 2023 pm 06:40 PM
CS:GO crashes, freezes and black screen issues in Windows 10/11
Apr 30, 2023 pm 06:40 PM
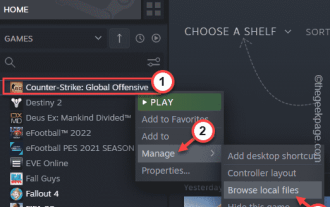
Just like any other game on your PC, Counter-Strike: Global Offensive can crash, freeze, or get stuck in a black screen on launch. Counter-Strike is one of the low resource fps games on the market and it even runs on Tudou PC. Although CSGO is a CPU-oriented game, the system GPU also plays an important role. The black screen issue is related to GPU issues. Follow these simple solutions to solve the problem. Fix 1 – Turn off compatibility If you are running the game in compatibility mode on Windows 8 or 7, turn it off. CSGO works with every version of Windows (WindowsXP or higher)
 What is the shortcut key for renaming? What is the shortcut key for renaming?
Feb 22, 2024 pm 02:50 PM
What is the shortcut key for renaming? What is the shortcut key for renaming?
Feb 22, 2024 pm 02:50 PM
The shortcut key for renaming is F2. Analysis 1 The shortcut key for renaming is F2. 2 If you want to rename a file or folder, you can press F2 after selecting the file, modify it directly and press Enter. 3 Sometimes you can also use the mouse to select the file, right-click, select Rename, and press Enter after the modification is completed. 4 Shortcut keys refer to the special combination or sequence of keys on the keyboard to quickly complete a certain command, which can effectively improve work efficiency. Supplement: What are shortcut keys? 1 Shortcut keys, also called hot keys, refer to completing an operation through certain specific keys, key sequences or key combinations. You can use shortcut keys to do some work instead of the mouse. You can use keyboard shortcuts to open, close, and navigate the start menu, desktop, menus, and dialog boxes.
 How to change file type on Windows 11/10
Oct 27, 2023 pm 02:13 PM
How to change file type on Windows 11/10
Oct 27, 2023 pm 02:13 PM
Changing the file type (extension) is a simple task. However, sometimes simpler things can get tricky, and changing file extensions is one of them. Extreme care should be taken when changing file types, as a simple mistake can brick the file and render it inoperable. So, we discussed various ways to change file types on Windows 11, 10. How to Change File Type on Windows 11, 10 There are two ways to do this. You can use the direct GUI method (in File Explorer) or you can change the file type from the terminal. Way 1 – Using File Explorer Way 2 – Using CMD Terminal Way 1 – Changing the file type directly You can directly change the file type from up and down in File Explorer
 PHP function introduction—rename(): Rename a file or directory
Jul 25, 2023 pm 12:10 PM
PHP function introduction—rename(): Rename a file or directory
Jul 25, 2023 pm 12:10 PM
PHP function introduction—rename(): Renaming files or directories Introduction: In PHP, the rename() function is used to rename files or directories. It provides an easy way to change the name of a file or directory. Whether it is a single file or an entire directory, you can use this function to perform a rename operation. The renaming process can be easily accomplished by specifying the name of the source file or directory and the target name. Syntax: boolrename(string$source,str



