TensorFlow.js can handle machine learning on the browser!
Today, with the rapid development of machine learning, various machine learning platforms emerge in endlessly. In order to meet the needs of different business scenarios, machine learning models can be deployed to Android, iOS, and Web browsers respectively, so that the models can be used on the terminal can perform deductions to unleash the potential of the model. TensorFlow.js is the JavaScript version of TensorFlow, supports GPU hardware acceleration, and can run in Node.js or browser environments. It not only supports developing, training, and deploying models from scratch based entirely on JavaScript, but can also be used to run existing Python versions of TensorFlow models, or continue training based on existing models.
TensorFlow.js Advantages
TensorFlow.js allows users to load TensorFlow models in the browser, allowing users to perform machine learning deductions through local CPU/GPU resources. . Machine learning in the browser will have the following four advantages compared to the server side:
1. No need to install software or drivers (you can use it by opening the browser) ;
2. More convenient human-computer interaction can be performed through the browser;
3. The mobile phone hardware can be called through the mobile browser Various sensors (such as: GPS, acceleration sensor, camera, etc.);
4. The user's data can be completed locally without uploading to the server.
TensorFlow.js Architecture
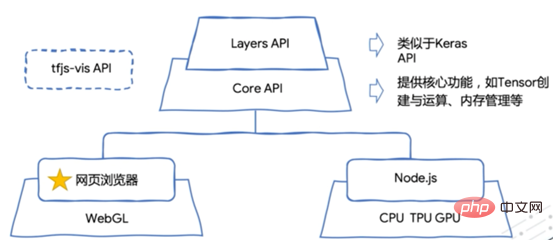
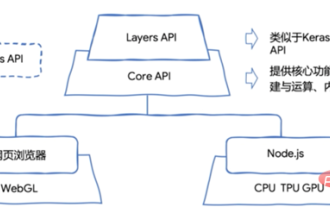
The advantages of TensorFlow.js are introduced above. Here let us take a look at the architecture of TensorFlow.js. As shown in Figure 1, the TensorFlow.js architecture includes Core API and Layers API (upper part of the figure). The Layers API provides higher-level interfaces, such as grammatical structures similar to KerasAPI. The purpose of these grammatical structures is to allow developers to use JavaScript to easily develop machine learning through higher-granularity abstraction. The CoreAPI mainly includes the core functions provided by TensorFlow.js, such as Tensor creation, data operations, memory management, etc. At the same time, CoreAPI also provides tools to convert machine learning models in Python into JSON format that can be used by browsers, making it easier to reuse existing models in JavaScript. Therefore, CoreAPI can run on the browser side and can use WebGL for GPU acceleration. Of course, it can also run on Node.js, depending on the specific operating environment for acceleration through GPU and TPU.

Figure 1 TensorFlow.js architecture
TensorFlow.js case for linear regression
I mentioned the advantages and architecture of TensorFlow.js earlier. In order for everyone to have a deeper understanding of TensorFlow.js, let’s take a simple linear regression example to see how machine learning training and implementation are implemented on the browser side. Deduced.
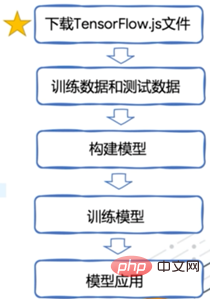
Suppose we need to build a linear model of y = ax1 bx2 c, as shown in Figure 2, which requires the following steps:
1. Download the TensorFlow.js file
2. Training data and test data
3. Build the model
4. Training model
5. Model application

Figure 2 TensorFlow.js Building a linear regression model
It can be seen from these 5 steps that the basic process is the same as building a model in Python, except that the first step requires downloading the TensorFlow.js file.
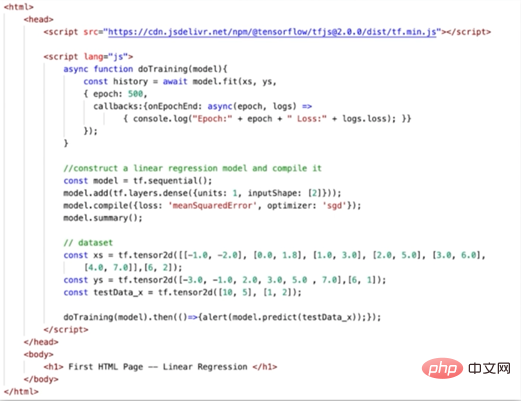
As shown in Figure 3, in order to load the TensorFlow.js file, we need to introduce script in the head tag of the page, where the file tf.min.js has been deployed to TensorFlow's CDN server , we just need to reference the file.

Figure 3 Reference to TensorFlow.js file
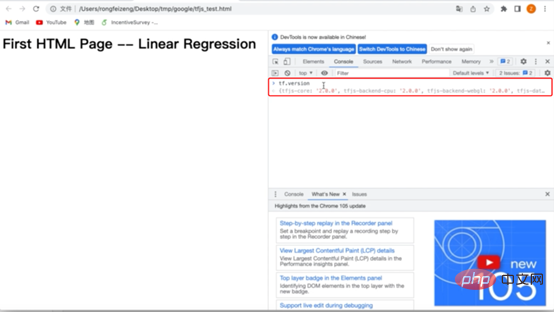
In order to ensure that the TensorFlow.js file is imported correctly, As shown in Figure 4, open the browser and enable the developer tools, enter tf.version in the Console to obtain the tfjs-core, tfjs-backend-cpu and other information corresponding to TensorFlow, indicating that the file has been introduced successfully. Since the TensorFlow.js file contains the TensorFlow operation library, you need to ensure that the file is loaded correctly.

Figure 4 Confirm that the TensorFlow.js file is correctly introduced
After loading the TensorFlow.js file, we You can write machine learning code in html. As shown in Figure 5, write the following code in the script tag. The doTraining method of async is used to train the model. The epoch is 500 times. The purpose of using async here is not to block other operations of the web page. The fit method in the model is called inside the function to fit the model. The input parameters are xs and ys. The fitting results are output in the callback function callbacks, and the loss function of loss is printed.
The next step is to construct the model. Here we use tf.sequential(); to construct the model. In order to construct the y = ax1 bx2 c model, we need to construct a neuron. This neuron The element has two inputs and one output.
So, add a dense layer through model.add, define units: 1, which is a neuron, inputShape: [2], and the input is a two-dimensional one. After having the model, compile the model through model.complie. The loss function of meanSquareError and the optimizer of sgd are used here. Finally, the entire neuron network is printed out through the model's summary method. Immediately in the dataset link, we prepared xs and ys as input, and testData_x as test data. Finally, call doTraining(model) to train the model, and use the predict method to predict the results.

Figure 5 Training the model in the browser
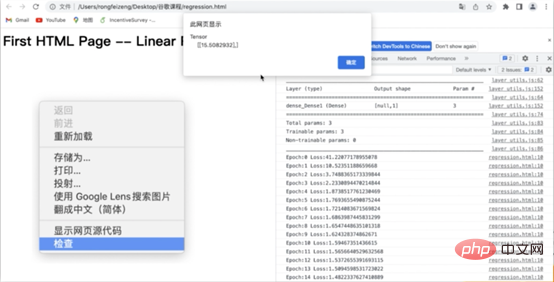
Save the above file as an html file and re- Open it, and you can see the result in Figure 6 after about 1-2 seconds. On the right is the loss result obtained in each epoch printed in the developer tools. It can be seen that the loss function becomes smaller and smaller as the training progresses. At the same time, the prediction result of Tensor was finally obtained as 15.5082932.

Figure 6 Running results
TensorFlow.js model reuse
Yes Based on the above simple example, we can easily inspect the machine learning model on the browser side, but the training method of the model requires resources and a long training time. So, can we take the trained model directly to the browser for prediction and deduction? The answer is yes.
Generally speaking, there are two ways to reuse models. The first is to use the model created by the developer himself in Python, and save the model into tfjs format and use it in the browser. The other is to directly call the model provided by TensorFlow.

Figure 7 Model reuse
Develop your own defined model
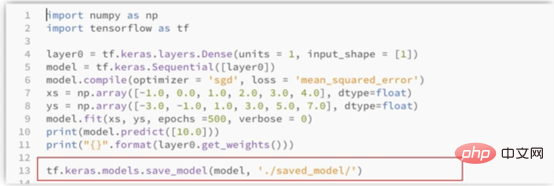
such as As shown in Figure 8, we build, train and save the model in python. The steps of building models, neuron networks, setting optimizers, loss functions, and data preparation will not be described here. After the model training is completed, save the model through the save_model method.

Figure 8 Develop your own model
With the model, you need to use TensorFlow.js The provided tools convert the model so that it can be used in the browser.
Here, use the following command to install the TensorFlow.js tool.
pip install tensorflowjs tensorflwjs_converter --input_format=keras_saved_model ./saved_model/ ./model/
The tensorflwjs_converter command is used here to convert the model. The input format is keras_saved_model, the source file address is ./saved_model/, and the target file address is ./ model/, after pressing Enter, you can see the converted file at the target file address.
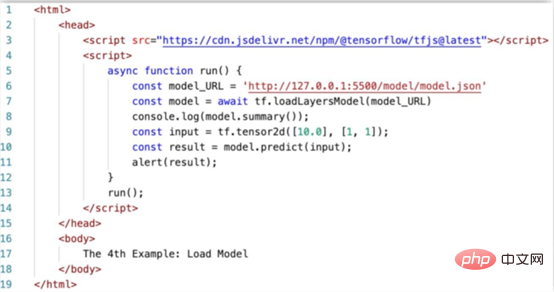
You only need to reference this converted model file in the browser, as shown in Figure 9. The run method in the script directly references the model file model.json and uses loadLayersModel to load the model. After setting the input, Use the predict method to predict the model.

Figure 9 Using the converted model
Model provided by TensorFlow
Above we demonstrated that you can use your own trained machine learning model, here you can also use https://www.php.cn/link/ff82db7535530637af7f8a96284b3459 Find the model provided by TensorFlow .
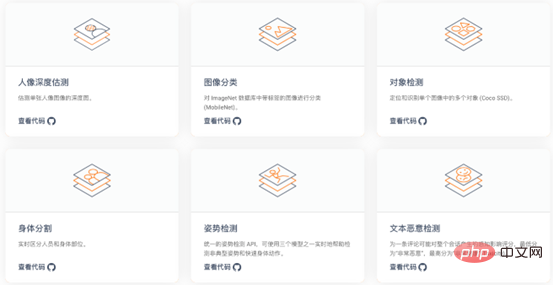
As shown in Figure 10, TensorFlow has tailored some models for some business scenarios, such as: portrait depth estimation, image classification, object detection, body segmentation, posture detection, Text malware detection and more. Students who want to know how to further deploy models in production scenarios can also take the time to read the explanations of TensorFlow deployment functions and answers to frequently asked questions by Google developer experts: https: //www.php.cn/link/bb96ff7f5c9505fd971126ecd171bec2

#Figure 10 Model provided by TensorFlow
By studying TensorFlow official online courses, I grew from a machine learning novice to an experienced machine learning veteran. From "TensorFlow Introductory Practical Course" and 《TensorFlow Introductory Course—Deployment》In the course, I learned how to save and convert machine learning models, and at the same time, I can also convert machine learning models according to different application scenarios. Deploy to Android, iOS, browsers and servers. The TensorFlow platform is like a kaleidoscope, allowing me to see colorful application projects, while also understanding the underlying logic of machine learning modeling and prediction. If you also want to improve your machine learning capabilities, you can study together"TensorFlow Introductory Course - Deployment", and leave your evaluation of the course. Sign up now and have a chance to win official exquisite gifts!

The above is the detailed content of TensorFlow.js can handle machine learning on the browser!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to install tensorflow in conda
Dec 05, 2023 am 11:26 AM
How to install tensorflow in conda
Dec 05, 2023 am 11:26 AM
Installation steps: 1. Download and install Miniconda, select the appropriate Miniconda version according to the operating system, and install according to the official guide; 2. Use the "conda create -n tensorflow_env python=3.7" command to create a new Conda environment; 3. Activate Conda environment; 4. Use the "conda install tensorflow" command to install the latest version of TensorFlow; 5. Verify the installation.
 Create a deep learning classifier for cat and dog pictures using TensorFlow and Keras
May 16, 2023 am 09:34 AM
Create a deep learning classifier for cat and dog pictures using TensorFlow and Keras
May 16, 2023 am 09:34 AM
In this article, we will use TensorFlow and Keras to create an image classifier that can distinguish between images of cats and dogs. To do this, we will use the cats_vs_dogs dataset from the TensorFlow dataset. The dataset consists of 25,000 labeled images of cats and dogs, of which 80% are used for training, 10% for validation, and 10% for testing. Loading data We start by loading the dataset using TensorFlowDatasets. Split the data set into training set, validation set and test set, accounting for 80%, 10% and 10% of the data respectively, and define a function to display some sample images in the data set. importtenso
 pip installation tensorflow tutorial
Dec 07, 2023 pm 03:50 PM
pip installation tensorflow tutorial
Dec 07, 2023 pm 03:50 PM
Installation steps: 1. Make sure that Python and pip have been installed; 2. Open the command prompt or terminal window and enter the "pip install tensorflow" command to install TensorFlow; 3. If you want to install the CPU version of TensorFlow, you can use "pip install tensorflow- cpu" command; 4. After the installation is complete, you can use TensorFlow in Python.
 TensorFlow.js can handle machine learning on the browser!
Apr 13, 2023 pm 03:46 PM
TensorFlow.js can handle machine learning on the browser!
Apr 13, 2023 pm 03:46 PM
Today, with the rapid development of machine learning, various machine learning platforms emerge in endlessly. In order to meet the needs of different business scenarios, machine learning models can be deployed to Android, iOS, and Web browsers respectively, so that the models can be deduced on the terminal side, thus Realize the potential of your model. TensorFlow.js is the JavaScript version of TensorFlow, supports GPU hardware acceleration, and can run in Node.js or browser environments. It not only supports developing, training and deploying models from scratch based entirely on JavaScript, but can also be used to run existing Python versions of TensorFlow models, or based on existing
 Create machine learning models and neural network applications using PHP and TensorFlow.
May 11, 2023 am 08:22 AM
Create machine learning models and neural network applications using PHP and TensorFlow.
May 11, 2023 am 08:22 AM
With the increasing development of artificial intelligence and machine learning, more and more developers are exploring the use of different technologies to build machine learning algorithms and applications. As a general-purpose language, PHP is gradually being used in the field of artificial intelligence. This article will introduce how to use PHP and TensorFlow to create machine learning models and neural network applications, helping developers better master this technology. Introduction to PHP and TensorFlow PHP is a scripting language suitable for web development and can be used for server-side scripts and also
 How to install tensorflow in pycharm
Dec 20, 2023 pm 04:32 PM
How to install tensorflow in pycharm
Dec 20, 2023 pm 04:32 PM
Installation steps: 1. Open PyCharm and open your project; 2. Go to "File"_"Settings"; 3. Select "Project"_"Python Interpreter"; 4. In the settings window in the upper right corner, click "+ " symbol to add a new library; 5. Enter "tensorflow" in the search box and select the latest version of TensorFlow; 6. Click the "Install Package" button and wait for the installation to complete.
 PHP and TensorFlow integration to achieve deep learning and artificial intelligence processing
Jun 25, 2023 pm 07:30 PM
PHP and TensorFlow integration to achieve deep learning and artificial intelligence processing
Jun 25, 2023 pm 07:30 PM
In today's era, deep learning and artificial intelligence have become an integral part of many industries. In the process of implementing these technologies, the role of PHP has received more and more attention. This article will introduce how to integrate PHP and TensorFlow to achieve deep learning and artificial intelligence processing. 1. What is TensorFlow? TensorFlow is an artificial intelligence system open sourced by Google. It can help developers create and train deep neural network models.
 TensorFlow, PyTorch, and JAX: Which deep learning framework is better for you?
Apr 09, 2023 pm 10:01 PM
TensorFlow, PyTorch, and JAX: Which deep learning framework is better for you?
Apr 09, 2023 pm 10:01 PM
Translator | Reviewed by Zhu Xianzhong | Ink Deep learning affects our lives in various forms every day. Whether it’s Siri, Alexa, real-time translation apps on your phone based on user voice commands, or computer vision technology that powers smart tractors, warehouse robots, and self-driving cars, every month seems to bring new advancements. Almost all of these deep learning applications are written in these three frameworks: TensorFlow, PyTorch, or JAX. So, which deep learning frameworks should you use? In this article, we will perform a high-level comparison of TensorFlow, PyTorch, and JAX. Our goal is to educate you on the types of applications that play to their strengths,




